'PIKIMOV' is a completely free and After Effects-like web app that allows you to edit videos and create animations on your browser

Like Adobe's
PIKIMOV ☆ Free web-based motion design and video editor
https://pikimov.com/
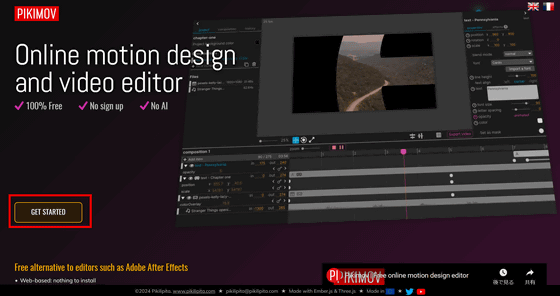
To use PIKIMOV, access the above URL and click 'GET STARTED'. Please note that PIKIMOV only supports Chrome or Edge, and is not available in Firefox at the time of writing.

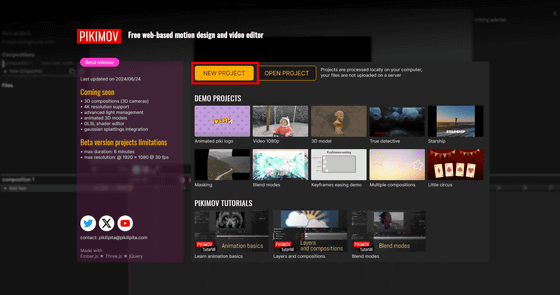
When PIKIMOV starts, a pop-up will appear asking you to open a project, so click 'NEW PROJECT'.

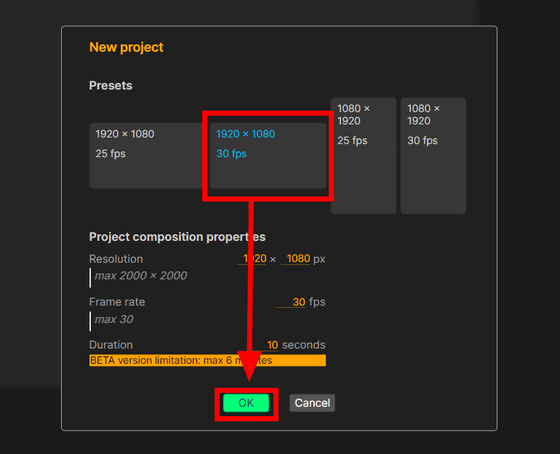
The maximum resolution that can be set for a project is 2000 x 2000 pixels, the maximum frame rate is 30 fps, and the maximum video duration is 6 minutes. This time, I selected the preset '1920 x 1080 pixels, 30 fps' and clicked 'OK'.

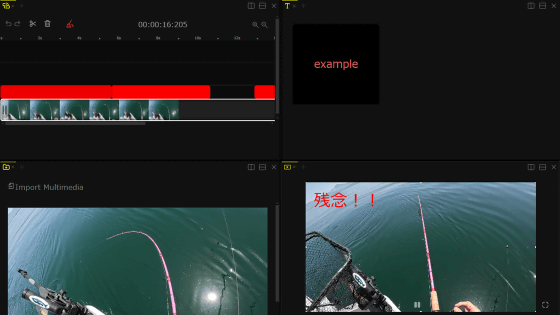
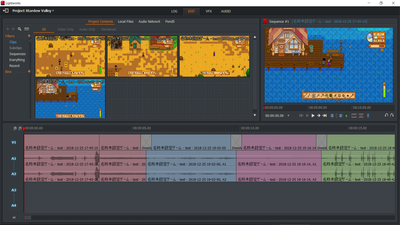
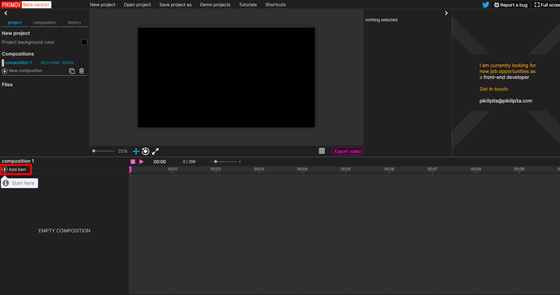
The editing screen that appears looks like this. Click 'Add item' on the left to add the media to be edited.

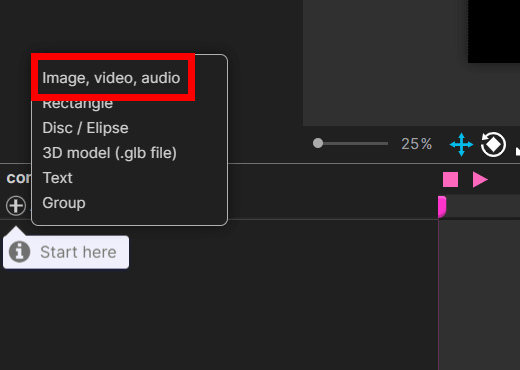
You can select images, videos, and audio by selecting 'Image, video, audio'.

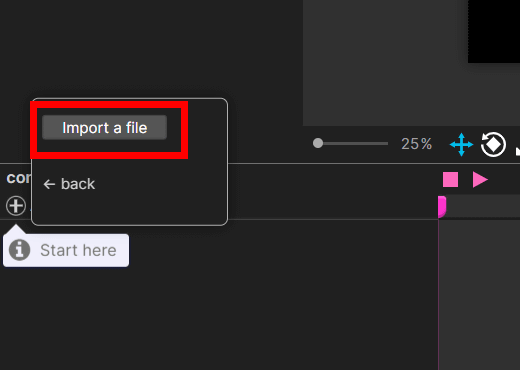
Click 'Import a file' and select the file you want to import.

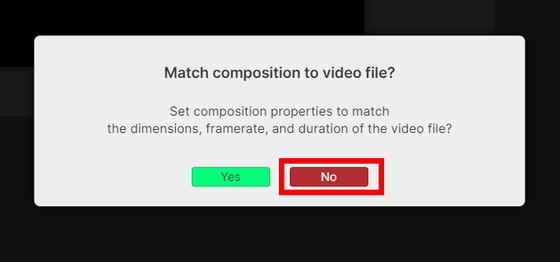
If the video resolution or frame rate does not match the project settings, you will be asked whether you want to match the settings to the media. In this case, select 'No' to prioritize the project settings.

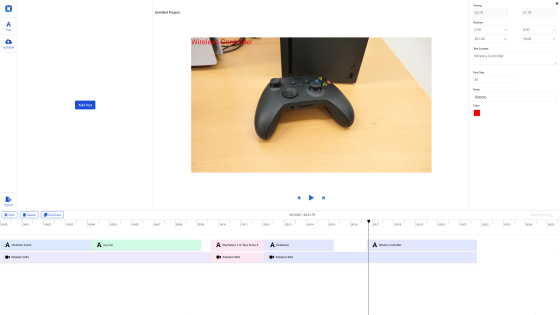
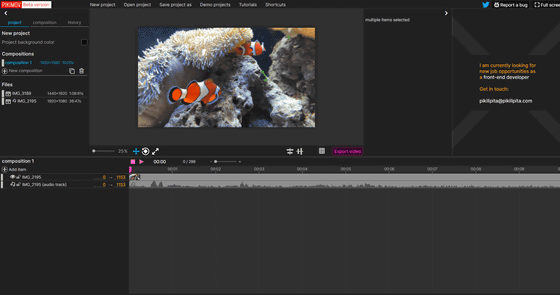
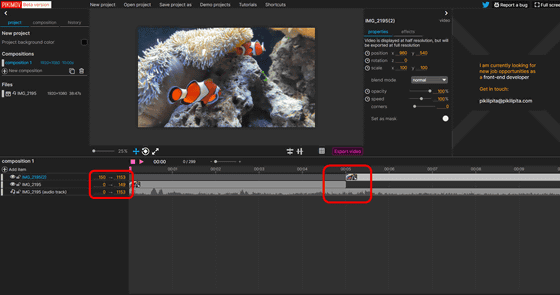
When you load a video it looks like this.

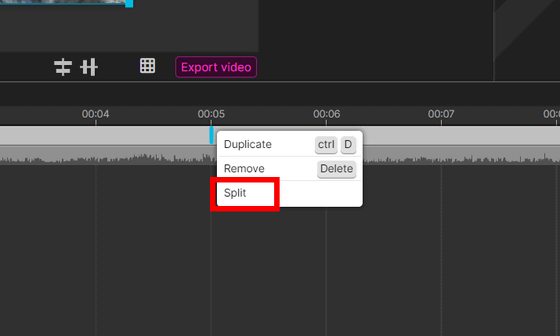
Basic trimming and cutting are possible for video editing. Right-click on the point you want to cut and select 'Split' to split the video on the spot.

For precise cut timing, the length of each item is displayed in frames to the right of the item name in the item list. You can adjust the length on the timeline by directly editing this number.

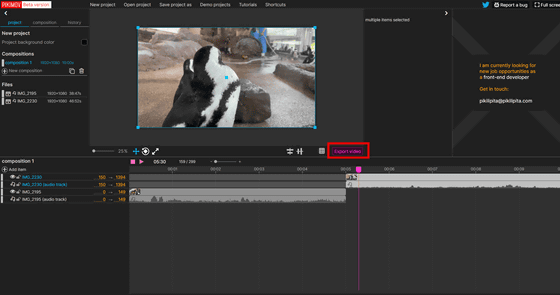
Click 'Export video' to export to video.

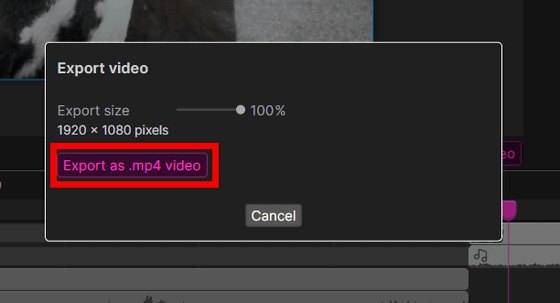
Click “Export as .mp4 video”.

The export will start. It took about 18 seconds to export a 10-second video at 30 fps and 1920 x 1080 pixels.

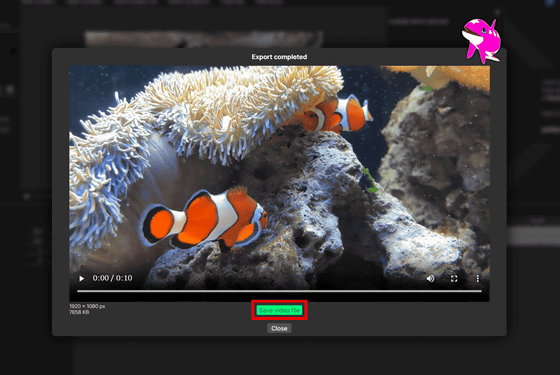
Click 'Save video file' to save the exported video locally.

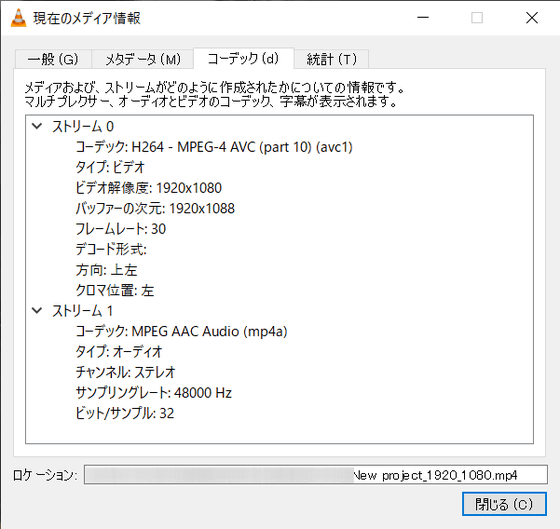
The video codec of the exported video was H264 and the audio codec was AAC.

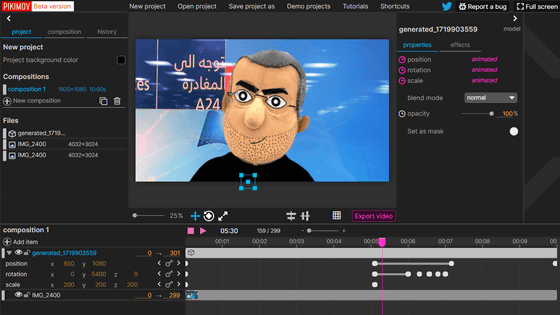
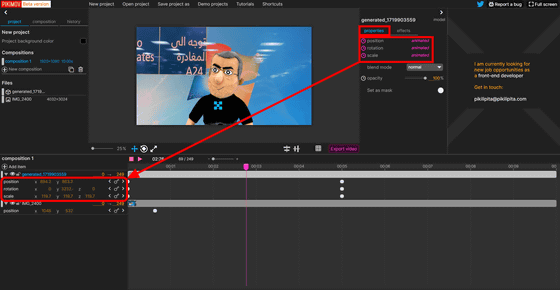
In addition to videos and photos, PIKIMOV can also load 3D models in glTF format, allowing you to create animations with a UI similar to Adobe After Effects.
This time, I added a 3D model created with '

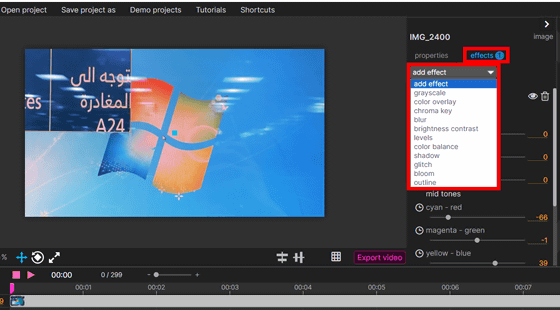
You can also select effects such as color overlay, blur, and contrast under 'effects.'

Below is an animation using a 3D model actually created with POKIMOV.
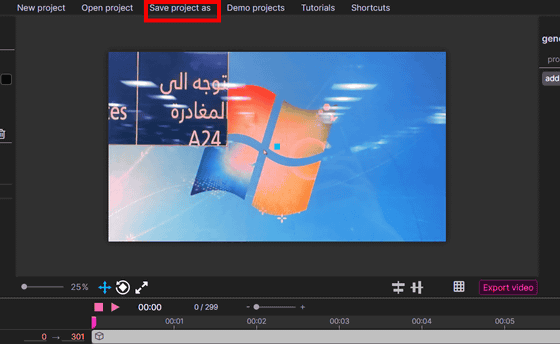
You can save the project locally by clicking 'Save project as'.

Related Posts:
in Video, Review, Web Application, Posted by log1i_yk