"Works that took 30 minutes in Photoshop to be done in just one minute" God speed Photoshop [Web design edition] "

"Do not teach at school, 89 short-time techniques" "Do not waste time with self-flow? Want web design a bit more quickly, more quickly" to collect only efficient practical techniques It was "God speed Photoshop [Web design edition]"is. Just Photoshop CC + Lightroom 5 can be used at 980 yen per month "Photoshop photographer programI was just about to start using it, so I tried reading it carefully and looked for something useful.
First of all the following is Godaigaku Five Kajyo, "Take advantage of shortcuts"Let's use the latest functions"Let's use tools according to purpose"Let's make strong data for "repair""Automate the troublesome workThat's why none of this is also right. Even if inefficient people are leaving as they are inefficient, even if it is inefficient it tends to be wasteful by repeatedly wasting the waste of work for just that reason - that's because they are used to it. These five articles are commonplace, but if these five things are always kept in mind, it may be that they have not referenced such books in the first place. That is why, with this book as a trigger, you should look back on your routine routine work and rebuild yourself if you use materials to reflect on.

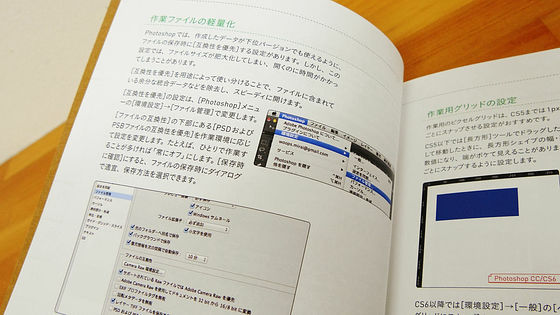
I will read the contents of the donated books stupidly, but the first chapter spends quite a few pages on the settings and it is quite a good impression. Because there are many cases that "the default setting is used" as the biggest reason not to be able to master such tools, applications and software as well as Photoshop. It is because it is extremely wasteful if you moss on the first step because it is not possible to avoid having to avoid yourself as much as possible and matching tools to yourself as much as possible.

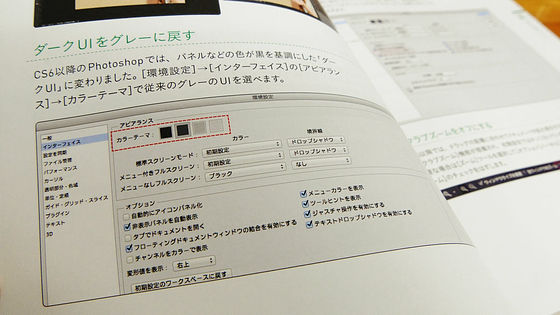
The pattern that makes it difficult to judge a bit when it comes down is "to return the dark UI to gray". Whether it should be familiar to the past, or whether to endeavor to turn around one's mind and try to adapt to the new environment, it becomes necessary to judge around that. About the part about the setting about the page is rather rather "something you can do" "Oh, there was such a thing" It is easy to shed lightly.

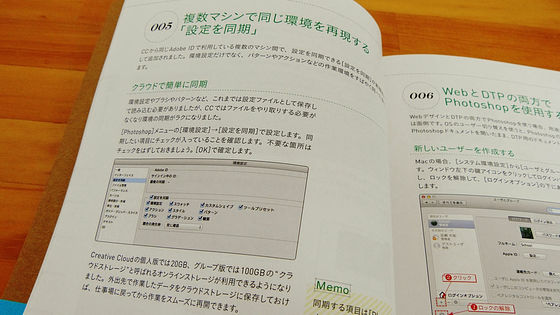
Reproducing the same environment with multiple machines "Using Synchronize Settings" is definitely convenient because you can install Photoshop CC in both the home and workplace to the extent licensed, and you can arrange both settings. Whether it is used or not, knowing that "there is such a function" makes it easier to judge whether to upgrade or not.

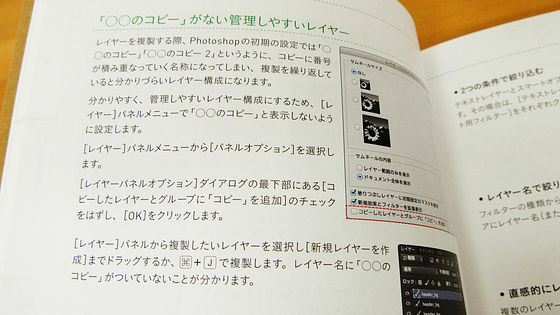
Although it is a Tips written as a division from long ago, there is also an initial setting that creates a layer that does not have "copy of ○ ○". Adjustment of such fine points affects productivity, especially the more "any work passes" point, the more fine adjustments will work like body blow.

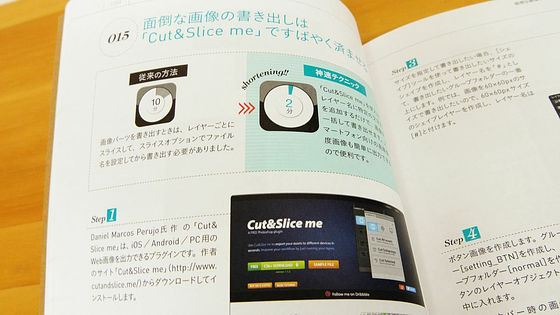
The division and excellent point of "God speed Photoshop [Web design edition]" is that it uses not only the function of Photoshop itself but also plug-in etc. to improve working speed. For example, this "Cut & amp; Slice meYou can output Web images for iOS / Android / PC in one strokes, and in that case you will be able to keep in mind the points convenient to know.

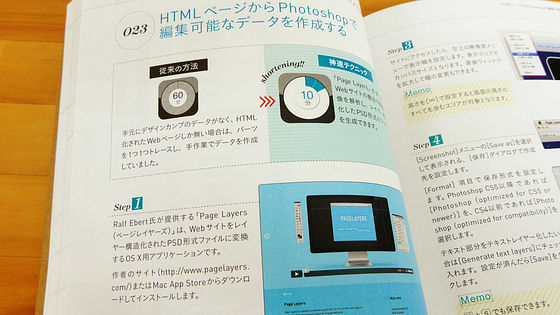
"Page Layers"Is also quite excellent application for OS X, it can convert the website into layered structured PSD format file. There is no loss to know.

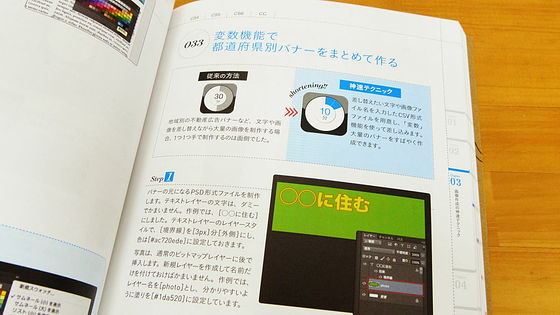
Conversely, this familiar function that has been used frequently for a long time, for example, "This method of making banners by prefecture by variable function" is a feeling that, as you pinch it, "Oh, that's what I know you know" However, it is becoming more practical and you will understand that "you can change efficiency just by slightly changing the same way". Or rather, there are plenty of techniques that you have not done even if you know it, so it should be a very good opportunity to re-arrange your knowledge and techniques.

"I will make jaggies and badges quickly by making use of shortcuts" because I do not feel like I'm getting faster with Illustrator, but as I already said, "Basically Photoshop It seems to assume the case that I want to do it somehow. Because it is possible to use it for the time being by cheap price of 980 yen per month as compared with the old days, when it gets used to it, it seems to be better to go around "I'm going to hand over Illustrator soon."

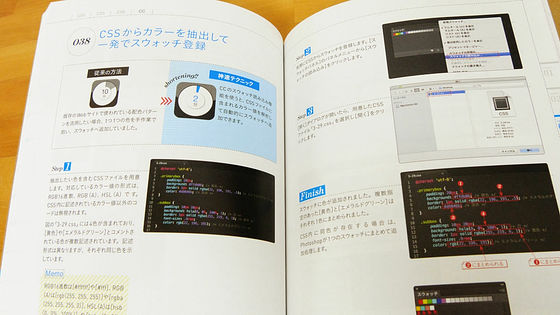
"Extract color from CSS and register swatch in one shot" is a new function from CC, which is very interesting content. It is possible to discover that "There was such a function!"

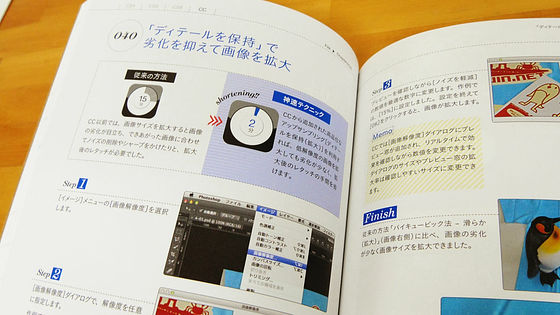
"Preserve Detail" to Enhance Image with Suppressing Degradation "is also a new function from CC, reducing the work that took 15 minutes to 2 minutes.

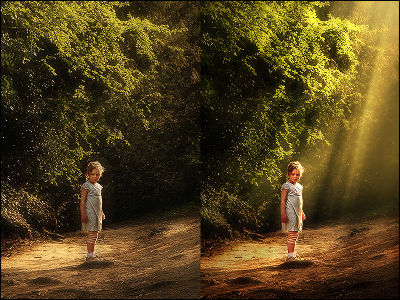
It is quite useful for you to say "" To smart photos with 'lens filter' and 'tone curve' to a crisp pictures. If it is said, it is like "I see," but it is the point that it is actually dropping to this level.

"Fixing hand-shaking pictures with" Reducing blurring "with crispness" is a new function of CC, this is also true in Adobe's official "How to use the camera shake reduction filter"Training movie is released, and you can see that terrible strength. Recommended because it is quite a new function.

The method of removing the person reflected in the photograph with one's shot by using "image stack" which can be used at the top of the time-short technique & new function, CS 6 or later. "In one shot" is the point, it is expected to have a dramatic effect, unlike many previous methods, the old-fashioned work that took "30 minutes" to "one minute", that is, at about 30 times speed You will be able to do it. too cool.

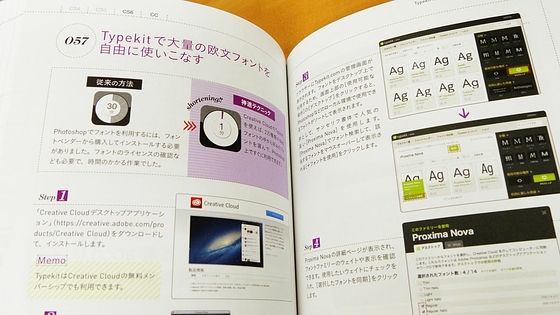
A function like cheat which also took 30 minutes to take 1 minute was "TypekitUse a large amount of European fonts ". It is a function of choosing crispy from nearly 20,000 kinds of fonts and using it.

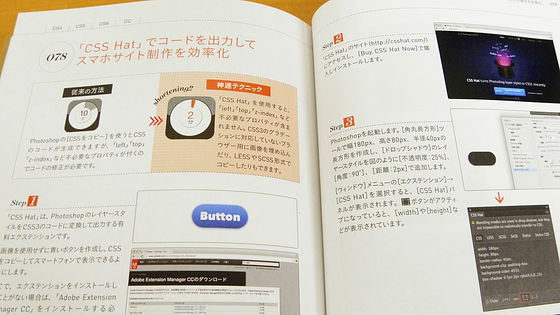
this"CSS HatIt is good impression that not only outputting but also carefully explaining the point that "what is so good?" Is to convert Photoshop's layer style to CSS3 using code. Even if it says "This is good!" I do not mind trying hard if I do not understand the merit, but it is making it properly for those points as well.

"Tych Panel 2It is quite excelent to automatically arrange the images in the frame using ". Because it is a very simple work, I would like to make it semi-automated using such things.

Amazing to modest is convenient for creating mockups "CompositeUsing the "remote connection" in the "Edit" menu, linking with a specific tag in Photoshop layer name, creating a mockup with animation and running on iPhone. It is really powerful. 30 minutes shortened to 10 minutes Possibility that it is not a commotion anywhere.

Something like arranging screenshots that are often oriented diagonally is also "Perspective Mockups PluginIf you use "one shot. Although evaluation of 10 minutes is 2 minutes, it is likely to repeat the same thing over and over again, so it should actually be more efficient.

Icon Web fonts can be created without relying on generation service "GlifoAlso useful. It is easy to use because it can be created with a single click and the sample HTML or CSS is also output.

Anyway, it is packed with techniques that are pretty useful for this kind of feeling, and it is only like things like "All of that, if you search on the net, it will come out", but if you know everything, If you are asked "Whether you are mastering 100% and you are taught to people", you will feel like "... ...". If you have never bought a book of this kind at a level you should buy instantly, if you are a person who has ever bought such a book in the past, you should first read the following table of contents and decide whether to buy You should judge.
◆ God speed technique of setting Chapter01
001. Five "preferences" for "fast" web design
002. Efficient work by reproducing the familiar environment
003. Customize document presets and quickly create new ones
004. Increase efficiency by adding, changing and deleting keyboard shortcut
005. Reproduce the same environment on multiple machines "Synchronize settings"
006. Using Photoshop with both Web and DTP
007. Customize character panel to make typeface easy to choose
008. Easier to use layer panel to increase working efficiency
009. Easy to use Bridge
010.PSD Delivery Checklist
◆ Chapter02 God speed technique of file operation
011. Quickly slice a part with "New slice based on layer"
012. Slice the same size navigation
013. Output multiple layers to individual files in one shot
014. Automatically export image parts with image asset generation function
015. Quickly finish exporting troublesome images with "Cut & amp; Slice me"
016. Banners of different sizes are made together on one PSD
017. Take over the data created by Fireworks to Photoshop securely
018. Arrange the image as if it is dreamweaver
019. Manage design without device frame with "Big Document"
020. Stretch the height of the canvas intuitively
021. Quickly create a description of the height of the first view
022. Select a slice image collectively and save it for web at once
023. Create data that can be edited in Photoshop from the HTML page
◆ Chapter03 God speed technique of image creation
024. Quickly finish collage by changing brush and drawing mode
025. Quickly express the metallic-like texture with "glossy contour"
026. Save the icon in custom shape and use it quickly
027. Transform the shape later using the attribute panel
028. Transparent processing of scanned logo in quick mask mode
029. Gradation button that allows you to change color only by shortcut
030. Create a button that makes it easy to repair by making Smart Object of layer
031. Make color tone pattern and make color decision smoothly
032. Register frequently used colors in swatch and quickly access
033. Make banners by prefecture by variable function
034. Quickly deal with repositioning logos with smart objects
035. Shape with edges blurred Displays clearly with one setting
036. Make jaggies and badges quickly making full use of short cuts
037. Get colors quickly from other applications and web pages
038. Extract color from CSS and register swatch in one shot
039. Speed correspondence for modification by link placement of common parts
◆ Chapter04 God speed technique of image correction
040. "Keep Detail" suppresses deterioration and enlarges the image
041. Fit a picture in a landscape header with "Scale according to content"
042. Showing reflection of the glass naturally with "Puppet Warp"
043. Self-hoofed photograph with "lens filter" and "tone curve" to make a pleasant picture
044. Successfully make HDR-like images with "HDR tone" and "CameraRaw filter"
045. Blur the layer boundary and soften blurry pictures
046. Corrected hand-shake picture with "Reduce blur"
047. Make crisp with "clipping" images matching the desired size
048. Smart finish of upgrading can be improved Power-up smart sharp
049. Nondestructive editing by keeping the layer simple with "CameraRaw filter"
050. Save the tone curve and use the same correction
051. Use "Rubber Band" together and do a quick pass cut of photos
052. People reflected in the photograph are removed in one shot with "image stack"
053. Quickly adjust to natural perspective with "perspective warp"
◆ Chapter 05 Character set / God speed technique of layout
054. Text box that can be wrapped around using shape
055. Quickly apply frequently used fonts using actions
056. Quick and clear display of small letters
057. Typekit freely uses a large amount of European fonts
058. Unified style of heading in character style / paragraph style panel at once
059. Quickly create multilingual sites by registering character styles
060. Quickly simulate color vision impairment with "calibration setting"
061. Draw quickly without calculating the work range to be the design base
062. Drag and drop copy objects to the same position
063. Quickly crafting the rectangle and quickly assembling the table
064. Spatially align images with different aspect ratio and size
065. Replace Atari image with Sasatsu with clipping mask
066. Quickly move objects even on long pages with free transformation tool
◆ Chapter06 God speed technique of layer
067. Combining similar effects to overlay layer styles
068. Quickly display only the target layer in "Separate Layers"
069. Quickly operate with the shortcut key with the layer style set
070. Instantly change drawing mode with shortcut
071. Quickly make beautiful gradation using lens filter
072. Sakuto change color with editable gradation
073. Apply effects that can be redone with smart filters
074. Delete hidden layer and blank layer
075. Quickly apply layer effect by locking only the layer position
076. Quickly select the locked layer with shortcut
077. Quickly mass-produce button images by registering layer effects
◆ Chapter 07 Plug-in, God speed technique of extension
078. Improve efficiency of smart site creation by outputting code with "CSS Hat"
079. Plug in the exact guide with "GuideGuide"
080. Automatically generate tiled layout with "Tych Panel 2"
081. Quickly apply texture patterns with "Subtle Patterns" (* In the first edition donated, the table of contents and the body are misspelled like "Subttle Patters")
082. Automate renaming of files with Bridge
083. Quickly search files with Bridge rating
084. Easy creation of moving mockup of smartphone app from Kamp
085. Quickly arrange icons and buttons frequently used for "pixel Dropr"
086. Quickly create a style guide with "Specctr"
087. Automatic creation of perspective graphics with one click
088. Batch change of layer names with "Renamy"
089. Icon Web font created with "Glifo" without trouble
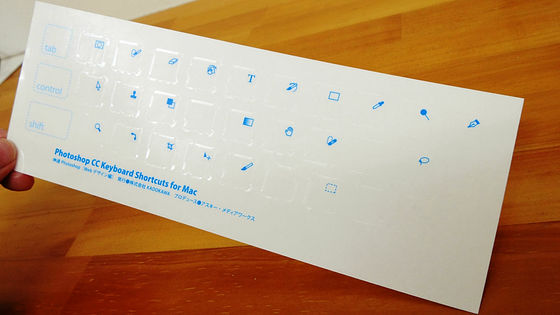
In addition, limited to first-come, first-served basis on Amazon.co.jp, the special "Keyboard Shortcut Seal for Mac" will come with bonuses. "Even if you peel off from the keyboard, it is hard to keep it, even with the black keyboard of MacBook, you can see clearly a kind sealThat's right.

Amazon.co.jp: [Amazon.co.jp Limited] Kamitaka Photoshop [Web Design] With CC Specialized 'Keyboard Shortcut Seal for Mac': Ishimami Miki, Shuzaki Daisuke, Suzuki Ritsujo, Wataru Suzuki, Kazuhiro Hashimoto, Kazuhiro Hashimoto, Hosokawa Tomiyo: Books

Related Posts: