画像ファイルを一発でWebP形式にするツールを自作して実行ファイル化してみた

前回、PNGやJPEGなどさまざまな形式の画像をWebPやAVIFなどの形式に整えるプログラムを作成しました。今回はGIGAZINEの編集部員が誰でも簡単に使えるよう、「pkg」というライブラリを使用して実行ファイルの形式に整えていきます。
pkg - npm
https://www.npmjs.com/package/pkg
プログラムの中身や環境構築については下記の記事を確認するとスムーズです。
いろんな画像を一発で特定の形式に整えてくれるプログラムを作成した話 - GIGAZINE

まず、「npm install pkg」とコマンドを入力してpkgライブラリをインストールします。インストールしたら、package.jsonをテキストエディタで開いて「"scripts"」の項目内を下記のように「"build": "pkg -t latest-win -o bin/webp.exe index.js"」と書き換えます。

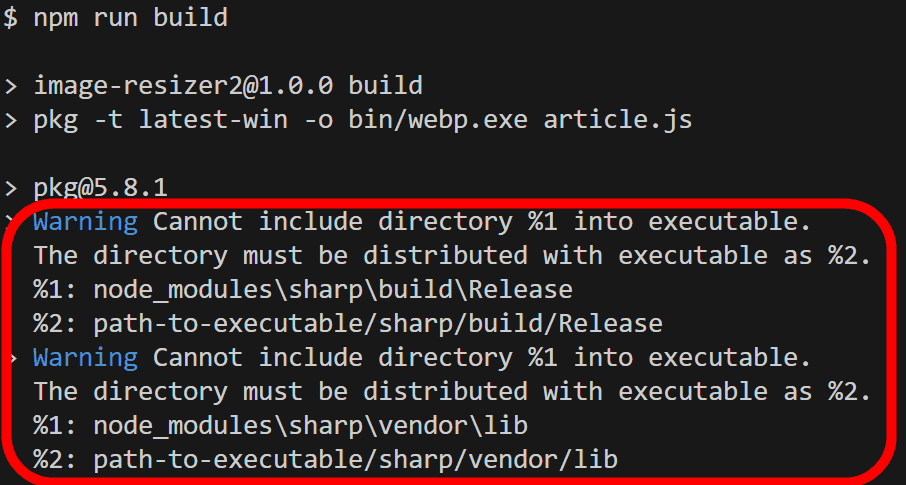
package.jsonを保存し、「npm run build」と入力するとプログラムが「webp.exe」という名前で実行ファイルとして書き出されます。ただし、今回は「一部のファイルを実行ファイルに含めることができなかった」という警告が表示されました。

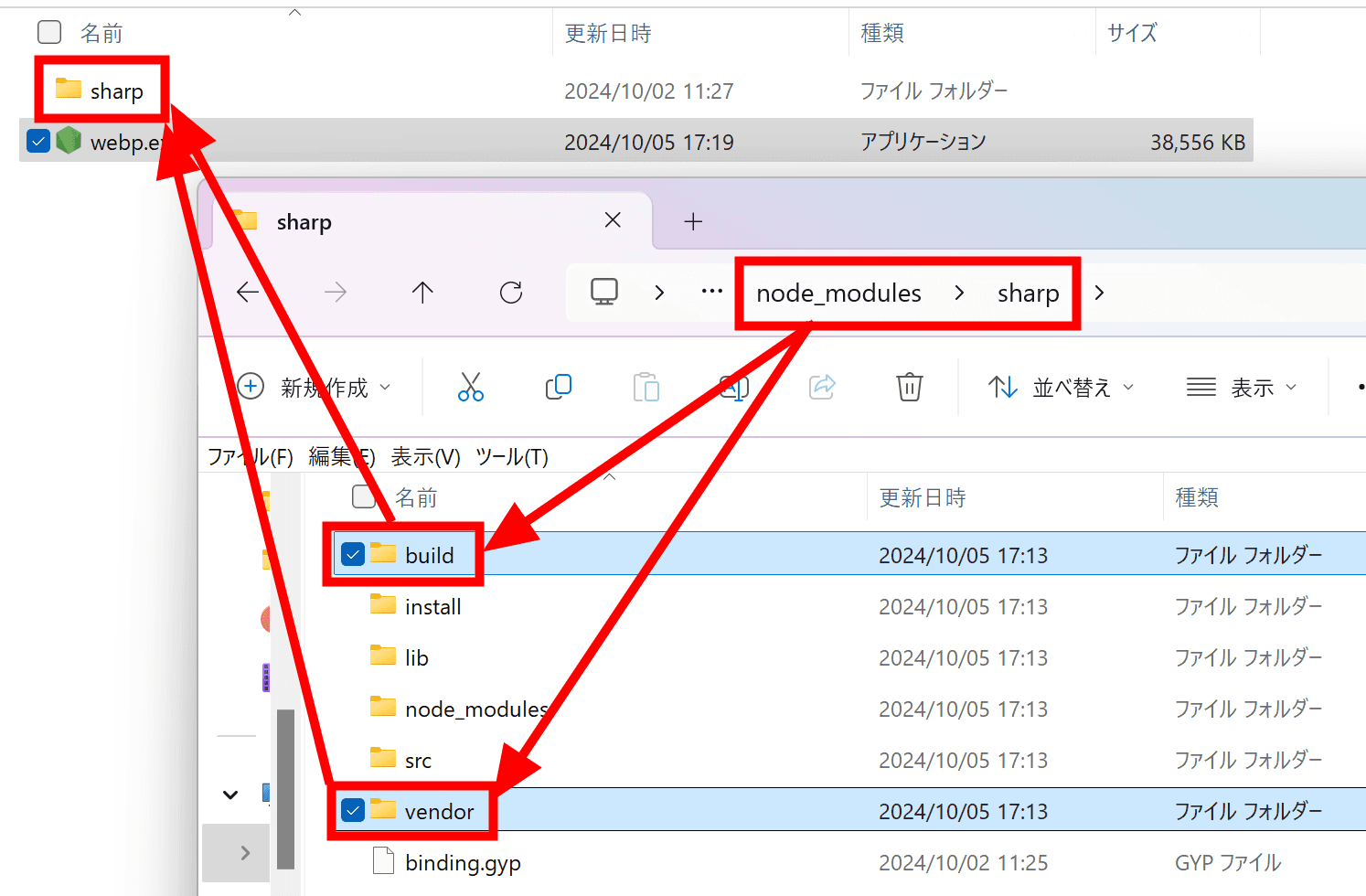
警告文で指定された通り、「webp.exe」があるフォルダに「sharp」というフォルダを作成し、「node_modules」フォルダの「sharp」にある「build」と「vendor」というフォルダをコピーすればOK。

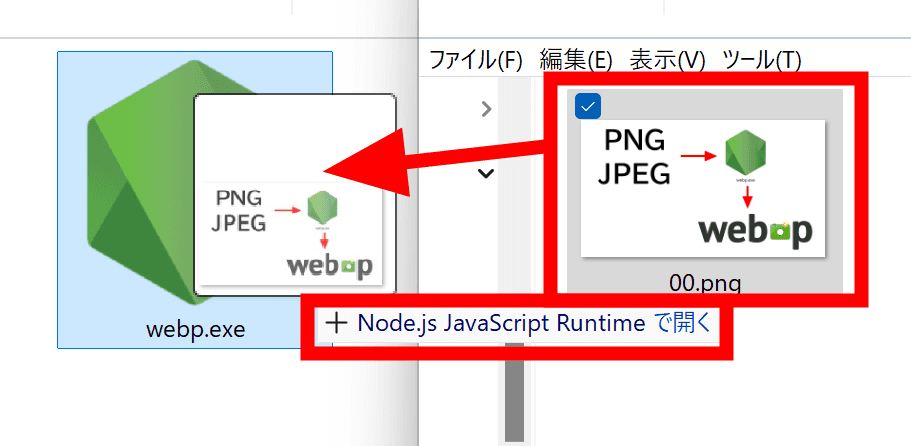
コマンドラインツールなのでコマンドラインを使用して起動するのが正攻法なのですが、Windowsではファイルをドラッグ&ドロップすることでそのファイルを引数にしてコマンドラインツールを実行することができます。ファイルを「webp.exe」にドラッグし、「Node.js JavaScript Runtimeで開く」と書かれた状態でドロップします。

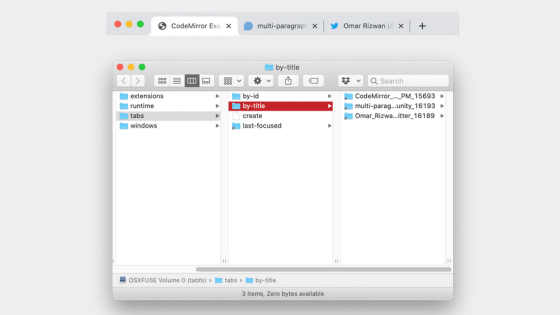
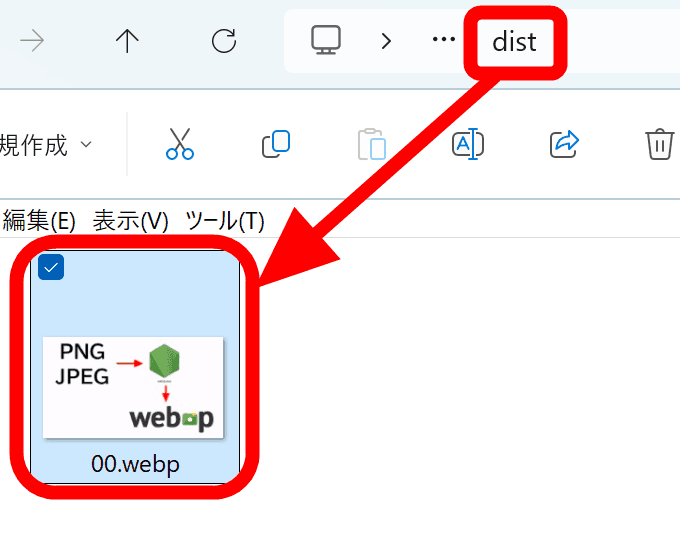
すると画像ファイルがあったフォルダに「dist」というフォルダが出現し、WebP形式に変換された画像が生成されました。

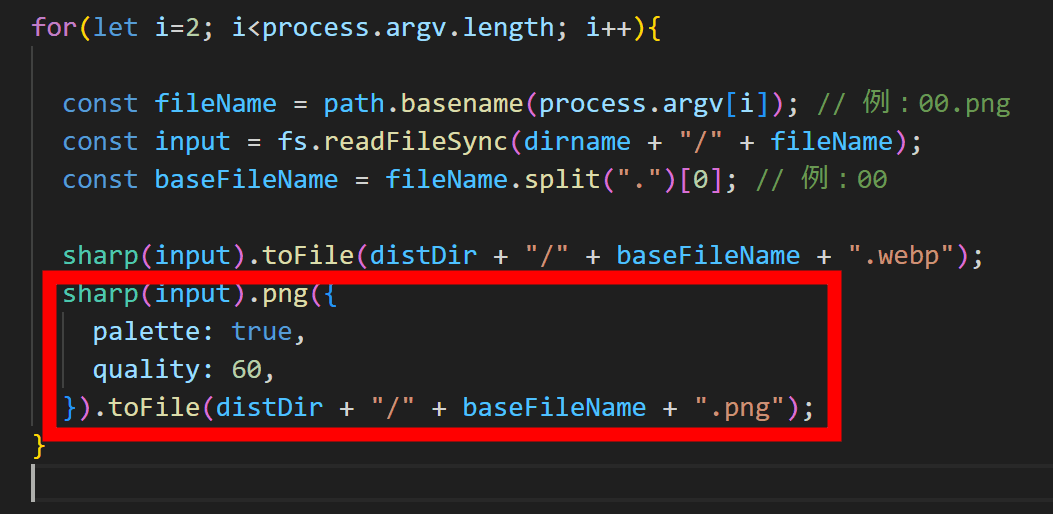
WebP形式に対応していないブラウザでもサイトが閲覧できるよう、フォールバック用のPNG画像も生成します。元のPNG画像をそのまま使用するとファイルサイズが大きいため、sharpの「png()」でパレット化するようにしました。

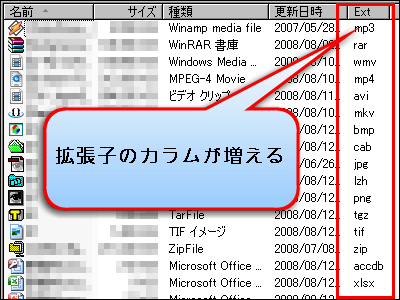
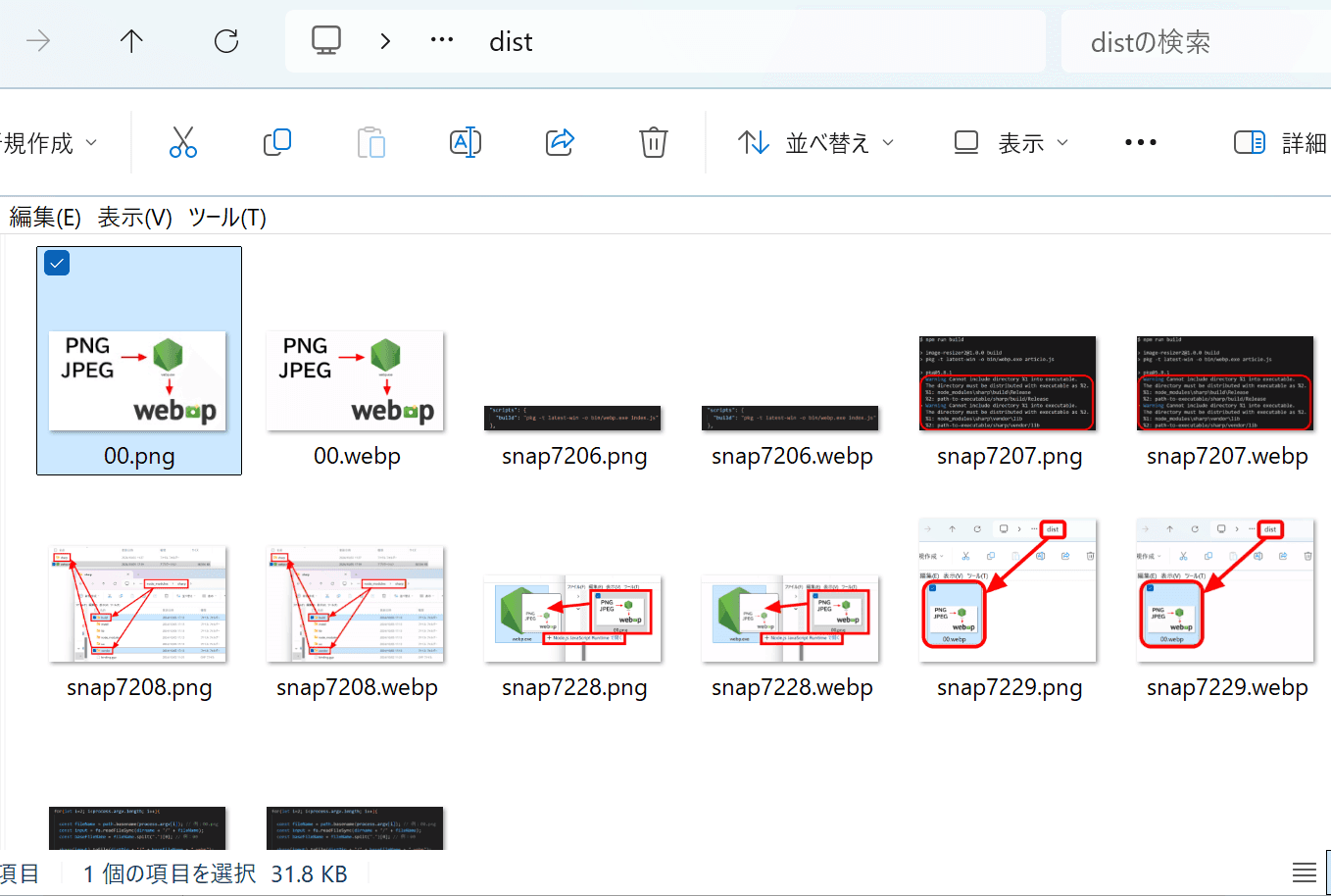
再びビルドして実行ファイル化し、用意した画像をまとめて変換するとこんな感じ。

これらの画像をアップロードして、下記のようなHTMLタグを使用するとWebPに対応しているブラウザではWebP形式の画像が表示され、対応していないブラウザではPNG形式が表示されるというわけです。今回の記事では全てこのタグの形式で画像を表示しています。
<picture>
<source srcset="https://i.gzn.jp/img/2024/11/02/webp-png-fallback-exe/00.webp" type="image/webp"/>
<img src="https://i.gzn.jp/img/2024/11/02/webp-png-fallback-exe/00.png" alt="" style="max-width:560px;" border="0"/>
</picture>
もしこの記事の表示に何かおかしい点があれば、この「画像ファイルを一発でWebP形式にするツールを自作してみた」記事ページを表示した状態で最下部の「誤字脱字の指摘」フォームより連絡すると担当者に直通で連絡できるので、ご協力していただけると助かります。
・関連記事
JPEGよりもWebPは本当に優れているのか、cjpeg・WebP・mozjpeg・AVIFを比較検証した結果 - GIGAZINE
「BMP」や「PCX」など忘れ去られた画像ファイル形式10選 - GIGAZINE
画像生成AI「Stable Diffusion」が実はかなり優秀な画像圧縮を実現できることが判明 - GIGAZINE
画像ファイルのサイズ圧縮&JPEG/PNG/WEBP/AVIF/JXLにフォーマットを変換&オフラインでも利用可能な「Compress Images」 - GIGAZINE
無料で動画ファイルをブラウザ上で簡単にアニメーションWebPに変換できる「Video2WebP」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article I created a tool to convert image files ….