ウェブサイトのデザインプロセスをGIFアニメーションで追ってみる

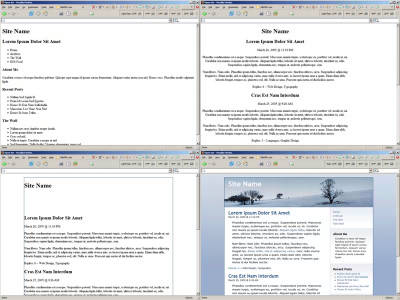
最初に真っ白なページを作り、そこにシンプルな文字列を配置して、徐々に形を整えていくことによってデザインを作り上げるというプロセスをスクリーンショットで記録してGIFアニメーションにすることでわかりやすくしています。このデザインプロセスのGIFアニメーションの作者によると、この記録のタイミングはHTMLファイルを保存したタイミングで行っていったそうです。こうすることによって過去のどの時点でデザインをどのように変えたのかが自分でわかるようになり、過去の時点に戻って別のデザインに発展させるパターンなども可能になるとのこと。また、記録することによってどういう意図で自分はこの部分のデザインをこのように変更していったのかという記録にもなり、制作の腕が上がるそうです。ちょっとした修行みたいなものですかね?
GIFアニメーションは以下から。
designline-openair.gif (GIF 画像, 512x384 px)
この画像を制作した人のブログはこちら。どういう意図で作っていったかというデザインコンセプトを語っています。
MBoffin.com - Designline - A Design Timeline
MBoffin.com - Content-Driven Design
なんとなく、ウェブデザイン自体の進化というような気もしてきます。
・関連記事
Flickrからデザインのインスピレーションを得る方法 - GIGAZINE
CSSデザイン格付けサイトいろいろ - GIGAZINE
ブログのCSSデザイントップ20 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article I will follow the design process of the ….