ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」

「基本原則にのっとれば、誰でも魅力的なウェブデザインがわずか数分で行える」ということを視覚的にわかりやすく解説した「Web Design in 4 minutes」が公開されています。テキスト中心のウェブページのデザインをサクッと改善したい人にとって非常に便利なウェブサイトになっています。
Web Design in 4 minutes
http://jgthms.com/web-design-in-4-minutes/
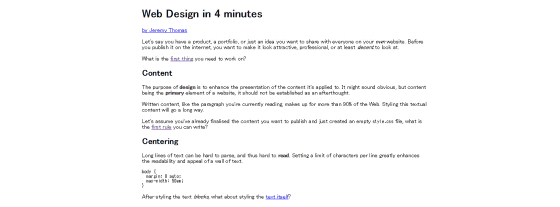
Web Design in 4 minutesにアクセスすると、まず、デザイン要素が一切ない、シンプルなテキストが表示されます。

文章中のリンクをクリックしていくことで、ウェブデザインの改善方法が文章で表示されるとともに、実際にサイトのデザインが変わっていくという仕組みです。「first thing(最初にすること)」をクリックすると……

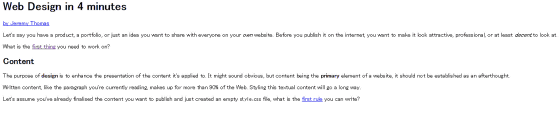
「コンテンツ」ということについて表示されました。

ということで、内容は以下の通りです。
◆コンテンツ
ウェブデザインの目的は「ウェブサイト上にあるコンテンツをよりよく見せる」ということなので、当たり前と言えば当たり前なのですが、まずコンテンツが考えるべき第一のことになります。そのため、「デザインを考えてからコンテンツを考えよう」という姿勢は望ましくありません。
この時、ウェブ上に存在するコンテンツのうち90%は文章から構成されるものであり、文章コンテンツのスタイリングはウェブデザインの向上に非常に役立ちます。ということで、「文章コンテンツが既に完成しており、「style.css」というファイルが存在すると仮定して、まず行うことは「センタリング」という作業です。
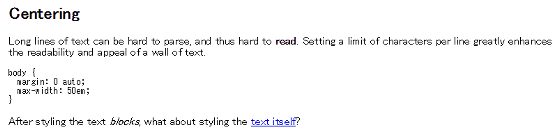
◆センタリング
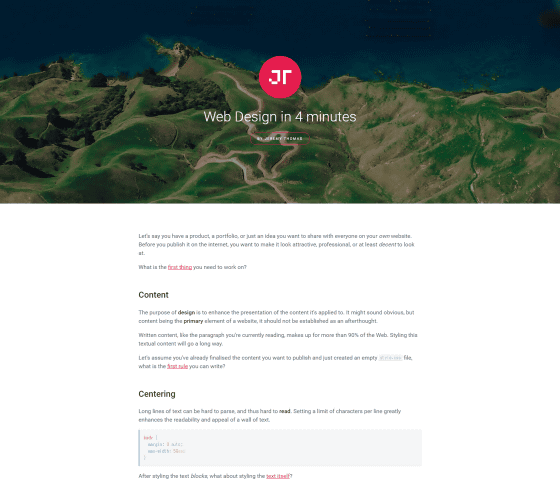
センタリングとは文章をウェブページの真ん中に寄せること。ページの左端から右端まで文章が続いていると視線を大きく動かすことになり、読みづらいウェブページとなってしまいます。そこで、一文の長さを制限することで、文章を読みやすくします。
センタリングとはつまり以下のようなウェブデザインが……

こんな感じで表示されること。

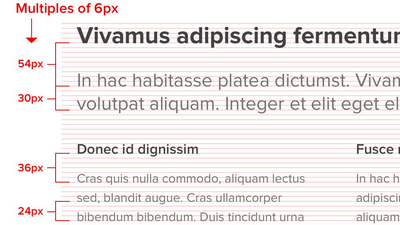
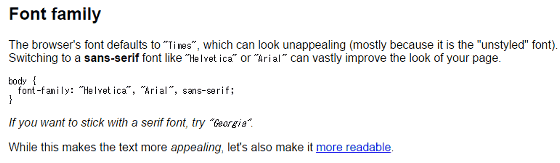
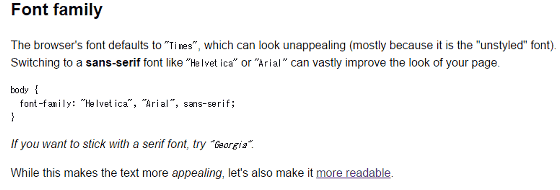
◆フォントファミリー
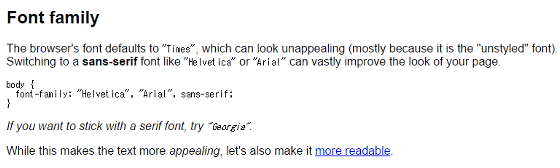
文章を「かたまり」単位で読みやすくした後は、文章そのものに手を加えていきます。すなわち、フォントの選択です。英字の場合、CSSのフォントはデフォルトでは「Times(Times New Roman)」に指定されています。しかし、Timesは魅力的なフォントとは言いがたいなのでサンセリフフォントなどに変更した方がよいとのこと。「Helvetica」や「Arial」がおすすめのサンセリフフォントとして挙げられています。
以下がTimesフォント。

フォントを「Helvetica」や「Arial」に指定するとこんな感じ。

◆余白
もしウェブページを見た時に乱れたような印象を受けるのであれば、余白に問題がある可能性があります。コンテンツの周囲、あるいはコンテンツとコンテンツの間に十分な余白を空けてみることで、ウェブデザインは大きく改善されるかも。
以下は余白が十分に設けられていない場合。

余白を設けるとこうなります。

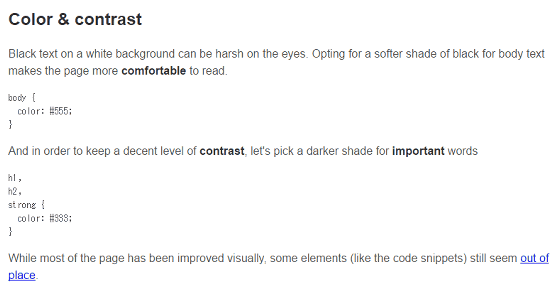
◆色彩とコントラスト
全てが「白い背景に黒い文字」という文章コンテンツは読み手に固い印象を与えます。本文のテキストにやや薄い色味にすると読み手が心地よく文章を読めるとのこと。
ただ、適切なコントラストを保たないと逆に読みにくくなることもあるので、重要な言葉にはより色の濃い影を加えましょう。Web Design in 4 minutesではタイトル・本文ともに黒だったものが、タイトルと重要な単語だけが黒&太字に指定され、そのほかは灰色に設定されていました。

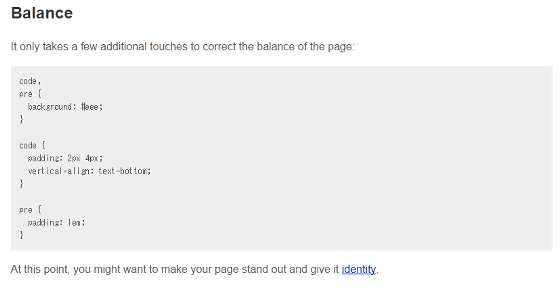
◆バランス
ページ上のバランスを取るために、一部のテキストの背景だけに色をつけると、本文の構成が視覚的にわかるようになります。

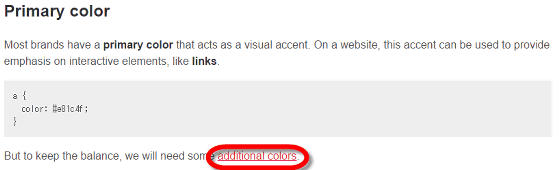
◆原色
多くのブランドは、視覚的なアクセントとして原色を使います。ウェブサイトにおいても原色を使うことは有効で、リンクのようなインタラクティブな部分を強調することなどができます。

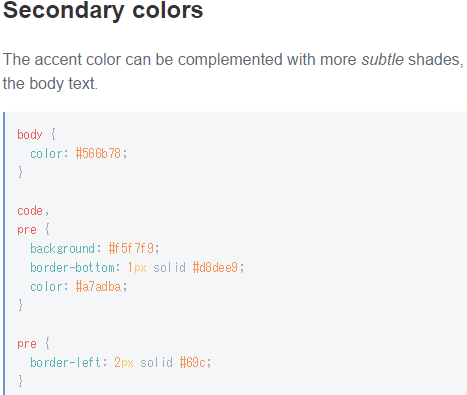
◆等和色
アクセントとして原色を使う一方で、ボーダーや背景、テキストなどに微細な色づけにより補完することもデザインには有効。

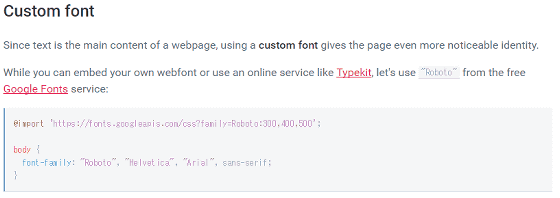
◆カスタム・フォント
テキストが中心のページの場合、より目に止まりやすくし、個性を出すためにカスタムフォントを使うのも1つの手。Googleが公開している無料で使えるウェブフォントやTypekitのようなウェブサービスを使っても便利です。

その他、画像やアイコンをウェブページに表示させたり……

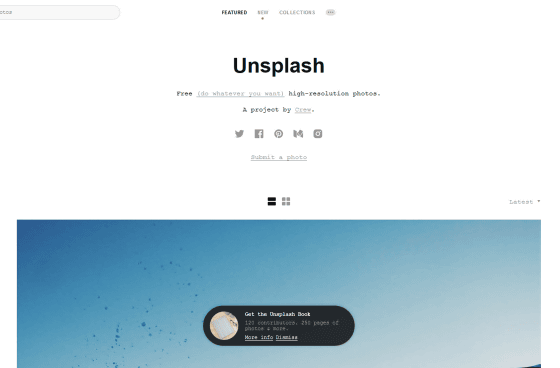
高解像度画像が無料でゲットできるUnsplashの画像を背景に利用したり、ロゴを加えたりすると……

テキストのみだった味気ない最初のページがこうなります。

いくつかのウェブデザインの基本原則に従うと、わずか数分でデザインとして魅力あるウェブページを作成可能。そして、すぐれたウェブページを作った後には、人とシェアすることを忘れずに、とWeb Design in 4 minutesを作成したJeremy Thomasさんは語っています。
なお、Web Design in 4 minutesのウェブサイト上には実際にセンタリングやフォントの指定を行うためのCSSのコードも記載されているので、「今すぐにウェブデザインを改善したい」という人はコードをコピペしながら変更を加えていくことも可能です。
・関連記事
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
フォントは人間の感情にどのように作用するのか? - GIGAZINE
初心者でもデザイナーのように文字の見た目を劇的によくする「カーニング」をマスターするための9つのポイント - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
ウェブサイトをデザインするときにインスピレーションを刺激するUIを集めた「Inspiration UI」 - GIGAZINE
サイトのデザインを変更しただけで約50%もユーザーを失った失敗例 - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
・関連コンテンツ