Dice rolling style animation effect with JavaScript only

It animates in real time with JavaScript only, this is amazing.
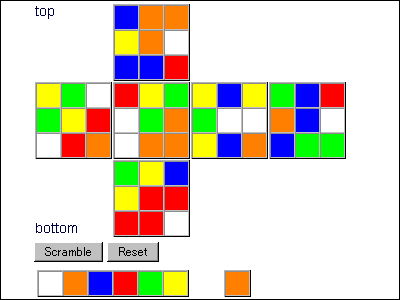
[JavaScript] Animation.Cube - rotating cube animation
http://www.kawa.net/works/js/animation/cube.html
The Animation.Cube class is a library that realizes animation effect (rotating cube animation) of the dice rolling style with JavaScript only.
We do animation processing in real time only with JavaScript without processing image files (enlargement / reduction and division processing) in advance.
2 Image switching It can be used for processing for effect processing, or processing that rotates images pasted on 4 sides of dice.
It seems that the machine load is higher than the raster scroll because the image is enlarged / reduced. Opera seems to be a little smooth.
If the image size is suppressed, even Celeron 2.4 GHz machine will rotate sufficiently.
Why is it a little smooth when it is Opera, is it a drawing processing problem ...?
Related Posts:
in Web Service, Posted by darkhorse_log