「Google Chrome 77」安定版リリース、パフォーマンス計測機能の向上やJavaScriptからフォームデータを自由に編集できる機能などが追加

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン77.0.3865.75がリリースされました。ウェブサイトのパフォーマンス計測機能が強化されたほか、送信するフォームデータをJavaScriptから自由に編集できる機能が追加されています。
New in Chrome 77: Native Lazy Loading, Largest Contentful Paint, and New Forms Capabilities - YouTube
◆パフォーマンス計測機能が強化される
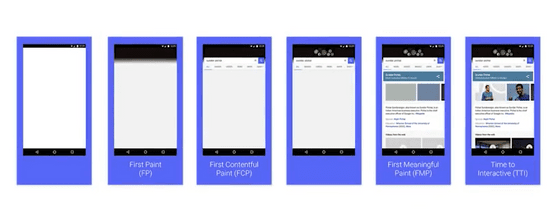
以前より、コンテンツの描画が始まった段階を示す「First Paint」「First Contentful Paint」や、意味のある画面が表示された時点を示す「First Meaningful Paint(FMP)」、そしてユーザーが操作可能になる時点を示す「Time to Interactive」といった指標が利用されてきました。

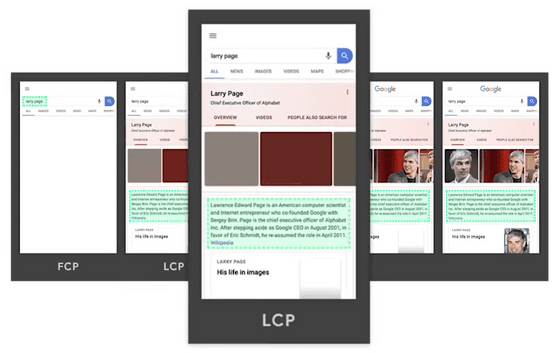
しかし実際には、FMPが本当に意味のあるコンテンツを読み込んだ瞬間を表しているのかはかなり疑問が残るもので、ページのスピードを正確に測定できていないという問題がありました。Chrome 77からは新たに「Largest Contentful Paint(LCP)」という指標が導入され、表示される領域(ビューポート)内を占める最大の要素を読み込んだ瞬間を表せるようになります。Googleによると、FMPに比べてLCPの方がより正確にメインコンテンツが読み込まれた瞬間を測定可能とのこと。

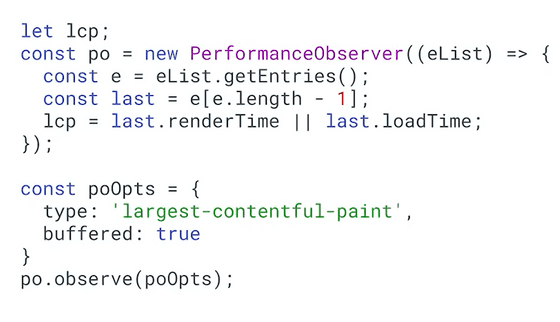
「ビューポート内の最大部分を占めるオブジェクト」はページのレンダリングが進むにつれて移り変わっていくため、LCPの計測には一工夫する必要があります。下記のコードはLCPイベントが発生するたびにそのレンダリング時間を「lcp」変数に保存するというもの。

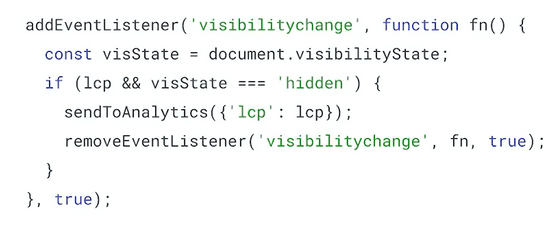
こうして保存した値を「visibilitychange」イベントを利用し、ページが切り替わったり閉じたりする直前にGoogleアナリティクスに送信することで正確に測定を行うことができます。

◆フォームのデータを送信時に編集できる機能が追加
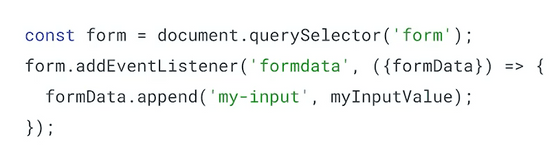
フォームは数多くのウェブサイトにて活躍している機能ですが、これまではJavaScriptを利用してフォームの内容を編集するには、あらかじめ非表示のフォームを用意する必要があるなどの制限がありました。Chrome 77からは「formdata」イベントが実装され、フォームの送信ボタンを押した際にこのイベントが呼び出されることで送信前に自由にデータを書き換えることが可能となります。

◆不要不急のコンテンツのロードを遅らせる機能が追加
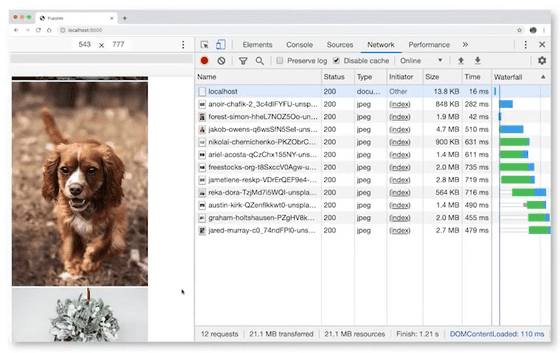
画面外の画像などをいったん読み込まないままにしておき、スクロールして画面に入りそうになってからロードすることで通信量を抑える技術が「lazy loading」です。Chrome 76より「chrome://flags/#enable-lazy-image-loading」からフラグを有効にすることで利用できるようになっていましたが、Chrome 77からはAndroidのライトモードにて標準で有効化されました。ブラウザでネイティブサポートされると、ウェブページの制作者が外部のJavaScriptのライブラリなどに頼る必要なく、img要素に「loading=”lazy”」という設定を行うだけで有効化できるため、より簡単に導入可能です。

Chrome 77には上記のほか52個のセキュリティフィックスが含まれています。
・関連記事
ついにFlashが確認なしでブロックされるようになる「Google Chrome 76」安定版リリース - GIGAZINE
Chrome・Firefox・Edgeなどブラウザは初回起動時にどのような通信を行っているのか - GIGAZINE
怪しいサイトを即座に警告してくれる詐欺&マルウェア防止のChrome拡張機能「Suspicious Site Reporter」が登場したので使ってみた - GIGAZINE
Googleが科学的根拠のない医療広告を排除する方針を発表 - GIGAZINE
「Googleが収集した個人情報で検索結果をゆがめている」問題について大手検索エンジンDuckDuckGoのCEOが強く批判 - GIGAZINE
・関連コンテンツ