ユーザーが説明文をあまり読んでいないことが分かるヒートマップとその対策

ウェブデザイナーやウェブアプリの開発者は利用しているユーザーにメッセージや指示を送る際に「文字」に頼りすぎる傾向があります。文字による説明は簡単ではあるものの、アプローチの仕方を間違えるとユーザー側は読まずに無視しがちになり、台無しになってしまいます。
そこでInvitelyのヴァイスプレジデントであり、開発ディレクターでもあるMichael Woloszynowicz氏がどうすればいいかをヒートマップ付きでわかりやすく解説しています。
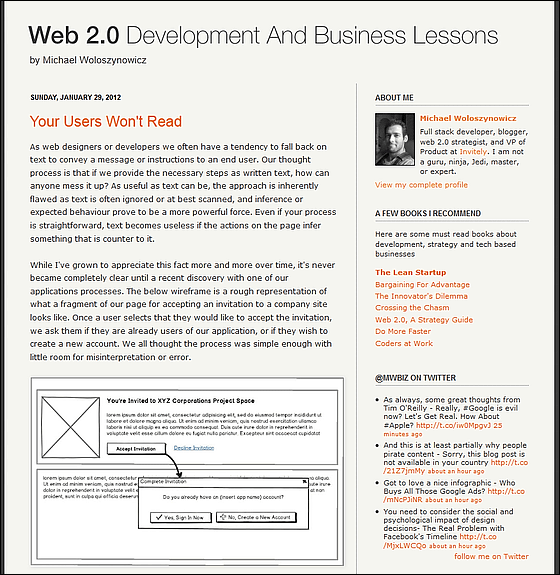
Web 2.0 Development and Business Lessons: Your Users Won't Read
http://www.w2lessons.com/2012/01/your-users-wont-read.html

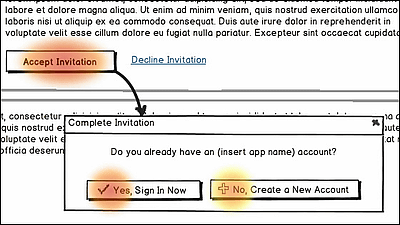
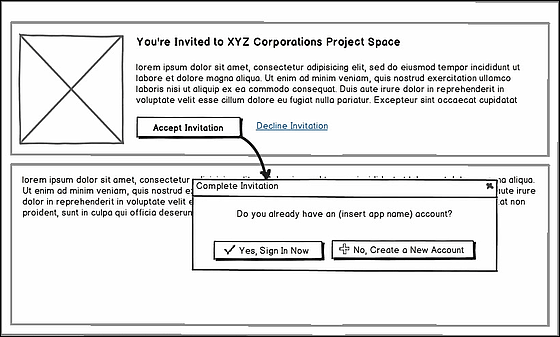
まずInvitelyというウェブサービス自体がドキュメントの共有などのコラボレーション作業のために利用者を招待するという仕組みになっており、必然的に「新規ユーザーですか、それとも既存ユーザーですか?」ということをやってきた利用者に尋ねるところから始まります。以下がよくありがちなユーザーを招待する際のインターフェースのワイヤーフレーム。最初に「招待を受ける(Accept Invitation)」と書いてあるボタンを利用者はクリックし、次に「あなたは既にアカウントを持っていますか?」と尋ねるダイアログが出現し、「はい、今すぐサインインします」「いいえ、新しくアカウントを作ります」の2つです。

上記のアプローチについては確かによくありがちであり、「私たちはみんな、このプロセスはシンプルでミスする余地などない、と思っていました」ということで、確かにこの方法は一見すると大丈夫そうに思えます。
実際にユーザーが使っている様子を観察し始めると、このアプローチには2つの問題があることが発覚しました。
◆1つ目の問題:文字に頼りすぎ
「あなたは既にアカウントを持っていますか?」という文章を読んでいるという前提になっていますが、実際には利用者はその文章を読んでいませんでした。
◆2つ目の問題:期待した選択肢を選ばせていない
作成側としては、そもそもこの招待状を送付するということは高確率で「新規ユーザー」、つまりアカウントを所有していない可能性の方がはるかに高いため、「はい、今すぐサインインします」ではなく、「いいえ、新しくアカウントを作ります」をクリックさせたかったわけです。
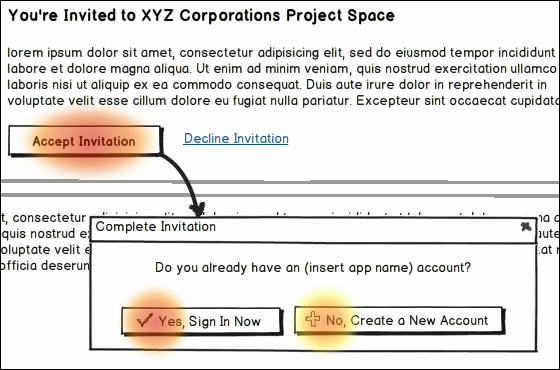
しかし現実に起きたことは以下のヒートマップが示すように、「いいえ、新しくアカウントを作ります」への注目度は低くなっています。

結果、ユーザーは「あなたは既にアカウントを持っていますか?」を読まずに完全に無視、単純に最初の「招待を受ける(Accept Invitation)」に対する確認として「はい」「いいえ」があると思い込み、「はい」側をクリック、そこには「ユーザー名」「パスワード」を入力するログインページが出現しますが、ほとんどのユーザーはアカウントなど持っていないため「?」となり、利用者は混乱し、イライラし、そして離れていく割合が多かったわけです。
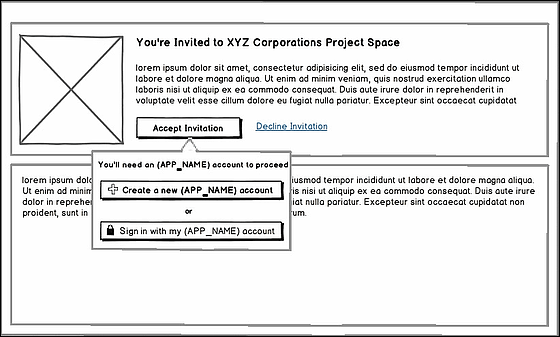
そこで改良されたのが以下のようなアプローチです。ダイアログボックスを取り除くことによって、利用者は確認のための「はい」「いいえ」ではないというように解釈してくれるようになります。それから「はい」「いいえ」という文字を削除し、「新規作成(Create new)」と「サインイン(Sign in)」という文字を表示して強調しています。さらに期待される動作は「新規作成」であるため、「新規作成」を最初、つまり「上」に持ってきて優先的に読まれるようにし、「サインイン」を「下」に移動させ、順序を入れ替えています。

結論は以下の3点にまとめられます。
1:連想と推論の中ではユーザーに指示する文面をあまりに過大評価しすぎている
2:利用者は文面を読んではいるが、ボタンに書いてある最初の1つか2つだけである
3:いつもユーザビリティテストによる確認が必須!
ぱっと見ると「なぜこういう操作方法になっているのだ?」と思う画面構成や作り込みをしていて、直感的に頭の中だけで考えたものと違うユーザーインターフェースやデザインを採用しているケースがありますが、その裏側ではこのような試行錯誤が行われ、結果的にそういうようになっていることがあるのかもしれず。
・関連記事
秀逸なユーザビリティのボタンをデザインするための5つの秘伝 - GIGAZINE
「個人のセンスよりも数千万人のデータの方を信じる」、これがGREEの作り方 - GIGAZINE
これが「iPad 2」のパッケージングデザインの秘密、徹底的な合理化とシンプルさを解説&フォトレビュー - GIGAZINE
マイクロソフトが最新OS「Windows 8」のデモムービーを公開、UI刷新でタッチ操作を本格サポート - GIGAZINE
名前とは裏腹に考え抜かれたユーザーインターフェースを持つタブレットのデザインコンセプト「弁当Box」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse
You can read the machine translated English article A heat map that shows that the user does….