JavaScriptのみでサイコロ回転風のアニメーションエフェクト

JavaScript のみでリアルタイムにアニメーションしてくれます、これはすごい。
[JavaScript] Animation.Cube - サイコロ回転エフェクト (rotating cube animation)
http://www.kawa.net/works/js/animation/cube.html
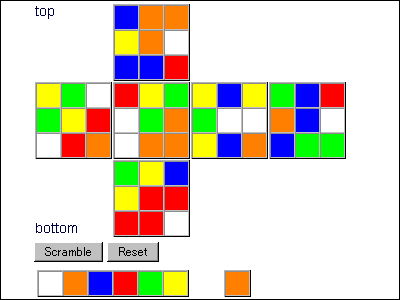
Animation.Cube クラスは、JavaScript のみでサイコロ回転風のアニメーションエフェクト(rotating cube animation)を実現するライブラリです。
事前に画像ファイルを加工(拡大縮小や分割処理)せず、JavaScript のみでリアルタイムにアニメーション処理を行います。
2画像の切替えエフェクト処理用、または、サイコロの4面に貼り付けた画像をループで回転させるような処理に利用できます。
画像の拡大縮小処理が入っているため、 ラスタスクロール よりもマシン負荷が高いようです。 Opera だと少しスムーズなようです。
画像サイズを抑えれば、Celeron 2.4GHz 機でも十分に回転してくれます。
Operaだとなぜ少しスムーズなのだろうか、描画処理の問題か…?
この記事のタイトルとURLをコピーする
・関連記事
JavaScriptは使わずCSSだけで作られたイメージギャラリー - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article Dice rolling style animation effect with….