サイトのデザインを変更しただけで約50%もユーザーを失った失敗例

By Wicker Paradise
アイコンに関するニュースから販売まで手がけるサービス「Icons8」の中の人が、ウェブサイトのデザインを大幅に変更したところ47%ものユーザーを失ったことをブログで明らかにしました。ブログではユーザーを失うまでの経緯や、なぜ失ってしまったのかの分析結果まで書かれていて、興味深い内容になっています。
How We Lost 47% of Our Users After a Redesign | Icons8
https://icons8.com/articles/how-we-lost-47-of-our-users-after-a-redesign/
サービス開始当初、Icons8はアイコンの開発・販売を手がけるサービスでしたが、毎日新しいアイコンを作り続けるのには無理があるため、「リクエストアイコン」という機能を実装しました。リクエストアイコンとは、ユーザーの1人が「こんなアイコンが欲しい!」とリクエストし、そのリクエストに対して他のユーザーが投票を行うというもの。Icons8は、1日に最も多くの投票を獲得したリクエストのアイコンを作成して販売するというサービスをメインのアイコン販売サービスとは別で運用することになり、これが順調な滑り出しだったそうです。

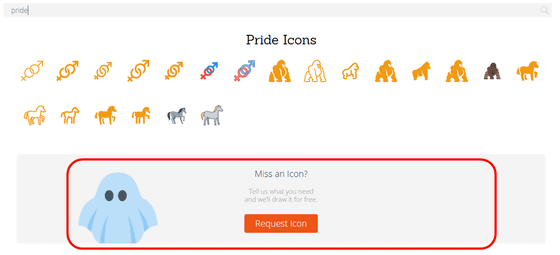
メニューのデザインを少し変更したことでユーザー数が減ったことがありましたが、その後はユーザー数を毎日すこしずつ増やすことに成功。さらに、アイコンの検索画面を変更することでユーザー数を劇的に伸ばすことに成功しました。以前はキーワード検索の結果に、検索に引っかかったアイコンのみを表示していたのですが、デザイン変更後は「お探しのアイコンが見つかりませんか?それならリクエストしてください」というメッセージをお化けのイラスト付きで表示させるようにし、そこに「リクエストアイコン」のランディングページへと誘導するボタンを設置しました。

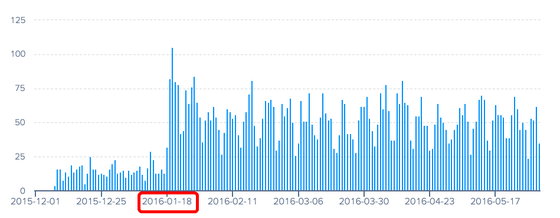
このデザイン変更は2016年1月18日に適用され、その日からリクエストアイコンを利用するユーザーの数が一気に上昇。以下はリクエストアイコンのユーザー数の毎日の推移を表したグラフで、ユーザー数が2016年1月18日を境に一気に上昇しているのがわかります。

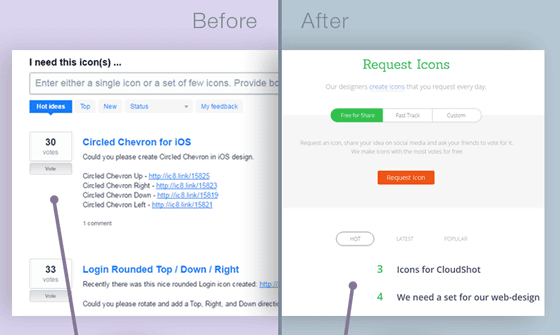
検索結果画面のデザイン変更がうまくいったおかげで、Icons8はリクエストアイコンのランディングページのデザインも変更することにしました。画像の左がデザイン前、右がデザイン後のランディングページです。変更後は、現代風のシンプルなデザインになりました。

しかしデザインの変更後、Icons8全体のユーザー数はほとんど変わらなかったものの、リクエストアイコンのユーザー数および投票数は約50%も減少してしまいます。
アイコンデザイナーのAndrew Burmistrovさんはユーザビリティ調査を命じられ、なぜユーザー数が激減したのか調査を実施。調査では、ユーザーがリクエストアイコンのページで最も知りたいことは「リクエストアイコン機能は正常に動作しているのか」であり、2番目に知りたいことは「投票で1位になったとして、そのアイコンがいつリリースされるのか」であると突き止められました。
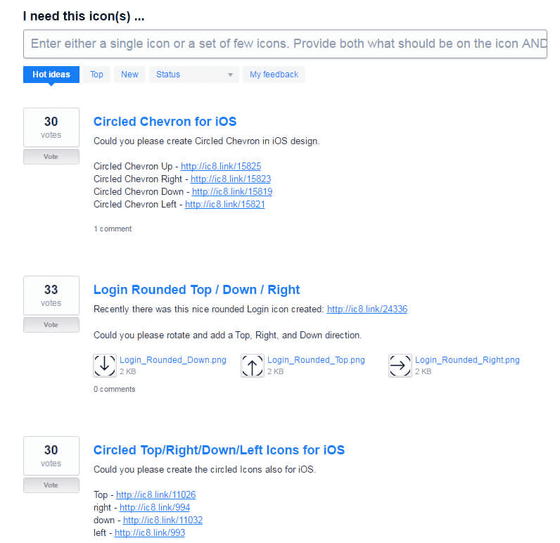
Burmistrovさんによれば、ユーザーが最も知りたい「リクエストアイコン機能は正常に動作しているのか」については古いデザインに含まれているものの、新しいデザインには含まれていなかったとのこと。以下の画像のように、古いデザインでは「投票数(30)」がはっきりと明示されていて、その下に「Vote」という投票するためのボタンが配置されていました。

しかし、新しいデザインでは投票数(3)が表示されているものの、シンプルすぎるデザインのために「3」という数字が投票数を示すのか、現在の順位を示すのか、投票締め切りまでの時間を示すのか全く記載されておらず、ユーザーが「リクエストシステムはきちんと動作しているのか」という疑問を抱かざるを得なかったとのこと。

また、コメント機能を削除したのもユーザー数を失った原因の1つだとBurmistrovさんは分析。古いデザインではユーザーたちがコメント欄でコミュニケーションを取っていたのですが、コメント機能をなくしたことでユーザー間のコミュニケーションがなくなり、サービスが正常に機能しているかどうかわからないというユーザーの不安をあおることになったそうです。
さらに、「アイコンの説明欄」をクリック後の画面に移動させたのも問題の1つ。以前まではランディングページにズラーッと投票受付中のアイコンが並んでいて、アイコンがどのようなデザインか、何に使用できるものなのかを説明する説明欄がありました。しかし、新しいデザインでは、投票受付中のアイコンをクリックした後に表示される画面にアイコンの説明欄を設置。これは説明欄を削除することでスペースを節約し、画面をスクロールしないでもたくさんのアイコンを一度に見れるようにするためだったそうですが、残念な結果につながってしまいました。
Icons8は、失ったユーザーを取り戻すべく今回の失敗から学んだことを生かしたデザインに変更する予定。Icons8の失敗は、ウェブサイトを運営している人だけでなく、今後運営するつもりの人にも参考になりそうです。
・関連記事
Instagramの新アイコンやUIはこうやってデザインされた - GIGAZINE
プロっぽくて編集しやすいフリーのウェブサイト用テンプレート配布サイト「TemplateYes」 - GIGAZINE
Twitterがデザインを大幅に変更、何がどのように変わったのか?
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
いつ来るか分からない15分のために常に準備をしているのがプロ、デザイナー奥山清行による「ムーンショット」デザイン幸福論 - GIGAZINE
・関連コンテンツ