'Google Chrome 77' stable release, improved performance measurement function and added the ability to freely edit form data from JavaScript

Version 77.0.3865.75, the latest stable version of the web browser ' Google Chrome ' has been released. The website performance measurement function has been enhanced, and the function to freely edit the submitted form data from JavaScript has been added.
◆ Performance measurement function is enhanced
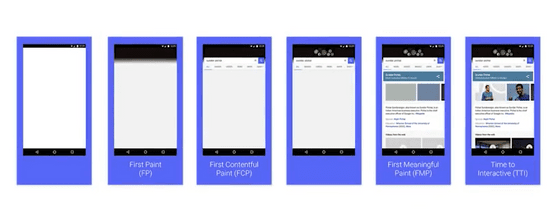
From the past, “First Paint” “First Contentful Paint” indicating the stage where content drawing started, “ First Meaningful Paint (FMP) ” indicating the point when a meaningful screen is displayed, and the user can operate Indicators such as “Time to Interactive” have been used.

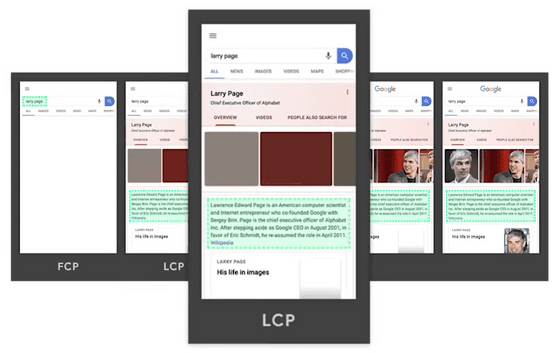
In reality, however, it is quite questionable whether FMP represents the moment when content that is really meaningful is read, and there was a problem that the page speed could not be measured accurately. Chrome 77 introduces a new indicator ' Large Contentful Paint (LCP) ', which can represent the moment when the largest element occupying the displayed area (viewport) is read. According to Google, LCP can measure the moment when the main content is read more accurately than FMP.

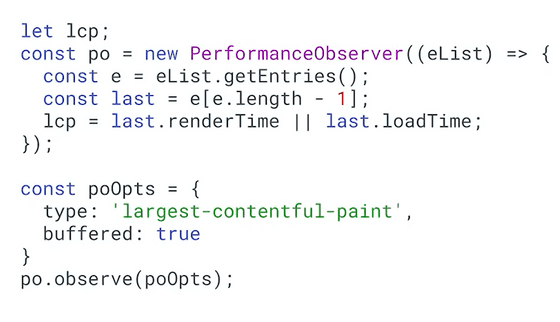
Since the “object that occupies the largest part of the viewport” changes as the page rendering progresses, it is necessary to devise a way to measure LCP. The following code saves the rendering time in the 'lcp' variable each time an LCP event occurs.

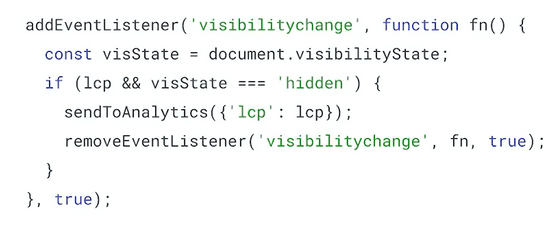
By using the “visibilitychange” event and sending the saved value to Google Analytics just before the page is switched or closed, you can measure accurately.

◆ Added the ability to edit form data when submitted
Forms are an active feature on many websites, but until now there were restrictions such as the need to prepare hidden forms in advance to edit the form contents using JavaScript . From Chrome 77, the “ formdata ” event is implemented, and when the form submit button is pressed, this event is called to allow the data to be freely rewritten before sending.

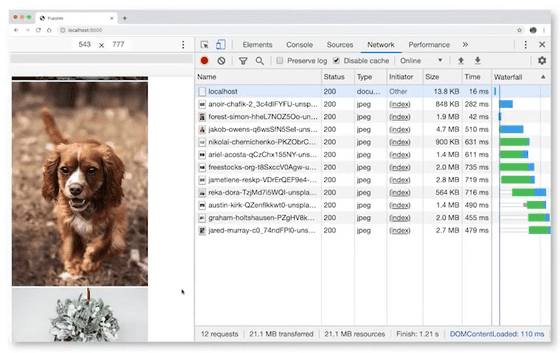
◆ Added a function to delay the loading of unnecessary content
“ Lazy loading ” is a technology that reduces the amount of communication by leaving images outside the screen unloaded and then loading them after scrolling into the screen. From Chrome 76, it became possible to use by enabling the flag from ' chrome: // flags / # enable-lazy-image-loading ', but from Chrome 77 it is enabled by default in Android light mode It became With native support in browsers, web page creators can easily activate by simply setting “loading =” lazy ”on the img element without having to rely on external JavaScript libraries. Is possible.

Chrome 77 includes 52 security fixes in addition to the above.
Related Posts:
in Software, Posted by log1d_ts