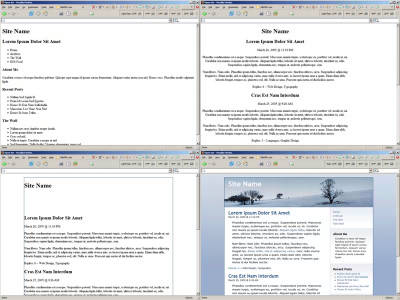
I will follow the design process of the website with GIF animation

It makes it easy to understand by making a blank page first, placing a simple character string there, gradually shaping up the process to create a design with a screenshot and making it a GIF animation I will. According to the author of the GIF animation of this design process, the timing of this recording seems to have been done at the timing of saving the HTML file. By doing this, you will be able to understand how you changed the design at what point in the past, and you will be able to return to the past point and develop patterns to develop another design. Moreover, it seems that it becomes a record of what purpose intentionally changed the design of this part by recording so that the skill of production will rise. Is it like a little practice?
GIF Animation is from below.
Designline-openair.gif (GIF image, 512 x 384 px)
The blog of those who produced this image is here. I talk about the design concept of what kind of intention was made.
MBoffin.com - Designline - A Design Timeline
MBoffin.com - Content-Driven Design
Somehow, I feel like the evolution of web design itself.
Related Posts:
in Design, Posted by darkhorse_log