Photoshopでやってしまいがちな12個の間違った使い方

Photoshopは便利なソフトウェアである反面、あまりにも便利なので思わずやってしまいがちな間違い、誤用、乱用といったものもあります。これらのことをしてしまっているからといって嘲笑の対象になるというのではなく、こういうミスを犯しがちなのでPhotoshop初心者・初級者は気をつけましょうというポイントのリストになっています。
どれもこれもPhotoshopをマスターしている人から見れば当然のことばかりなのかもしれませんが、誰でも一番最初には「初めて」のときがあったことも事実なので、これらの間違いを犯しているユーザーを見かけたら、相手の心を傷つけないように注意しながら、上達を促してあげると良いのかもしれません。
Photoshopでやってしまいがちな12個の間違った使い方は以下から。
12 Common Photoshop Mistakes, Misuses and Abuses | The Design Cubicle
・1:不適当な選択方法

多くの新参者で経験が不足しているPhotoshopユーザーはイメージ中の背景かオブジェクトを選択するために「自動選択ツール」「なげなわツール」を使いがち。しかし実際には精度で言えば「ペンツール」の方が優秀です。ペンツールは新規ユーザーにとってはかなりトリッキーなツールですが、一度マスターしてしまえば、ほかのツールを使うことは考えられなくなるほどの完成度です。
・2:本文のフォントにエフェクトを加える

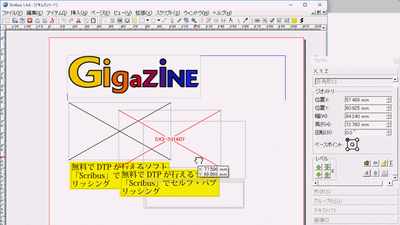
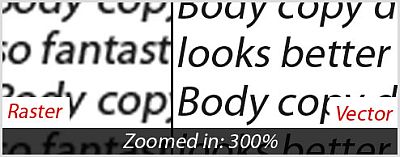
Photoshopにはテキストを加工するさまざまなエフェクト(レイヤー効果やフィルターなど)がありますが、それらを大量のテキスト、特に文章の本文などに適用してはいけません。それらは本来、InDesign・Quark・Illustratorなどを使うべきです。というのも、Photoshop上ではクリアに見えているテキストも、実際に印刷してみるとクッキリ鮮やかではないためです。そういう場合にはPhotoshopのようなラスターベースのソフトウェアではなく、ベクターベースのソフトウェアを使いましょう。
・3:七色のグラデーションを使用しまくる

レインボーグラデーションを乱用するのは控えた方が良いです。例えばここをクリックすれば七色のまばゆいグラデーションの破壊力、ダメな理由、そのすべてが理解できます。支離滅裂な色によるグラデーションを作る代わりに、同じ色で明るい色から暗い色へのグラデーションを使う、などの使い方を心がけましょう。
・4:「K=100」が「黒」だと思いこむ

RGBではなく、CMYKで考えた場合、多くの初心者デザイナーは「K=100」に設定すれば純粋な黒になると思いこみがちです。しかしこれは黒ではなく、ダークグレーになるだけです。いわゆる純粋な黒、リッチブラックを作るためには「C=90 M=60 Y=30 K=100」と設定すればよいでしょう。
・5:フィルタの使いすぎ

初めてPhotoshopを経験した人はフィルタに取り憑かれ、やたらめったら使いまくる傾向があります。フィルタを使うことは楽しく、しかもカンタンですが、あなたをプロフェッショナルでなおかつ経験を積んだ人に見せることはできません。つまり、フィルタを使いすぎるということはあなたをアマチュアのように見せてしまうということです。
・6:ロゴをPhotoshopで作成する

賛否両論ありますが、やはりIllustratorのようにベクターベースのソフトを使うべきです。ベクターベースであれば、どれほど大きかろうが小さかろうが、いつでもはっきりくっきりと明瞭な輪郭のロゴを作成することができます。
・7:300dpi以下の解像度で印刷する

多くの新規ユーザーが72dpiの罠に陥ります。これはウェブ上のみで画像を扱う場合には特に問題ありませんが、印刷用には不向きです。概ね、300dpiあれば事足りますが、やはりあなたのプリンターを使った印刷に必要な最低限の解像度は維持すべきです。また、72dpiで既に作成してしまった画像を無理矢理300dpiの解像度にすることはピクセルベースなので無理です(拡大して無理矢理解像度を合わせてもぼんやりしてしまうため)。
・8:ショートカットキーを学ばない

ショートカットキーの学習は不可欠です。作業に要する時間を節約することによって、ワークフローを増大させるだけでなく、多くのツールはより多くの機能を使うためにさまざまなショートカットキーが必要です。「編集」から「キーボードショートカット」を選べば、自分でより多くのわかりやすいキーの定義が可能です。
・9:レイヤーとグループを使わない

Photoshopの新規ユーザーはレイヤーを無視していますが、あとになってそのことを後悔しているのをよく見かけます。レイヤーを使えば編集はよりカンタンになり、移動もコピーも削除もラクチンになります。特に巨大なPSDファイルを作成する場合やウェブデザイナーであるならば、レイヤーとそのグループ化は非常に役立ちます。レイヤーを使えばプロジェクトに費やす時間を節約し、頭痛の種を減らしてくれることでしょう。
・10:白黒変換の失敗

これは経験を積んだデザイナーでもよく見られることで、白黒に変換するために「イメージ」→「色調補正」→「彩度を下げる」を選択するという間違いです。この手順で白黒化すると「生命のない」白黒画像になります。正しくは「イメージ」→「色調補正」→「チャンネルミキサー」を使いましょう。チャンネルミキサーの「モノクロ」にチェックを入れて各チャンネルをスライドすれば、かなり生き生きとした白黒化が可能です。
・11:ベベル・エンボス・ドロップシャドウの多用

レインボーグラデーションやフィルタの使いすぎとよく似ているものとして、ベベル・エンボス・ドロップシャドウの多用があげられます。それらの効果を使う明確な理由があるか、控えめに使用すれば問題ないです。
・12:ガイドとグリッドをうまく利用しないこと

信じられないかもしれないのですが多くのデザイナーはPhotoshopのガイドやグリッドを使わず、なんと「目測」で配置しています。しかし、ガイドやグリッドを使った方がよいです。
・関連記事
Photoshopを完全マスターするためのチュートリアルいろいろ - GIGAZINE
Photoshopに膨大な量のリソースを追加する「22Pixels Flock」 - GIGAZINE
いろいろなフィルム効果を施すPhotoshop用プラグイン「PixelSampler」 - GIGAZINE
無料で900個以上のPhotoshop用ブラシを山ほどダウンロードできる「BrushKing」 - GIGAZINE
Photoshop用ブラシが180種類以上ある無料サービス「PS Brushes」 - GIGAZINE
Photoshopにさまざまなパターンを追加できる「JanSport Patterns」 - GIGAZINE
柔らかな光がパーッと差すような効果をPhotoshopで実現する方法 - GIGAZINE
Photoshopでパノラマ画像から惑星を作る方法 - GIGAZINE
Photoshopを使ったWeb2.0風ロゴの作り方ムービー - GIGAZINE
Photoshopでポップアート風の画像を作るチュートリアル - GIGAZINE
Photoshopを使ったあなただけの星の作り方 - GIGAZINE
・関連コンテンツ