ウェブ上でネイティブアプリ並の機能を実現するPWAで利用できる機能をまとめてテストできるサイト「What PWA Can Do Today」

プログレッシブウェブアプリ(PWA)は、ウェブ上でネイティブアプリと同様の使い勝手を実現するための仕組みで、2015年に概念が提唱されて以来、徐々に機能が増加しています。「What PWA Can Do Today」は、PWAで利用できるさまざまな機能について実際に試せるサイトです。
What PWA Can Do Today
https://whatpwacando.today/
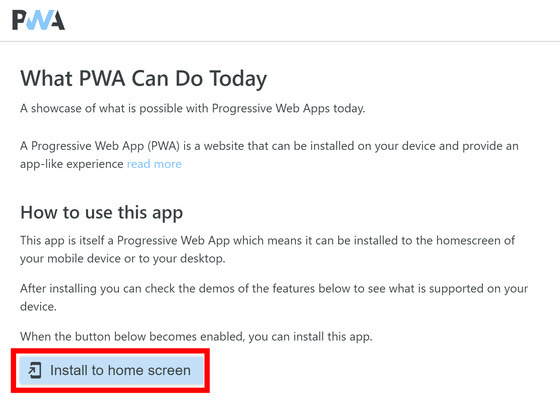
サイトにアクセスするとこんな感じ。最初に「Install to home screen」をクリックし、サイトをアプリとしてインストールします。

確認画面が表示されるので「インストール」をクリック。

デスクトップにアプリが追加されました。初回は自動で起動しますが、次回以降はこのアイコンをダブルクリックして起動します。

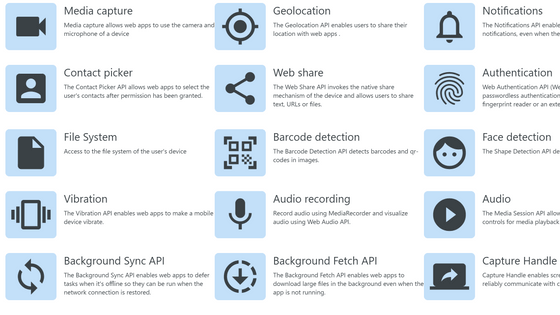
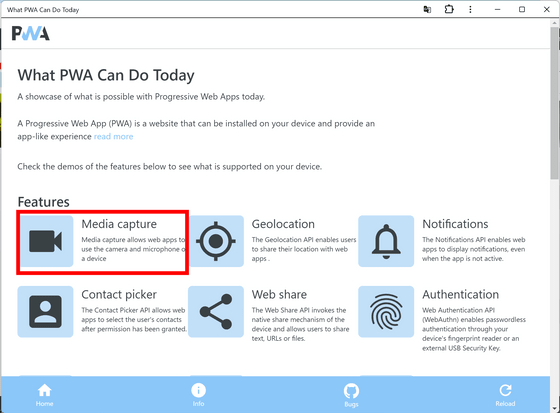
アプリを起動すると、さまざまな機能をテストできる画面が表示されました。「Media capture」をクリックしてみます。

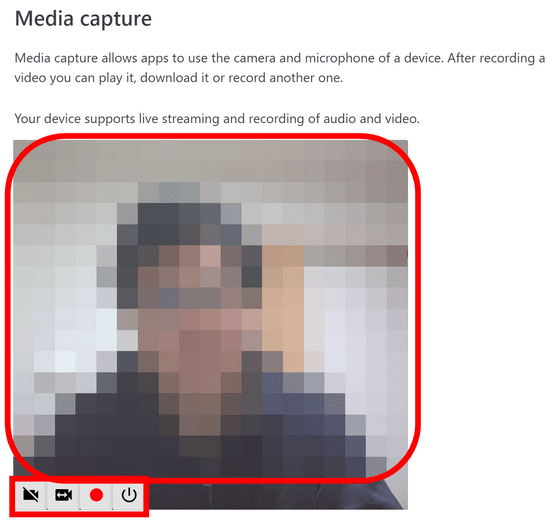
Media captureはデバイスのカメラやマイクを利用できる機能です。ムービーのマークをクリック。

カメラへのアクセス許可が求められるので「許可する」をクリックします。

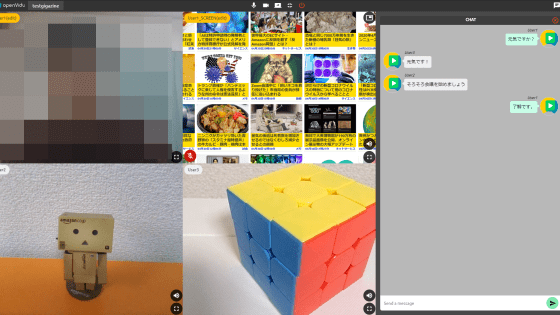
無事カメラ機能を利用できることが確認できました。左下のコントロールを使えば、カメラをオフにしたり、前面・背面のカメラを切り替えたり、録画したりすることが可能です。テストを終了する場合はコントロール右端にある電源マークのボタンを押せばOK。

使用中のデバイスでは対応していない機能を使おうとすると「This feature is not (yet) supported on your device.(あなたのデバイスではこの機能はサポートされていません)」というメッセージが出ます。

なお、What PWA Can Do Todayで確認できる機能は記事作成時点では下記の通りとなっていました。
・Media capture
・Geolocation
・Notifications
・Contact picker
・Web share
・Authentication
・File System
・Barcode detection
・Face detection
・Vibration
・Audio recording
・Audio
・Background Sync API
・Background Fetch API
・Capture Handle
・Storage API
・Bluetooth
・NFC
・AR/VR
・Payment
・Wake lock
・Orientation
・Motion
・Network info
・Speech synthesis
・Speech recogniton
・Multi touch
・関連記事
ウェブサイトのPWA化がもたらす利点とは? - GIGAZINE
PWA製のウェブアプリをGoogle PlayやApp Storeなどのストアで配布できる形式に一発で変換してくれるツール「PWABuilder」 - GIGAZINE
ブラウザのさまざまな権限が正常に利用できるかどうかを一発でチェック可能なサイト「permission.site」を使ってみた - GIGAZINE
さまざまなサイトでのユーザーの動線をまとめて確認できるサービス「pageflows」 - GIGAZINE
ウェブサイトが表示されるまでにブラウザはどういった仕事を行っているのか? - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article ``What PWA Can Do Today'' is a s….