JPEGよりもWebPは本当に優れているのか、cjpeg・WebP・mozjpeg・AVIFを比較検証した結果

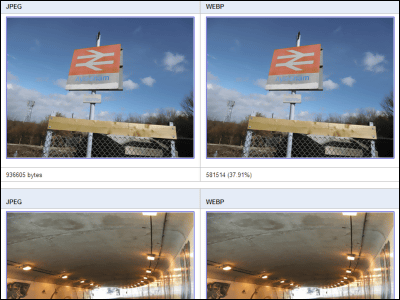
画像フォーマットの1つであるWebP(ウェッピー)は、Google Chrome、Mozilla Firefox、Microsoft Edge、Operaに対応している他、Appleの開発者向け会議「WWDC2020」においてSafariにも対応することが公表されています。ウェブブラウザでの画像表示の高速化に特化したフォーマットであるWebPが、どのくらい画像を圧縮できるのか他のフォーマットと比較した結果が公開されています。
Is WebP really better than JPEG? - siipo.la
https://siipo.la/blog/is-webp-really-better-than-jpeg
2010年にGoogleが開発したWebPは、ファイルサイズが小さくウェブブラウザでの画像表示を高速化できるという特徴を持っており、JPEGに代わる新たな画像フォーマットとして開発されました。
GoogleがJPEGに代わる新画像フォーマット「WebP」を発表、ファイルサイズが小さくウェブの表示が高速化 - GIGAZINE

Googleは、「WebPはJPEGよりも約30%ファイルサイズを圧縮することが可能」と主張していましたが、2013年にMozillaが行った調査では、「WebPはJPEGと比較して圧縮効率は大きく変わらない」とも指摘されています。
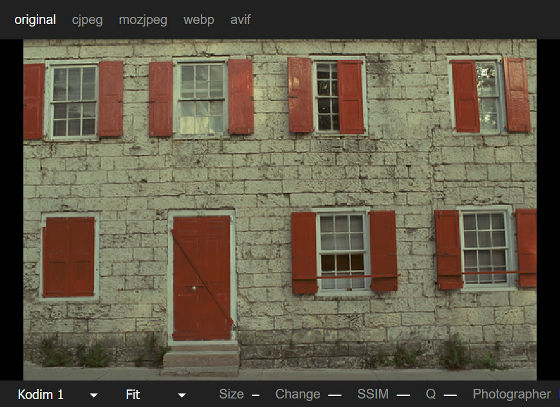
フルスタックエンジニアのヨハネス・シーポラ氏はWebPの圧縮率が実際どのくらい優れているのかを調査するため、cjpeg・WebP・mozjpeg・AVIFの圧縮率を比較するテストを行いました。テストでは500×333ピクセル・1000×667ピクセル・1500×1000ピクセルの画像を使用。シーポラ氏は画像評価指標のSSIM値が0.0044になるよう各画像の圧縮を行い、SSIMの計算にはオープンソースソフトウェアのdssimが使用されています。
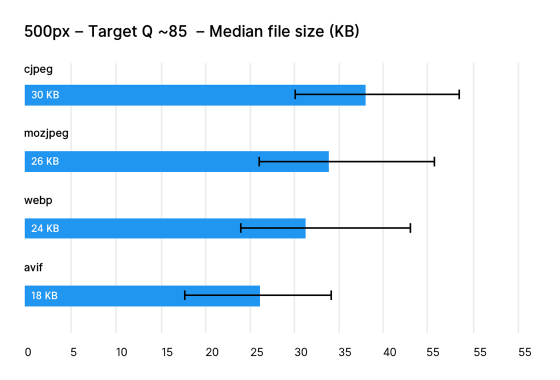
まず、500×333ピクセルの画像のファイルサイズは以下のような結果になりました。cjpegと比較するとmozjpegは約11%、WebPは約18%、AVIFは約31%ファイルサイズが抑えられています。

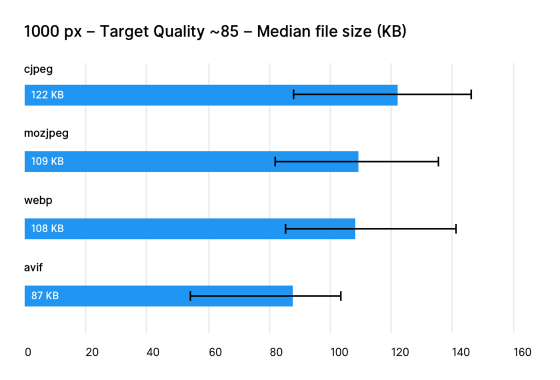
1000×667ピクセルの画像では、cjpegと比較するとmozjpeg・WebPが約11%小さく、AVIFは約28%ファイルサイズが小さくなりました。

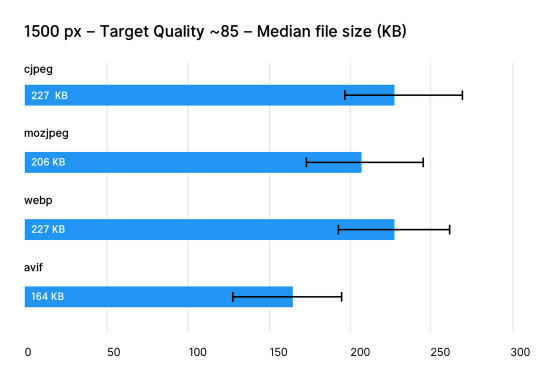
1500×1000ピクセルの場合、cjpegと比較してmozjpegは約9%小さく、WebPはcjpegとほぼ同じサイズ。AVIFは約28%小さくなっています。

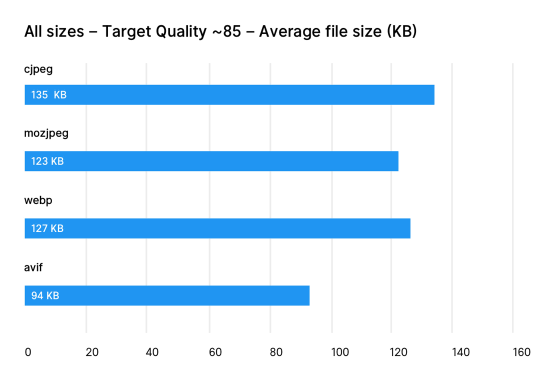
上記3つの結果を平均化して比較したのが以下のグラフ。cjpegと比較すると、mozjpegは約9%、WebPは6%、AVIFは30%小さくなっていました。なお、以下のグラフについてシーポラ氏は、画像ごとにデータサイズにばらつきがあったことから「公平な比較ではない」と述べています。

WebPは1500×1000ピクセルの画像でファイルサイズが圧縮できていなかった点を除き、cjpegと比較すると約10%画像が圧縮されていました。しかし、mozjpegと比較するとWebPは500×333ピクセルの画像では圧縮率が高くなっていますが、1000×667ピクセルの画像ではWebPとmozjpegの圧縮率はほぼ同等です。
各結果から、シーポラ氏は「小さなサイズの画像がたくさんある」「mozjpegが使えない」「SSIMにこだわらず任意の固定品質に圧縮したい」といった場合にWebPを使用することを勧めています。また、シーポラ氏はcjpegと比較してAVIFの圧縮率が約30%向上している点について「AVIFは本当にエキサイティングな開発です」と称賛する一方で「唯一の懸念は、ディテールの低い部分が過度にぼやけてしまうことです」ともコメントしています。
各フォーマットの圧縮前後の画像は、シーポラ氏のウェブサイトで実際に確認することができます。
Is WebP really better than JPEG? - siipo.la

・関連記事
JPEG・PNG・TIFF・HEICの画像ファイルのうち最も破損の影響を受けにくいのは? - GIGAZINE
iOS 11では画像・動画フォーマットに「HEIF/HEVC」が導入されファイル容量が最大50%削減へ - GIGAZINE
次世代動画コーデック「AV1」の圧縮技術を利用する次世代画像フォーマット「AVIF」 - GIGAZINE
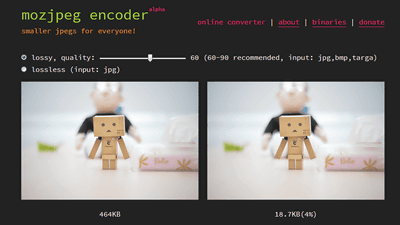
無料でドラッグ&ドロップするだけで画質劣化ゼロのままファイルサイズが減る「mozjpeg encoder」 - GIGAZINE
JPEG画像の画質そのままでさらにサイズを小さくする「mozjpeg」プロジェクト - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse_log
You can read the machine translated English article Is WebP really superior to JPEG, the res….