グラデーションを使ったデザインのやり方

Web2.0のデザイン的要素として「グラデーションをかける」という重要なものがありますが、このグラデーションのかけ方が実際にやってみると実に難しい。ネット上でいろいろ調べてみるとグラデーションのかけ方自体は様々な方法やチュートリアルが見つかるものの、「何が正解なのか?」というのは見つかりません。つまり、何がそのときに最もベストな方法なのかがわからないわけです。
また、ブログのテンプレートを選ぶ際にも、どのようなグラデーションが自分の目指すテーマのブログにふさわしいのかも基本的な知識がないとなかなかわかりにくいものです。
というわけで、今回はグラデーションを使ったデザインの仕方について。デザインをしない人でもどのデザインを選べばいいかがわかるように書いてみました。
■間違ったグラデーションなど無い
まず一番わかりやすいグラデーションについての誤解はこれ、汚いグラデーションやださいグラデーションが存在するという考え。
9rules Blog: The latest news, member announcements, and dance videos from the 9rules Team.
日本語訳が以下にあります。後半はこの人自身のグラデーションの制作方法になっています。
jmblog.jp - Web2.0っぽいグラデーションのコツ
元記事の英文の方を見ると、あたかも「1番」が最悪で、「2番」がまだマシ、「3番」がベストなグラデーションということになっていますが、実際にはすべて正解です。大事なポイントは、使うシーンによって使い分けるという点。そのため、それぞれを単独で比べても意味がありません。どこでどのように、どういった効果を出すために使うかが重要というわけ。
では、それぞれのパターンについて詳細に見ていきます。
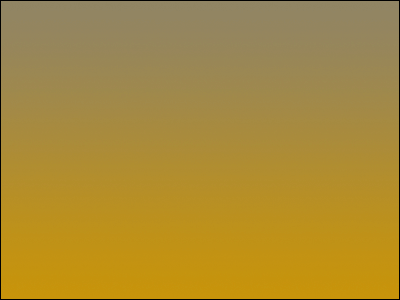
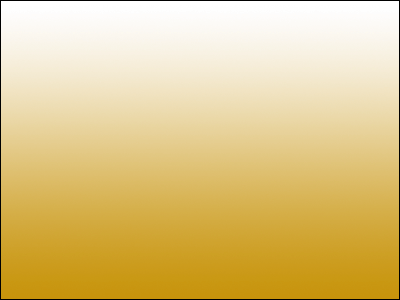
■「濁色のグラデーション」

まず「Web2.0っぽいグラデーションのコツ」における「1番」のグラデーションはちょっと灰色が混じっており、これは「濁色のグラデーション」と呼ばれるものです。上はそのサンプル。濁色とは、純色に灰色を混ぜた色のこと。一見すると汚らしいため、Web2.0ではあまり見かけないタイプのグラデーションパターンだと思われるかもしれませんが、それは逆。むしろWeb2.0では必須といってもいいグラデーションです。Web2.0のデザインとしてよく海外で引き合いに出される以下のサイトがわかりやすいので見てみましょう。
IconBuffet | Free Icons, Stock Icons, and a Taipei Monkey
http://www.iconbuffet.com/
注目すべきは背景のグラデーション。この部分が濁色になっています。こうすることによって真ん中のコンテンツ部分を前面に押し出す効果を持っています。グラデーションの状態を見ると、上が明るく下に行くほどより暗くなっています。こうすることで、上のヘッダー部分が前に出てくるようになります。重要なコンテンツやタイトル、あるいはメニューが上に集中しているため、この部分へ自然にユーザーの視線を集中させる効果が背景のグラデーションにあるわけです。
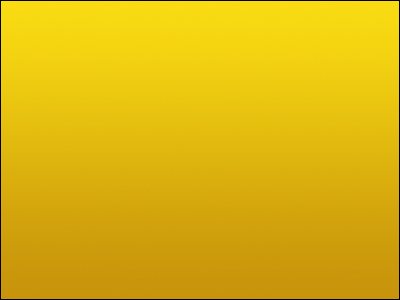
■「清色のグラデーション」

清色とは、純色に白または黒だけを混ぜた色のこと。純色に白のみを混ぜた清色を明清色調、純色に黒だけを混ぜた清色を暗清色調と呼びます。白と黒だとどの色と組み合わせても、グラデーションの中央部分に「帯」になって変色した部分ができないので、利用しやすいわけです。「Web2.0っぽいグラデーションのコツ」で触れられている2番のグラデーションはこの「清色のグラデーション」になります。
サンプルとして示している「IconBuffet」のサイトではど真ん中の「KYOTO」というアイコンセットのグラデーションが「清色のグラデーション」になっています。これはその右真上にある黒いヘッダー部分との対比を生み出して目立たせるため、上が白から始まる明清色調の「清色のグラデーション」を使っているというわけ。
■「近似値の色相グラデーション」

「Web2.0っぽいグラデーションのコツ」の後半で制作例が示されている「3番」のグラデーションがこの「近似値の色相のグラデーション」です。「近似値の色相」というのは補色になっておらず、単純な2色の組み合わせではないグラデーションです。色相をそろえることによって、中央部分に「帯」が出たりすることがないようになっているのです。
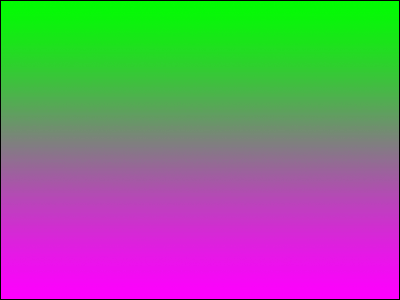
純色同士の補色だと中央にくっきりと帯が発生するため、なめらかに見えません

純色同士が一番強力に帯が発生し、以下の画像のように純色でない場合は多少マシになりますが、それでもやはり中央部分の「帯」が発生し、目立ちます

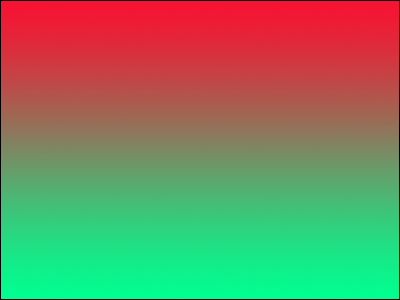
上の図ほどはっきりとは出ませんが、色相がそろっていないとやはり帯っぽいのが入ってしまいます

「近似値の色相のグラデーション」は上手のような帯が中央に入らないため、なめらかに見え、Web2.0っぽい要素と言うことでもてはやされやすいグラデーションパターンです。「IconBuffet」のサイトでは左上にあるオレンジと赤のグラデーションで使用されています。ワンポイントのアクセントとして最適です。
■各グラデーションの組み合わせが重要
「IconBuffet」のサイトはこの3パターンのグラデーションを効果的に組み合わせています。起点となるのは左上のロゴです。ここを出発点としてデザインが構成されています。
まず左上にあるロゴ部分が目立つように「近似値の色相のグラデーション」によって構成されています。このロゴの右に置くメニューを黒にしている理由は、赤が彩度が高く、黒は彩度が低い。つまり、赤の隣に来て一番目立つ色は黒だからです。この黒いメニューの下に白色を持ってくるのは、明度の一番低い黒の下に最も明度の高い白を持ってくることでお互いに目立たせるため。これは白地に黒い字を書くのと同じ理由です。この白色から始まるのが中央のコンテンツ部分の明清色調の「清色のグラデーション」。こうやって構成された中央部分を前面に出すため、背景を「濁色のグラデーション」でまとめているわけです。
要するに、グラデーション自体に「いいグラデーション」や「悪いグラデーション」があるのではなく、その組み合わせに最適解が存在するわけです。今回の組み合わせはアイコンセットである「KYOTO」という商品を販売するため、視線をこの「KYOTO」に持って行かせようとするデザインになっています。
今回のグラデーションの組み合わせ方に限らず、デザインを決定する場合は「どこを何のために目立たせるのか?」という終点を考え、そこから逆算して考えることで「破綻しないデザイン」が完成します。参考にしてください。
・関連記事
■カラーパレットのランキング投稿サイト「COLOURlovers」 - GIGAZINE
■無料で200個以上のウェブサイトテンプレートを配布する「OpenDesigns.org」 - GIGAZINE
■ダーク系配色のデザインを採用しているサイトいろいろ - GIGAZINE
■ウェブサイトのデザインプロセスをGIFアニメーションで追ってみる - GIGAZINE
■Flickrからデザインのインスピレーションを得る方法 - GIGAZINE
■Web2.0に関するあらゆるロゴを集めたサイト「Web2Logo」 - GIGAZINE
■Web2.0風サイトを作るのに必要なモノあれこれまとめ - GIGAZINE
■CSSデザイン格付けサイトいろいろ - GIGAZINE
・関連コンテンツ
in デザイン, コラム, Posted by darkhorse
You can read the machine translated English article How to design with gradation….