センスではなく具体的に解説する「同人誌やイラストの美しいデザイン100」

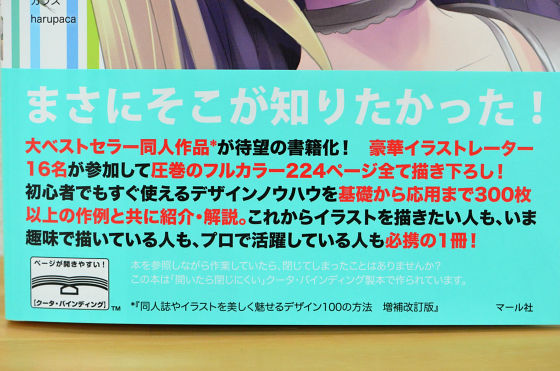
同人誌において一番の勝負所とも言うべき「表紙」デザインに非常に役立つさまざまなテクニックを「センス」という言葉で都合良くごまかしたりせず、「なぜそのようなレイアウトを選ぶのか?」「どのような効果が期待できるのか?」「どういうときに使えるのか?」「実際に行う上で気をつけるべきポイントは何か?」というような点がちゃんと書いてあるため、表紙のアイデアデザイン見本帳としても非常に有用なのがこのマール社から出版された「同人誌やイラストの美しいデザイン100 レイアウトの基本から配色、文字組みまで」です。
マール社から献本してもらい、届いた実物がコレ

この表紙部分を担当した方のブログによると、「今回執筆させていただいた『同人誌やイラストの美しいデザイン100』は、拙著同人作品『同人誌やイラストを美しく魅せるデザイン100の方法 増補改訂版』の書籍化、という立ち位置にはなっていますが、内容はほぼ全て別物です」とのこと。

後ろはこんな感じ

フルカラー224ページ、基礎から応用まで300枚以上の作例があるのがポイント

また、立体構造を持った最新の製本技術「クータ・バインディング」を採用しているため、ページが開きやすく、「開いたら閉じにくい」本に仕上がっているのも特徴。ページを開いて見ながら参考にしやすくできており、なかなかいい感じ。

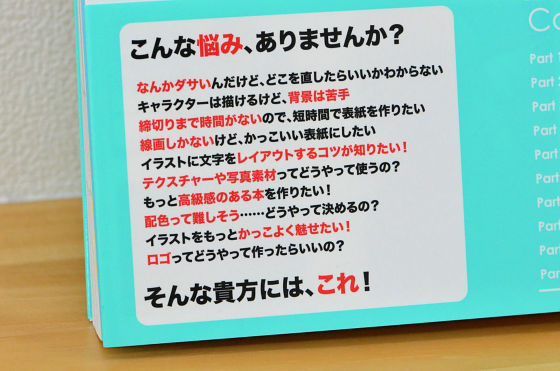
「なんかダサいんだけど、どこを直したらいいかわからない」「締切りまで時間がないので、短時間で表紙を作りたい」というような感じのことがつらつらと書かれており、実用性の高さを重視していることがよくわかります

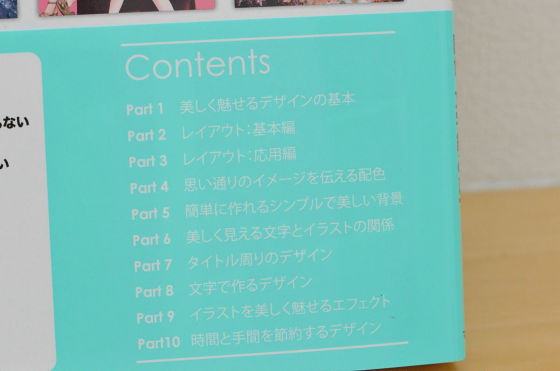
目次の見出し、全10章

実際の目次はこんな感じでさらに細かくなっています

各ページには難易度や用途、コメント、作例や具体的な解説があり、さらにインデックスが割ときっちり作られているので検索性能も高いです

同人誌の多くと同じB5版型を採用しており、タチキリもしくはそれに近い大きさで作例が掲載されているので、実際に手にとって実物大で確認できるというのは大きな強み。

「ふむふむ、こんな感じになるのか」というイメージが非常につかみやすい

かなりこだわって工夫した形跡が随所に見受けられ、書籍だからこそできる、書籍にしかできないことが満載

このような実用に耐えうる配色アイデアもまとめられており、印刷前提なのでCMYKで表記済み

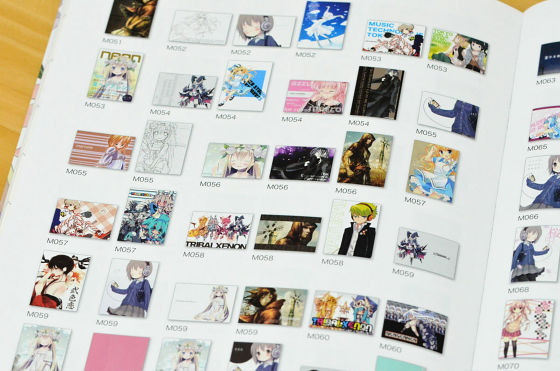
巻末にはこのような感じで作成がずらーっとサムネイル形式で並んでいるため、「この雰囲気で作りたいな!」という感じでさくっとそのページだけ探しに行きやすくなっています。

そもそも同人誌と商業誌の最大の差として「デザイナー」の存在があり、商業誌の場合は表紙デザインはデザイナーが、中のイラストはイラストレーターが、というようにして専門家によって分業されているため、ハイクオリティな誌面作成が可能になっているわけですが、一方の同人誌では本人自身がイラストレーター兼デザイナーであるため、一から十まですべて1人で行うことになり、どうしてもデザイン面で未熟なモノになりがちです。
そこでこの「同人誌やイラストの美しいデザイン100」を使えば、いかにもそれっぽいデザインを簡単に実現することができるようになっており、以下の目次を見るだけでもその完成度の高さがうかがえます。
◆Part1:美しく魅せるデザインの基本
・プロポーション:正方形/黄金比/ダブルスクエア
・三分割法(rule of thirds)
・対称性(シンメトリー)は落ち着いて神聖なイメージに
・斜水性:斜めの構図で画面に躍動感を出す
・フェース率:顔の面積でイメージをコントロールする
・コントラスト:違いは勇気をもってはっきりとつける
・整列:正確に揃えることで美しさが伝わる
・近接:同系統の情報は近づけてグループ化する
・グリッド:ページのレイアウトを決める
・版面率:余白の大きさで印象をコントロールする
・重心:左右どちらに置くかで安定感が変わる
◆Part2:レイアウト:基本編
・部分的に背景をつける
・背景に顔のアップを配置する
・画面を3分割してキャラクターの密度を上げる
・縦に4分割してキャラクターをスリムに配置する
・部分的にトリミングすることによって興味をひく
・キャラクターを背景から飛び出させ、前面に出す
・フキダシを使ってマンガ表現を取り入れる
・縦に黒帯を入れてイラストをスリムに見せる
・横に黒幕を入れて映画のように見せる
・背景を2分割して対称性を保ったデザインを作る
◆Part3:レイアウト:応用編
・イラストを切り出して、ポイントを強調する
・フレームを付けてイラストの中心に視線を誘導する
・立ち絵を並べて、ファッション誌のように仕上げる
・思い切ったアップにして、ポップな印象を与える
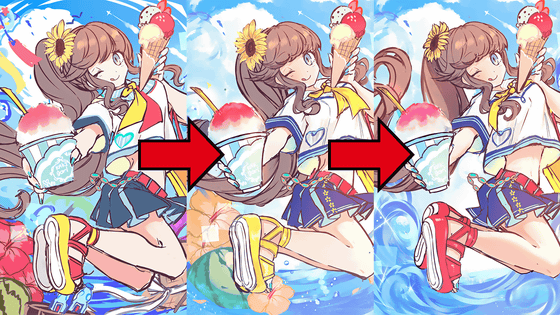
・表情や色を変えて、双子のイラストを作る
・ゲームのプロフィール画面のようにまとめる
・複数のキャラクターを配置して集合絵を作る
・目的に合ったキャラクターの見せ方を探る
◆Part4:思い通りのイメージを伝える配色
・「温かさ」「涼しさ」を感じる配色
・「熱さ」「暑さ」「冷たさ」「寒さ」を感じる配色
・落ち着いた「男性」「女性」の雰囲気を与える配色
・ポップな「少年」「少女」の配色
・「洋風」「和風」の配色
・「クールで渋い」「ダーク」な配色
・「印象的」「刺激的」な配色
・「穏やかな」「自然を感じる」配色
・「甘さ」「おいしさ・新鮮さ」を感じる配色
・「元気でキュート」「上品で高級」な配色
◆Part5:簡単に作れるシンプルで美しい背景
・チェッカーフラッグ(市松)を使った背景
・ストライプ(縦縞)を使った背景
・ボーダー(横縞)を使った背景
・チェック(格子)を使った背景
・ステッチ(点線)を使った背景
・ドット(水玉・点)を使った背景
・スワール(渦、ツタ)を使った背景
・カーブ(曲線)を使った背景
・応用編:不透明度を変えて重ねる
・応用編:パターンを組み合わせる
◆Part6:美しく見える文字とイラストの関係
・文字を背景にパターンとして使う
・細いフォントか、太いフォントのアウトラインを使う
・文字を人物の後ろに配置してファッション誌風に
・文字の大きさや不透明度を変える
・イラストの中にあるラインに沿って文字を置く
・文字をオーバーレイで重ねてなじませる
・フォントを加工してロゴのようなオブジェクトを作る
・文字の一部を切り落とす
・絵のイメージに合ったフォントを選ぶ
・文字を読みやすくするためにフチドリをする
◆Part7:タイトル周りのデザイン
・細いフォント・小さいフォントで高級感を出す
・文字を置く場所を分離して読みやすくする
・文字に装飾を加える
・タイトルを中央に揃えて映画のポスター風にする
・文字を斜めに配置して動きを出す
・文字を長方形に配置する
・タイトルに一本線を追加してまとまりを出す
・半透明な文字を重ねて立体感を出す
・縦書きと横書きで内容を分ける
・手書き文字で温かみのある絵に仕上げる
・セリフやキャッチコピーを入れて注意をひく
・文字を90度回転させて配置する
・図形と文字を組み合わせる
◆Part8:文字で作るデザイン
・文字を大きくレイアウトする
・画面を2つに分断してインパクトを出す
・文字をたくさん並べて作るデザイン
・パターンを使ったデザイン
・シンプルな文字を引き立たせるデザイン
・テクスチャーや背景素材を使う
・文字が多いときのレイアウト
◆Part9:イラストを美しく魅せるエフェクト
・ドロップシャドウで立体感を出す
・ぼかしを使って遠近感を出す
・ノイズを追加して画質を意図的に荒くする
・イラストをコラージュして1枚にまとめる
・鏡面加工を施して高級感と透明感を与える
・逆光は光彩(内側)を使って表現する
・ぼかしレイヤーを合成し、しっとりと仕上げる
・ブラシで雪や葉、花びらを散らす
・差し込む光を描く
・チリを散らして幻想的な雰囲気を作る
◆Part10:時間と手間を節約するデザイン
・ラフを活かしたデザイン:白地
・ラフを活かしたデザイン:黒地/カラー
・線画を活かしたデザイン:線の色を変える
・線画を活かしたデザイン:レイアウトに凝る
・シンプルな塗り分けで透明感を演出する
・配色でインパクトを与える
・レース素材を活用して装飾する
・シルエットでスタイリッシュなデザインを作る
・テクスチャーを使って時間を節約する
・写真を加工してイラストに合成する
Amazonでは税込2079円にて発売中となっています。
Amazon.co.jp: 同人誌やイラストの美しいデザイン100―レイアウトの基本から配色、文字組みまで: STARWALKER STUDIO: 本

なお、さらにこれとは別に同人作品としてフルカラー232ページの電子書籍(PDF版とJPEG版を収録)で「同人誌やイラストを美しく魅せるデザイン100の方法 Vol.02」がコミックマーケット3日目西な-02a[STARWALKER STUDIO]にて頒布される予定だそうです。

・関連記事
グラデーションを使ったデザインのやり方 - GIGAZINE
ダーク系配色のデザインを採用しているサイトいろいろ - GIGAZINE
デザインの参考になる1964年から2012年までのオリンピックのピクトグラム - GIGAZINE
秀逸なユーザビリティのボタンをデザインするための5つの秘伝 - GIGAZINE
日本の折り紙にインスパイアされたロゴデザイン&チュートリアル - GIGAZINE
・関連コンテンツ
in レビュー, デザイン, マンガ, Posted by darkhorse
You can read the machine translated English article 'Beautiful design of fanzines and illust….