秀逸なユーザビリティのボタンをデザインするための5つの秘伝

ユーザビリティを考える上でかなり重要なのがボタンのデザイン。聞いた話だと、某どこかのローンお申し込みページではボタンのサイズを極端に大きくして目立つようにして、ボタンに「OK」とか「投稿」ではなくデカデカと「今すぐ申し込む」というようにラベリングしたところ、数百パーセント増しで申込みがあったとのこと。ほんの少しのデザインの差でもバカにはできません。
というわけで、いろいろな有名サイトのアイディアが詰まって練り込まれたボタンのデザインを見てみると、どれもこれも一見すると普通に見えるようでも、実はそうではないことがわかります。それらには共通して5つのルールが適用されています。
秘伝の法則は以下から。
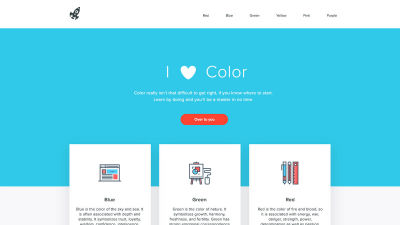
■秘伝その1:色
ボタンの色はページの他のものよりも目立たせ、より明るく、そしてコントラストを効かせてページのカラーとは対照の色を使いましょう。

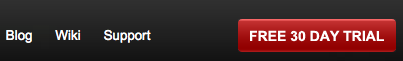
■秘伝その2:場所
ユーザーがすぐに見つけることができる場所にボタンを配置しましょう。商品の真横、ヘッダー、ナビゲーションメニュー右上など。

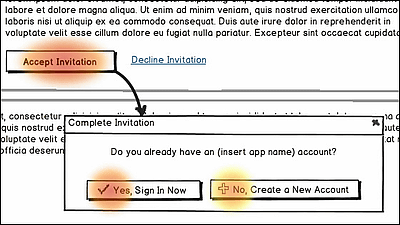
■秘伝その3:説明
ユーザーと適切なコミュニケーションを実現するためにも、そのボタンの機能を説明する言葉を付けることが重要です。長すぎず、短すぎず、機能を端的に表す単語があれば理解してもらいやすくなります。また、ユーザーにそのボタンをクリックする理由を示すのも効果的です。例えば「無料!」と表示する、などなど。

■秘伝その4:大きさ
ユーザーにとってそのボタンが重要であることを示すため、ほかのどのボタンよりも大きくし、できるだけ広い面積を取るようにしましょう。

■秘伝その5:余白
ボタンの周囲には十分な余白を取り、マージンを持たせましょう。また、ボタンらしく見えるように、平面ではなく立体的に見せることも必要です。

これらのルールを適用した各ウェブサイトのボタンのデザインが以下のサイトにまとめられています。どれもこれもよくできているので参考になることうけあいです。
Web Design Trends: Call To Action Buttons - Freelance Web Design Belfast Northern Ireland Lee Munroe's Blog & Portfolio
・関連記事
ウェブデザインコンプレックスは克服できるか - GIGAZINE
グラデーションを使ったデザインのやり方 - GIGAZINE
ウェブサイトのデザインプロセスをGIFアニメーションで追ってみる - GIGAZINE
2007年に最もインスピレーションを与えたグラフィックデザイン集 - GIGAZINE
デザインのインスピレーションを効率よく得るためのサイト「FAVEUP」 - GIGAZINE
Flickrからデザインのインスピレーションを得る方法 - GIGAZINE
「404」のショックをやわらげるエラーページいろいろ - GIGAZINE
ダーク系配色のデザインを採用しているサイトいろいろ - GIGAZINE
2007年度のCSSデザインベスト50発表 - GIGAZINE
死ぬまでに見ておくべきCSSデザインサイト集まとめ - GIGAZINE
CSSデザイン格付けサイトいろいろ - GIGAZINE
高品質でフリーのウェブサイトテンプレート集「TemplatesBox.com」 - GIGAZINE
オープンソースとかフリーの海外製ウェブサイトテンプレートあれこれ - GIGAZINE
無料で200個以上のウェブサイトテンプレートを配布する「OpenDesigns.org」 - GIGAZINE
無料でウェブサイトのテンプレートを配布しているサイトいろいろ - GIGAZINE
Web2.0風サイトを作るのに必要なモノあれこれまとめ - GIGAZINE
サイトで使われている色を調べる「mooColorFinder」 - GIGAZINE
2010年に勧告される「HTML5」は「HTML4」と何が違うのか? - GIGAZINE
・関連コンテンツ
in メモ, Posted by darkhorse
You can read the machine translated English article Five secrets to design buttons with outs….