「Google Chrome 120」安定版リリース、「クリックしたら開く」というアコーディオンパターンの実装が簡単に

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン120.0.6099.63がリリースされました。details要素を使うことで簡単にアコーディオンパターンを実装できるようになったり、CSSネストがより簡単に記述できるようになったりしています。
New in Chrome 120 | Blog | Chrome for Developers
https://developer.chrome.com/blog/new-in-chrome-120
New in Chrome 120: CloseWatcher API, name attribute for details, privacy policy reports, and more! - YouTube
◆CloseWatcher APIをサポート
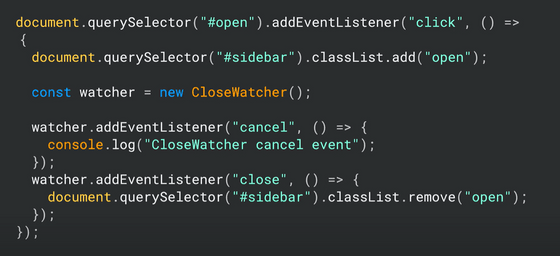
Androidの「戻る」ボタンが押された場合など、ユーザーがモーダルやポップアップを閉じたいという意思を表示したときに適切にアプリで処理を行うためのAPIとして「CloseWatcher API」がサポートされました。
使い方は下記のコードの通りで、Androidで「戻る」ボタンを押した場合やデスクトップアプリで「Esc」キーを押した場合にCloseWatcherのインスタンスに「close」イベントが通知されます。

◆<details>要素をサポート
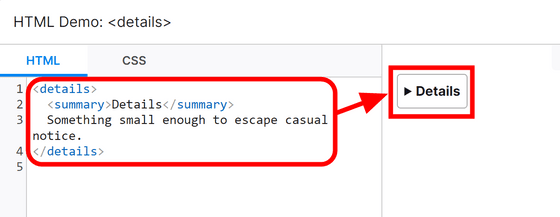
detailsはアコーディオンパターンを簡単に実装するためのHTML要素です。下図のように内容をdetailsで囲い、summary要素を使用してタイトルを設定します。

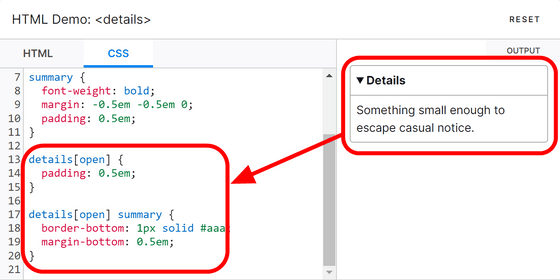
「Details」をクリックするたびに内容の表示・非表示が切り替わります。開いた状態のみ特定のCSSを適用したい場合はopen属性を使用すればOKとのこと。

◆機能ポリシー違反レポートが利用可能に
機能ポリシーを使用するとウェブの開発者がブラウザの特定の機能やAPIを無効化したり動作を変更したりすることが可能です。Chrome 120では機能ポリシーがReporting APIと統合され、機能ポリシー違反が発生した場合にReporting API経由で開発者にレポートを送信できるようになりました。
◆CSSネストの条件緩和
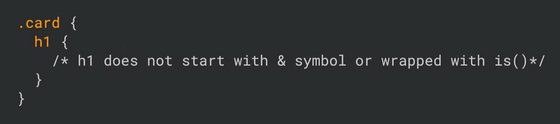
「&」シンボルや「is()」を使用しなくてもCSSをネストした状態で記述できるようになりました。

◆その他の変更点
・メディアセッションAPIでピクチャインピクチャを開くためのアクションハンドラを登録できるように
◆開発者ツールの変更点
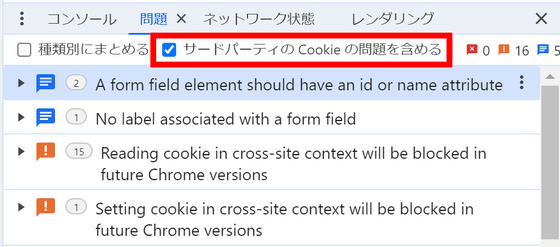
・「問題」パネルの「サードパーティーCookieの問題を含める」が標準でオンに

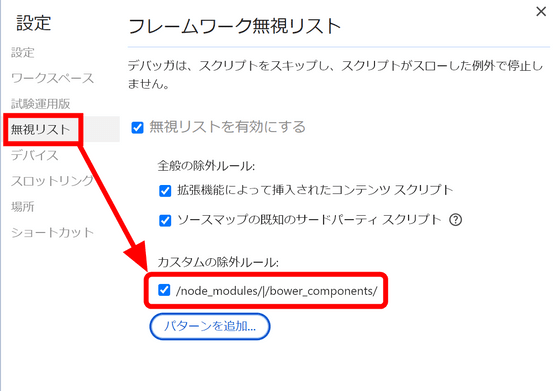
・設定の無視リストに「node_modules」が標準で設定される

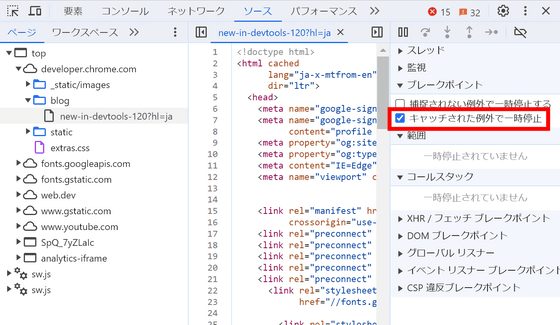
・デバッガーの「キャッチされた例外で一時停止」設定でPromise.finally()が例外をキャッチした場合に停止しないように変更

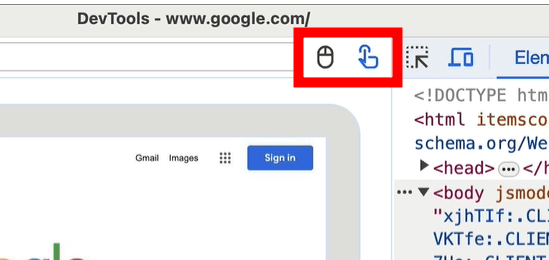
・リモートデバッグ中にマウス入力とタップ入力を切り替え可能に

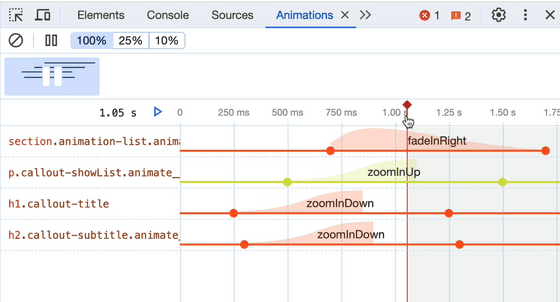
・アニメーションパネルでタイムラインをクリックするとプレイヘッドを移動できるように
従来はプレイヘッドをドラッグする必要がありました。また、アニメーションの完全な名前が表示されるようになっています。

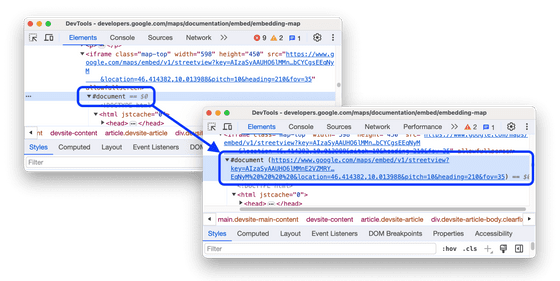
・要素パネルで#document要素の横にdocumentURLを表示へ

・搭載しているLighthouseのバージョンが「11.2.0」にアップデートされる
また、Google Chrome 120には10件のセキュリティバグフィックスが含まれています。
なお、次期安定版の「Google Chrome 121」は現地時間の2024年1月23日にリリース予定です。
・関連記事
「Google Chrome 119」安定版リリース、iOS版でアドレスバーを画面下部に移動できるようになるもAndroid版は変更なし - GIGAZINE
ブラウザ上でデバッグするときに使えるテクニック - GIGAZINE
Chromeでウェブアプリがクラッシュする問題を調べると「1枚のGIFアニメーション画像」が原因だったという珍しい事例 - GIGAZINE
Chromeが「すでに悪用が確認されている脆弱性」の修正アップデートを公開、グラフィックライブラリ「Skia」が関連 - GIGAZINE
縦タブ&多段タブ対応でUIカスタム自由自在な国産ブラウザ「Floorp」レビュー - GIGAZINE
・関連コンテンツ