無料で統一感のある実用的なカラーパレットを論理的に分析・作成・編集できる「Palettte App」

ウェブサイトやアプリのUIを作る時には、スッキリと見やすい色使いでページを構築することが重要です。スペースキーを押すだけでさまざまなカラーパレットを生成してくれるツールや、写真や画像からカラーパレットを作るアプリを用いて、サイト構築に使用するカラーパレットを作るという人も多いはず。ウェブデザイナーのGabriel Adorf氏が作った「Palettte App」は、カラーパレットをより論理的に分析・作成・編集できるツールで、他のカラーパレット作成ツールと比べても負けず劣らず役立ちそうだったので、実際に使ってみました。
Palettte App
https://palettte.app/
Palettte App Build, analyze and edit smooth color palettes
https://www.gabrieladorf.com/palettteapp/
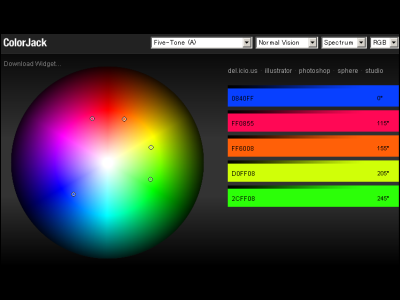
多くのカラーパレット生成ツールは、色相環で正反対に位置する色である補色や、色相環で三角形などの形を作る色の組み合わせ、あるいは他の色相表でさまざまな幾何学的形状を作る色の組み合わせに基づいてカラーパレットを生成しています。
しかし、このような「色とりどりのカラーパレット」はロゴデザインなどには有効であるものの、サイトデザインやアプリUIを構築する際に使うと、目がチカチカして見づらくなっていまうという欠点があります。そのため、サイトやアプリUIのデザインでは、ベースカラーを選択して一定の範囲で彩度や明度を少しずつ変えた統一感のあるカラーパレットを使うことが有効です。
Adorf氏も自身のサイトやアプリを構築する際には統一感のあるカラーパレットを用いていましたが、サイトデザイン解説サイトを見ても、「最終的には自分の目で判断するべき」としか書かれておらず、その点に不満を持っていたそうです。そこで、Adorf氏は自身の直観という曖昧なものに頼らず、統一感のあるカラーパレットを作成できるだけでなく、既存のカラーパレットを分析することも可能なツールPalettte Appを作り出しました。
Palettte Appを使うには、公式ページにアクセスして「Start」をクリックします。なお、レビュー時に公式ページをFirefox及びMicrosoft Edgeで開くと「Start」ボタンが表示されなかったため、Palettte Appを使用したいのに「Start」ボタンが表示されない場合はGoogle Chromeを使ってページを開くといいかもしれません。

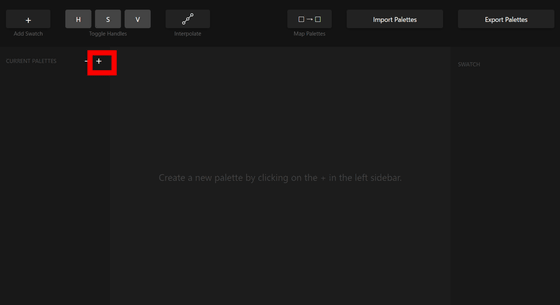
左上にある「+」ボタンをクリックすると……

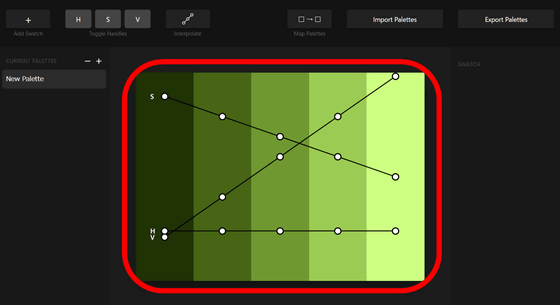
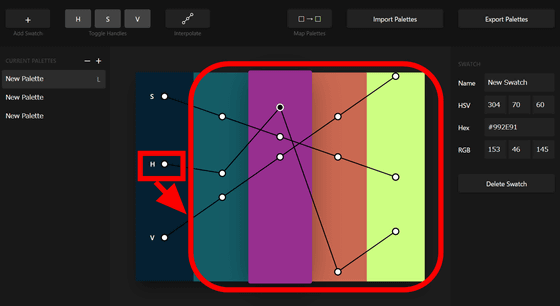
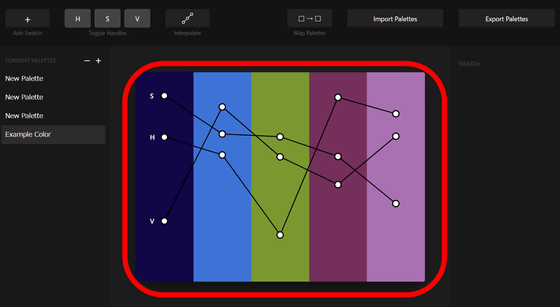
画面中央に統一感のあるカラーパレットが生成されました。左側が濃いオリーブ色といった色合いで、右に行くにつれて明るい色合いになっています。カラーパレットには「S」「H」「V」という3本のラインが引かれており、カラーパレットにおける色の変化を視覚的に表しています。

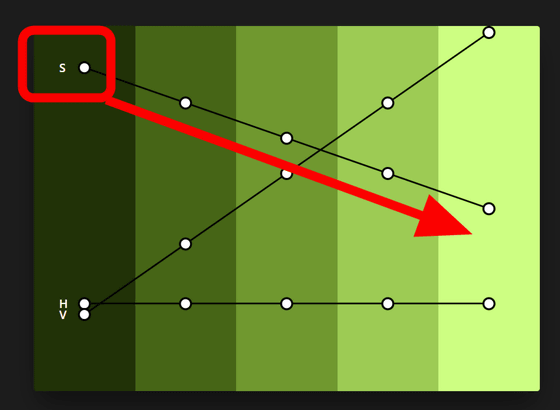
「S」は「saturation(彩度)」のことを示しており、彩度が下がるにつれて色合いが薄くなっています。

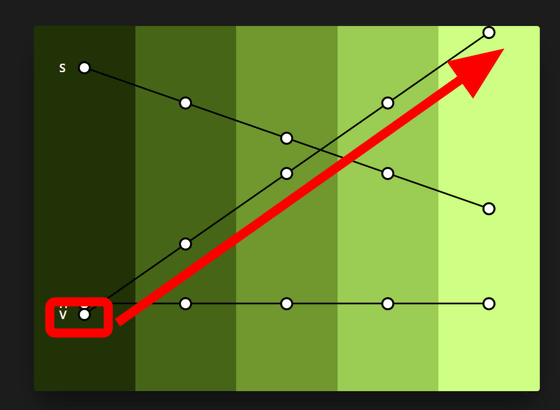
「V」は「value(明度)」を表しており、明度が上がるにつれて明るい色となっています。

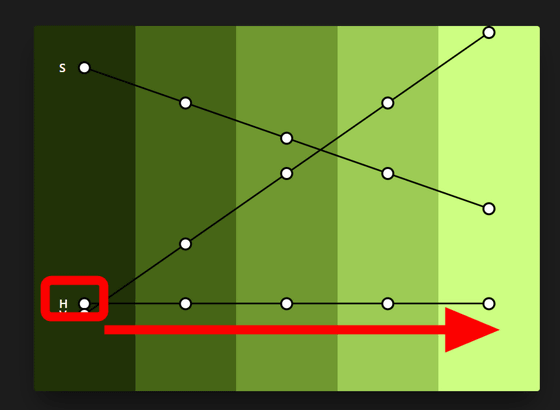
「H」は「hue(色相)」を表しており、統一感のあるカラーパレットは一定の色相を設定した上で、彩度と明度を変更することによって作られることがわかります。

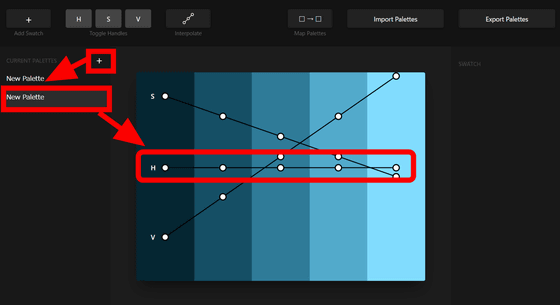
もう一度「+」ボタンをクリックすると、色相が変化した別のカラーパレットが新たに生成されました。

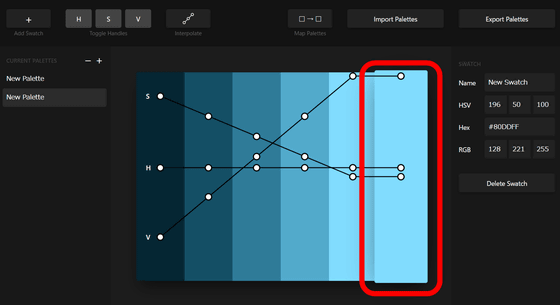
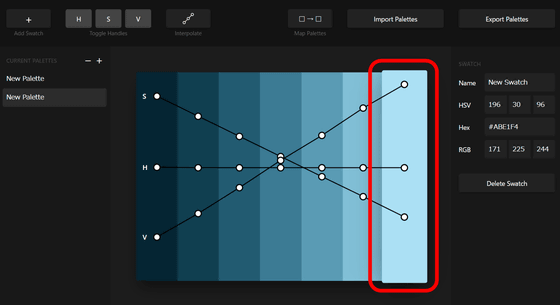
カラーパレットを表示した状態でスペースキーを押すと、右端に新たな色見本が追加されました。このままでは左隣の色と変わりありませんが……

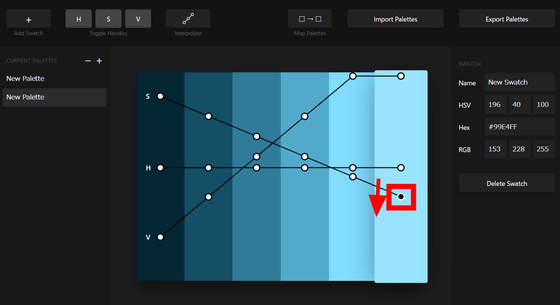
彩度を示す点をクリック&ドラッグして下げることで、色合いが一段階薄く変化しました。

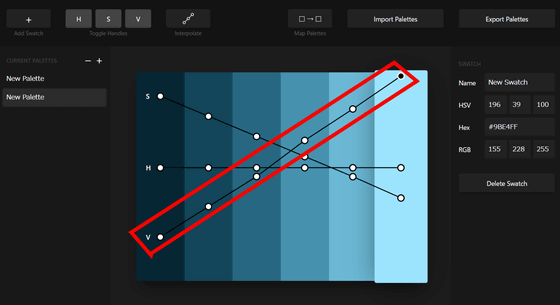
また、明度を示す左端と右端の点をそのままにして中間に位置する点を全体的に下げると、左から右へ移るに従って明るさが段階的に変わるカラーパレットの完成です。

なお、Palettte Appでは色相を自由に変えることも可能ですが、統一感のあるカラーパレットを作ってウェブデザイン等に生かすという点では、あまり色相を変えないのがベスト。

もう一度スペースキーを押すとさらに色見本が追加され、カラーパレットに含まれる色の種類が増えます。追加した色見本を消したい場合はバックスペースキーを押せばOK。

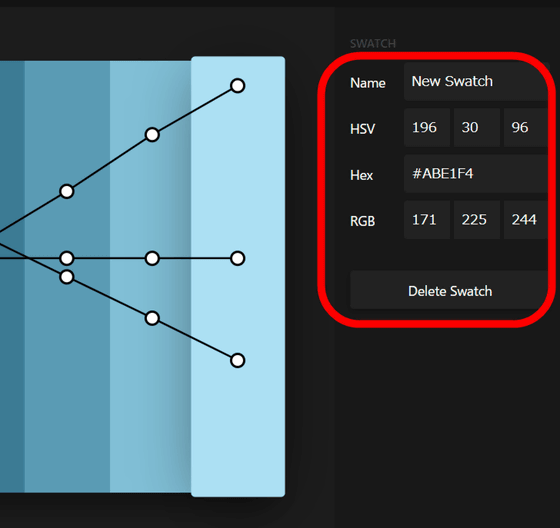
画面の右側には選択中の色見本の詳細情報が表示されており、HSV色空間それぞれの数値と16進数のカラーコードであるHex値、RGBでの数値表示が一目でわかります。

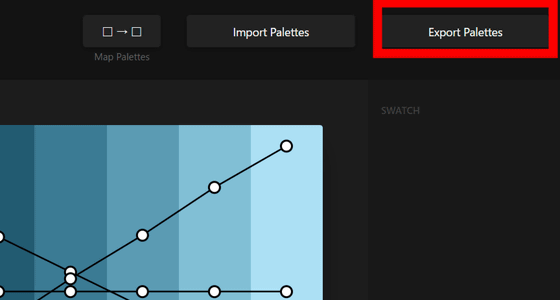
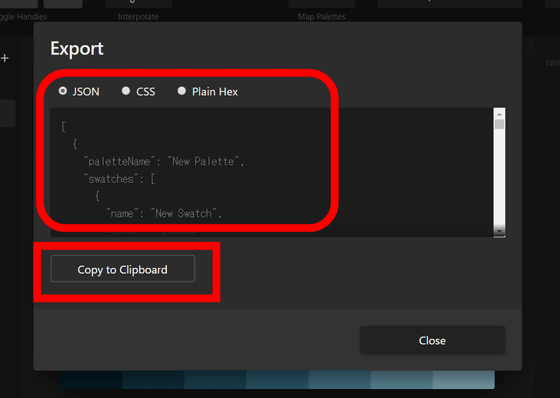
画面右上の「Export Palettes」をクリックすると……

JSON、CSS、Plain Hexといった3つの形式で作成したカラーパレットをコピーすることができます。コピーするには「Copy to Clipboard」をクリックするか、直接表示画面を選択してコピーすればOK。

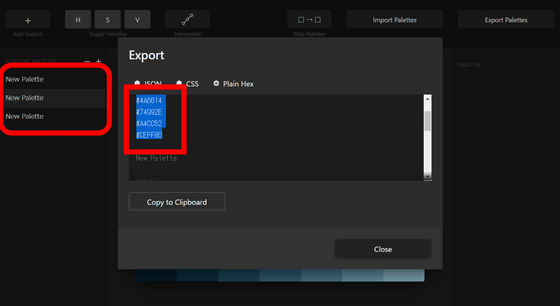
複数のカラーパレットを作成中にカラーパレットをコピーしようとすると、全てのカラーパレットがコピーされてしまいます。そのため、特定のカラーパレットだけをコピーしたい場合は他のカラーパレットを閉じるか、表示画面から直接コピーしたい部分だけをコピーする必要があります。

また、画面右上の「Inport Palettes」をクリックすると……

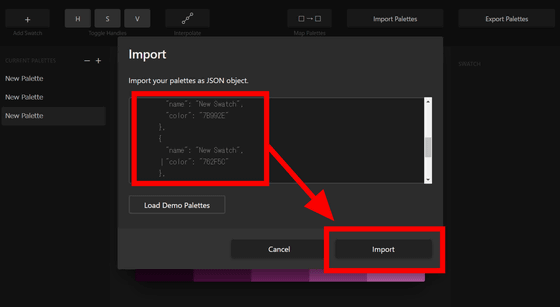
JSON形式のカラーパレットを読み込むことが可能。試しに適当なカラーパレットを貼り付け、「Import」をクリックしてみます。

すると、読み込んだカラーパレットがPalettte App上で作成したカラーパレットと同じ形式で表示されました。既存のウェブサイトなどでカラーパレットを作成し、Palettte App上で彩度・明度・色相を視覚的にチェックすることで、カラーパレットの出来栄えを確認することも可能となっているわけです。

Palettte Appはワンクリックで簡単に統一感のあるカラーパレットが作成できるだけでなく、明度や彩度を表す点をクリック&ドラッグで動かすことで、容易にカラーを変更可能。また、過去に自分が作ったサイトのカラーパレットを読み込ませて、色相や彩度、明度という色を構成する3つの要素が視覚的にどのように変化しているのかを確かめられるツールとなっていました。
・関連記事
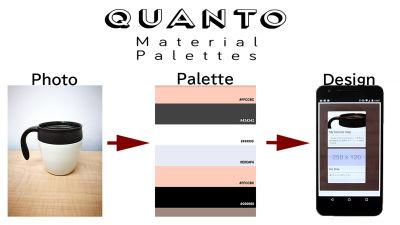
写真や画像素材からマテリアルデザイン用のカラーパレットを作る「Quanto」でウェブページを作ってみた - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
単語を入力するとそのイメージに合ったカラーパレットを自動生成してくれる「Colores」 - GIGAZINE
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
画像を解析してカラーパレットを作ってくれる無料サービスいろいろ - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by log1h_ik
You can read the machine translated English article 'Palettte App' that can logically analyz….