TLS1.0/1.1の非推奨化やメディアクエリの視覚化などが含まれるChrome 72安定版リリース

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン72がリリースされました。Google Chrome 72ではJavaScriptのClass構文がアップデートされたほか、CSSで設定されているメディアクエリを視覚化できるなどデベロッパーツールの機能も強化されています。
New in Chrome 72 | Web | Google Developers
https://developers.google.com/web/updates/2019/01/nic72
New in Chrome 72: Public Class Fields, User Activation API, Intl.format and more! - YouTube

◆Class構文のアップデート
これまでのClass構文ではプロパティ宣言はconstructorメソッド内で行われる必要がありました。Chrome 72からはconstructorの記述を省略できるようになり、より短く記載できるようになります。
// これまで class Counter { constructor() { this.count = 0; } ... } // これから class Counter { count = 0; ... }
なお、プロパティを外部からアクセスできないようにするプライベート修飾子の開発が進められており、将来的に実装される予定とのことです。
◆ユーザーがページを開いているか確かめられるUser Activation APIが登場
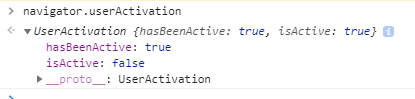
「navigator.userActivation」プロパティが追加され、「isActive」および「hasBeenActive」を参照できるようになります。ともにboolの値を取り、isActiveは過去1秒の間にユーザーがページをクリックするなどのアクションを行っている場合にtrueをとり、hasBeenActiveはページが開かれてから1度でもisActiveがtrueになった場合にtrueをとります。

◆Intlにリストの項目が追加される
Intlは特定の値を複数の言語にローカライズする際に使われるAPI群です。例えば日付であれば下記のような機能を持っています。
// UTC時間で2012年12月20日午前3時を表すオブジェクト var date = new Date(Date.UTC(2012, 11, 20, 3, 0, 0)); // アメリカでは月/日/年となる。また時差があるため12月19日となっている console.log(new Intl.DateTimeFormat('en-US').format(date)); // → "12/19/2012" // 平成XX年/月/日という表記も用意されている console.log(new Intl.DateTimeFormat('ja-JP-u-ca-japanese').format(date)); // → "24/12/20"
Chrome 72では列挙に対応したIntl.ListFormatが登場し、例えば「A」「B」「C」というリストがある場合、英語でフォーマットすれば「A, B, and C」となり、日本語でフォーマットすれば「A、B、C」という表記になります。
◆サービスワーカー関連のアップデート
サービスワーカーはバックグラウンドで動作するスクリプトで、端末がオフラインでもWebサービスを提供するなどの機能があります。Chrome 72からはWebページの一部をキャッシュする際、同じURLが2回以上キャッシュされようとした場合にエラーが出るようになります。
また、faviconへのアクセスがサービスワーカーの影響下に入るようになります。
◆デベロッパーツールのアップデート
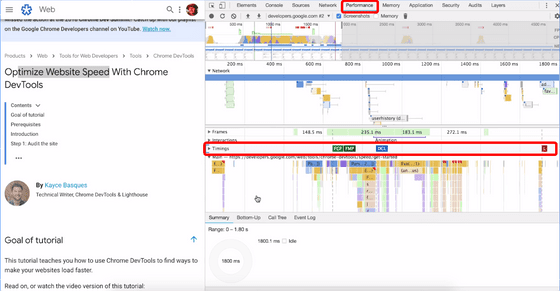
パフォーマンスを測定する際に、タイムラインに「Timings」という項目が追加され、ページの描画が始まる「First Contentful Paint」、ユーザーにとって意味があるものが表示されたタイミングである「First Meaningful Paint」、最初のHTMLドキュメントの読み込みと解析が完了したタイミングである「DOMContentLoaded」、全ての読み込みが終わったタイミングの「onLoad」の4つが表示されるようになります。

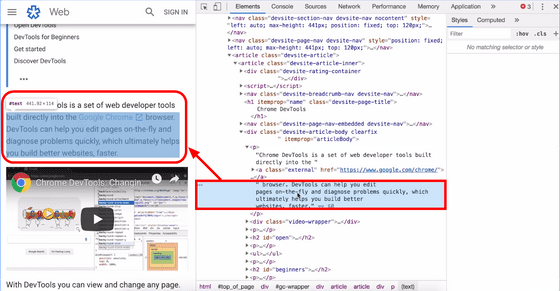
これまではタグに囲まれた通常のノードのみで行われていたハイライトがテキストノードでも行われるようになります。

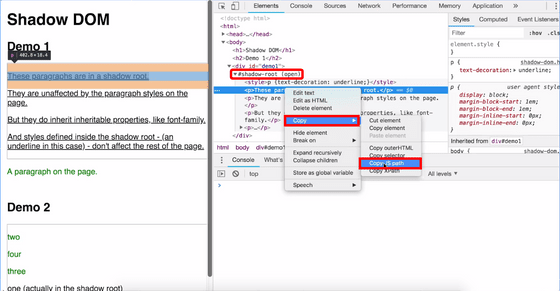
スクレイピングや自動テストを行う場合、XPathなどではShadow DOM内を指定できませんでしたが、Chrome 72からは新たに「JS Path」が追加されShadow DOM内の要素を指定するJavaScriptのコードを取得できるようになります。

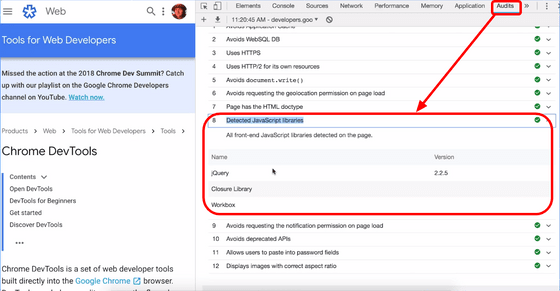
Webページのパフォーマンスなどを測定するAuditsの項目から使用されているライブラリが確認できるようになります。

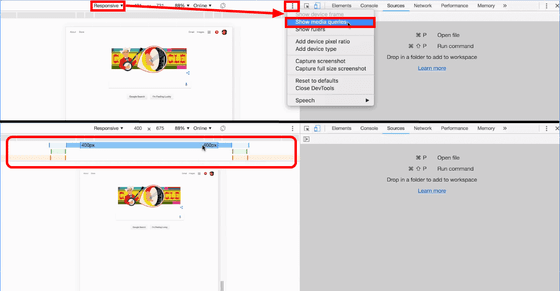
画面の表示をレスポンシブにすることで、CSSで指定されているメディアクエリの設定を視覚的に表示できるようになります。

◆TLS 1.0およびTLS 1.1が非推奨に
2020年までにTLS 1.0とTLS 1.1は廃止される方針ですが、それに伴いChrome 72からはTLS 1.0、TLS 1.1を利用しているサイトでデベロッパーツールを開くと警告がでるようになります。
・関連記事
「縦書きテキストのアンダーライン」「合成音声APIの自動読み上げ停止」などが搭載されたChrome 71が登場 - GIGAZINE
ChromeとFirefoxはFTPのサポートを終了する予定 - GIGAZINE
ブラウザはどのようにコンテンツをレンダリングしているのか? - GIGAZINE
2020年には主要なブラウザでTLS1.0とTLS1.1が無効化される予定 - GIGAZINE
ブラウザのアクセス情報を書き換えて自由自在にリダイレクトやヘッダーの編集ができるブラウザ拡張「Requestly」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article Includes TLS 1.0 / 1.1 deprecation and v….