Includes TLS 1.0 / 1.1 deprecation and visualization of media queries Chrome 72 stable release

Version 72, the latest stable version of the web browser "Google Chrome", has been released. In addition to updating the JavaScript Class syntax in Google Chrome 72, developers' functions are also enhanced, including visualization of media queries set in CSS.
New in Chrome 72 | Web | Google Developers
https://developers.google.com/web/updates/2019/01/nic72
New in Chrome 72: Public Class Fields, User Activation API, Intl.format and more! - YouTube
◆ Updating the Class Syntax In the Class syntax so far, the property declaration had to be done within the constructor method. From Chrome 72 you can omit the description of the constructor and you can write it shorter.
[code] // far
class Counter {
constructor () {
this.count = 0;
}
...
}
// from now on
class Counter {
count = 0;
...
} [/ code]
The development of private qualifiers that make it impossible to access properties from the outside is under way and it is planned to be implemented in the future.
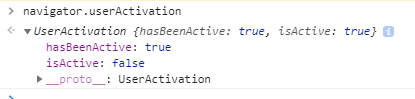
◆ User Activation API that allows users to verify that the page is open The "navigator.userActivation" property has been added so that you can see "isActive" and "hasBeenActive". Both take the value of bool, isActive takes true when the user is doing an action such as clicking the page in the past one second, hasBeenActive becomes isActive even once even after the page is opened Takes true if it is.

◆ Items in the list are added to Intl
Intl is an API group used to localize specific values to multiple languages. For example, if it is a date it has the following functions.
[code] // Object representing UTC time on December 20, 2012 at 3 AM
var date = new Date (Date.UTC (2012, 11, 20, 3, 0, 0));
// In the United States it will be Monday / Day / Year. Also due to the time difference there is December 19
console.log (new Intl.DateTimeFormat ('en-US'). format (date));
// → "12/19/2012"
// Heisei XX year / month / day notation is also prepared
console.log (new Intl.DateTimeFormat ('ja - JP - u - ca - japanese'). format (date));
// → "24/12/20" [/ code]
In Chrome 72, Intl.ListFormat corresponding to the enumeration appeared, for example, when there is a list "A", "B", "C", if formatted in English, it becomes "A, B, and C", it formats in Japanese It will be written as "A, B, C".
◆ Updates related to service workers - Service workers run in the background, such as offering web services even when the terminal is offline. From Chrome 72, when caching a part of a web page, an error will be generated if the same URL is cached more than once.
Also, access to the favicon will be under the influence of the service worker.
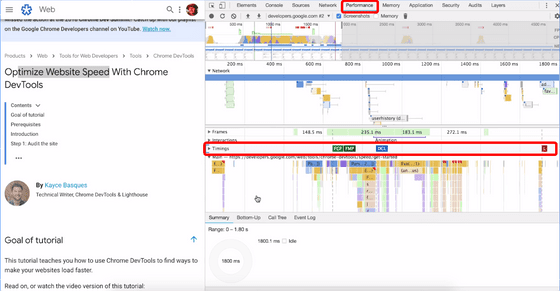
◆ Update Developer Tools <br> When measuring performance, an item called "Timings" is added to the timeline and "First Contentful Paint" where drawing of the page begins, at the timing when meaningful things are displayed to the user There are four "First Meaningful Paint", " DOMContentLoaded " which is the timing when reading and analysis of the first HTML document is completed, and "onLoad" at the time when all the reading is finished.

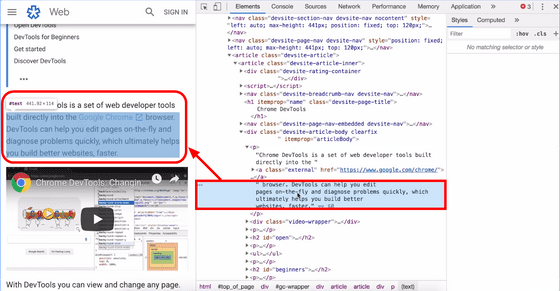
In the past, the highlight that was done only on ordinary nodes surrounded by tags will also be done on text nodes.

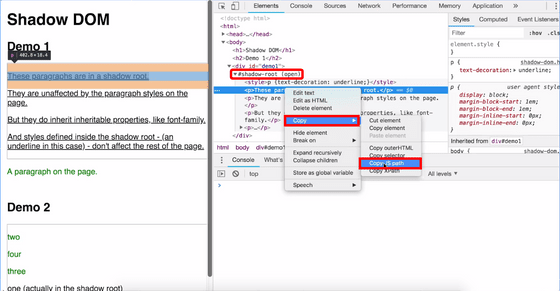
When doing scraping and automatic test, XPath etc could not designate in Shadow DOM, but from Chrome 72 "JS Path" was newly added so that you can get JavaScript code specifying elements in Shadow DOM Become.

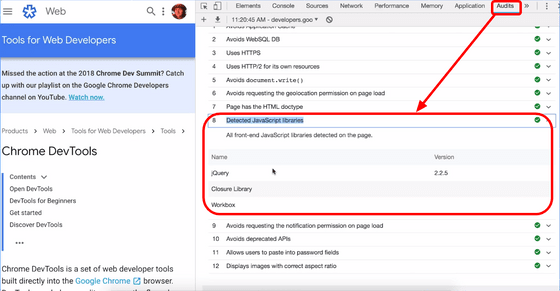
You can check the library used from the Audits item which measures the performance etc. of the web page.

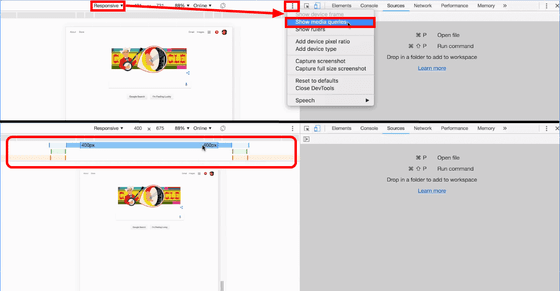
By making the display on the screen responsive, you can visually display the setting of media queries specified in CSS.

◆ TLS 1.0 and TLS 1.1 are deprecated
Although TLS 1.0 and TLS 1.1 are obsolete by 2020, Chrome 72 will be warned when opening developer tools on sites using TLS 1.0, TLS 1.1.
Related Posts:
in Software, Posted by log1d_ts