ダーク系配色のデザインを採用しているサイトいろいろ

背景色が黒色の場合、白の割合をどれぐらいにするか、そしてそれをどれぐらい効果的に表現しようとするか、つまり機能美として背景などの目立たないところにはハイライトを使わず、読ませたい部分にきっちり目の焦点を合わせるために使われているか、そういう点に気をつけるのがポイントだそうで。
というわけで、デザイン的にダーク系配色を使う場合に見ておいた方がいいサイトの例があるそうなので、見てみましょう。言うまでもありませんが、デザイン最優先で見がたくなっているものから、いわゆる機能性を優先しつつデザイン性まで確保しているものまで様々ですので、すべてがいいデザインというわけではありませんが、参考にはなるのではないかと。
30 Dark Designs You Should’ve Seen | Smashing Magazine
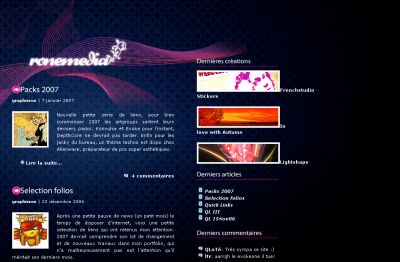
デザイン的に一番機能美として優れているとされるのは一応、以下のサイト。目立たせたい部分に白を持って行っている点が優秀らしい。そして字がまだ読みやすい方であるため。それと、面分割がキレイ。
Ronemedia.com, Site/Portfolio de Gilk
http://www.ronemedia.com/

以下、その他のデザインサイトいろいろ。コメント可能なものについてはコメントを挿入しておく。
まずこのサイト、デザイン事務所ではあるが、致命的なデザイン。バックにもかかわらず、左に見えている白い三角形が手前に出てきている。なにゆえかというと黒バックであるため。これは逆転視覚効果であり、これが見事に失敗している例になっている。
FRONT - Web Design Belfast, Northern Ireland (UK) - web designers - website development - rich internet applications
http://www.designbyfront.com/

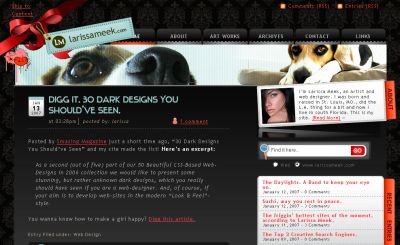
ウェブデザイナーのサイトであるが、上部にある犬の写真の部分がそれぞれのパーツとの不整合性を起こしており、一体何をメインで主張しようとしているのかがわからなくなっているため、イマイチの印象がぬぐえない。要するに犬のインパクトがあるところが他の部分との関連が薄くなっている。そのため、トータルにまとまっていない。
Larissa Meek
http://www.larissameek.com/

暗い部分の後ろにさらに暗いものを持ってきて明るい部分にさらに明るい部分を持ってきているという段階で絵を描く基本技術、基本知識をマスターしていないことが分かる。
snagt
http://snagt.net/

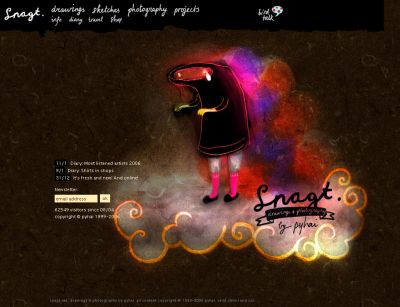
これはまだまとまっている方。特にこれがいいというわけではないが、特に破綻している点も見あたらない。クラスの優等生的な出来栄え。「shatutuck」という文字の部分の彩度を上げてオレンジ色に近づけ、「CATEGORIES」の背景も同様の彩度を上げた色にすればもっとパリッとした印象になるはず。
Justin Shattuck
http://www.justinshattuck.com/

GLINGGLO(現在、転送量突破で表示不能)
http://www.glingglo.net/
「BROKEN KODE」のロゴ部分の文字が看板にならなければならないはずだが、中央のデコレートの装飾部分があまりにも目立ってしまい埋没してしまっている。そのため、右下にある「Habari」ぐらいの文字にしないと中央のキャラクター部分の陰に隠れて印象が希薄になってしまう。つまり、本末転倒の一種。ただしそれ以外は破綻はしていない。デザインとしてはいい方。だからこそ本末転倒のパターン。
Broken Kode | by Khaled Abou Alfa. No added preservatives.
http://www.brokenkode.com/

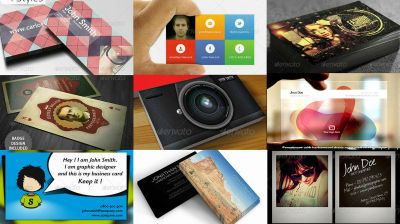
真ん中にある3原色部分の配色の組み合わせが悪い。中央の赤をもうちょっと煉瓦色に近くして、右端の色を黄土色系統の黄色にすればよい。はっきりいってこれは色音痴ゆえに生じた失敗例である。ものすごくマイナーなイメージをこの映っている人間に与えている。「×」のイメージも与えられてしまっている。
John Dahlback
http://www.johndahlback.com/

左下の画像部分のグラデーションが逆。手前にあるアイコン部分が上から「明るい→暗い」となっているのに、背景まで同じように上から「明るい→暗い」となっているため、違和感を覚える原因となっている。背景部分を逆グラデーションにすればぴしっとする。つまり、デザインの芯が下にずり落ちてしまっている。このワンポイントのデザインにブログのデザイン全体が引っ張られてしまっている。
fusionfox: new media design
http://fusionfox.com/

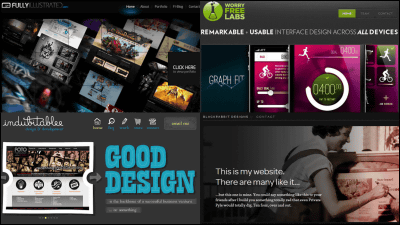
上にある青い部分が陰鬱な色になっているため、もっとホワイトが必要。それ以外は写真のインパクトが勝っているのでいい感じになっているが、同じ顔を意味する写真が2カ所にあるため、どちらかもう一つは違う方向からの顔写真か全身像などが必要。豊かさというのは違う種類のものを持ってくることで実現されるため。
Serco TransArctic Expedition - Solo across the North Pole: One man. 1,240 miles. Alone in the Arctic.
http://sercotransarctic.com/

※この時点でデザインのアナリストが疲れたと言って帰りましたので、以下、コメントなし。よかったらまた来週するそうです。
Lodowski.EU - Portfolio of Mi?osz A. Lodowski - New Media Designer
http://www.lodowski.eu/

Soulshaker House Music Norwich | Soulful, Deep, Disco, Funky, Jackin, US House Music
http://www.soulshaker.co.uk/

Merix - Internet Technologies
http://www.merix.com.pl/

coda.coza
http://coda.co.za/

ebon music | electro | dance | rock | band | remixes
http://ebonmusic.com/

Torneo de Empresas VLP 2006
http://www.vlp2005.com.ar/futbol7/

Welcome to Verdure Thought
http://www.verdurethought.com/

Jordi Romkema :: Developer & Designer :: Home
http://www.jor-on.com/

Bloklantis - Artlantis’ Blog
http://www.artlantis.nl/blog/

Dragon Armoury Creative - The personal portfolio of Finbarr Notte
http://www.dacreate.co.uk/

Magnitude | Web Activists | Harrogate
http://www.magnitude.co.uk/

ZINDUSTRY | Portfolio of Dustin Evans
http://www.zindustry.com/

Online Portfolio of Stefan Asemota - Web Standards & CSS based design >> Welcome
http://www.asemota.de/stenog/welcome

oBeattie
http://www.obeattie.com/

badboy.media.design :: graphic design portfolio
http://www.badboy.ro/

Viscusi Design- Freelance Web & Print Design
http://www.cviscusi.com/

prblogger.com
http://prblogger.com/

Deardorff Communications
http://www.deardorffinc.com/

SATO Krefeld << Restaurant ? Cafe ? Lounge ? Bar >> Krefeld
http://www.sato-krefeld.de/

BARANDA TEQUILA
http://www.baranda-tequila.com/welcome.html

Satsu Design - Creative Solutions for Web Design in the Isle of Man and Graphic Design in the Isle of Man
http://www.satsu.co.uk/

Backbeat Media - Beyond the Click
http://www.backbeatmedia.com/

・関連記事
Flickrからデザインのインスピレーションを得る方法 - GIGAZINE
ブログのCSSデザイントップ20 - GIGAZINE
WindowsXPの各種アイコンをデザインしたのは誰? - GIGAZINE
コクヨデザインアワード2006の文房具がかなりおもしろい - GIGAZINE
世界中のタロットカードのデザインを見ることができる「Trionfi」 - GIGAZINE
世の中のものを女性向けにデザインするとこうなる - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article Various sites adopting dark color scheme….