サーバー不要&外部とのデータのやりとり無しで画像から背景を削除できるオープンソースな軽量npmライブラリ「background-removal-js」を使ってみた

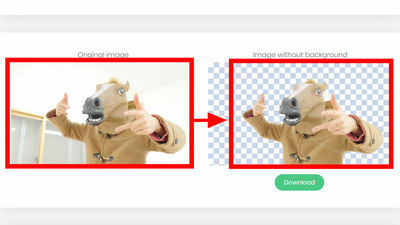
「background-removal-js」はブラウザ内だけで動作が完結する背景削除ライブラリです。サーバーとデータをやりとりしないため、サーバーコストが不要だったりデータが流出してしまう心配がなかったりと利点がたくさんありますが、実際のところ「ちゃんと切り抜いてくれるのか」が気になるところ。今回はデモを使ってさまざまな画像の背景を削除してみます。
imgly/background-removal-js
https://github.com/imgly/background-removal-js
background-removal-jsはパッケージマネージャーのnpm上で提供されており、簡単にウェブアプリに組み込めるようになっていますが、今回はすぐに利用できるデモ版を使ってみます。
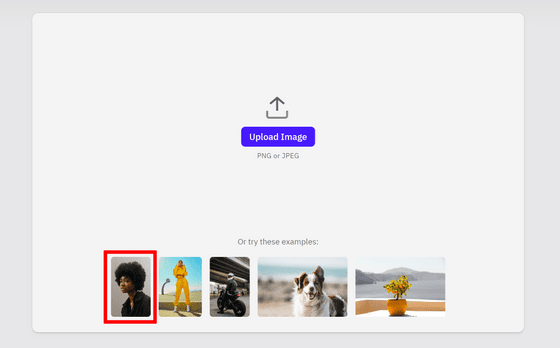
デモ版の画面はこんな感じ。自分の画像をアップロードできるほか、手早く確認したい人のためにいくつかのサンプルが用意されています。サンプルの女性の画像をクリックしてみます。

処理が始まりました。実行に必要なファイルをダウンロードするため、初回は通信環境によって時間がかかる場合があるとのこと。

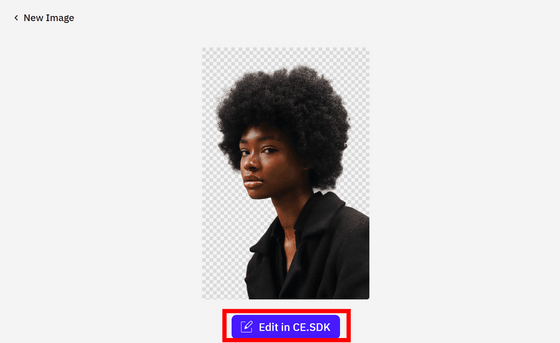
30秒程度で背景の削除が完了しました。公式が用意しているサンプルだけあってかなり精度良く切り抜かれています。「Edit in CE.SDK」というボタンが出現したのでクリックしてみます。

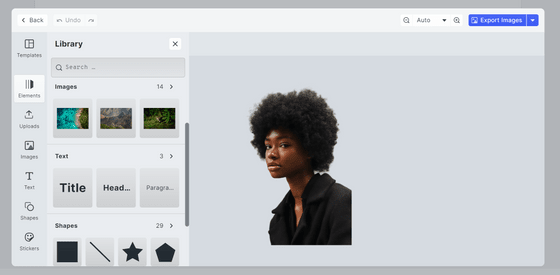
すると背景画像を別途挿入したり、文字や図形を挿入したりできるエディターが現れました。このようにbackground-removal-jsはCreative Editor SDKとの統合にも対応しているとのこと。

陽気なお姉さんもバッチリ切り抜けています。
次はバイクの例。車輪の隙間に映った奥の地面もきれいに削除できました。
ふわふわなワンちゃんはなかなか難しそうですが、background-removal-jsの手にかかればこの通り。
植木鉢と背景の色が近いですが、問題なく切り抜けています。
公式が用意したサンプルだけでなく、自分で用意した画像でも試してみます。牛の足元はどこまでが足でどこからが草なのかが分かりにくいですが、background-removal-jsはきちんと見分けている模様。なお、生成AIではないので草に隠れた部分を新たに描写することはありません。
輪郭線がかなりぼけ気味でもちゃんと見分けています。
background-removal-jsは画像編集アプリやグラフィックデザインツール以外にもオンライン取引サービスの出品プロセスなどでの利用が可能とのこと。GPLライセンスにてnpm上で提供されているほか、問い合わせることでその他のライセンスでの提供も可能と述べられています。
・関連記事
サイトやアプリ読込時の画像プレースホルダを表示するBlurHashをさらに進化させた「ThumbHash」、同じデータ量でより細かな部分を表現可&アスペクト比をエンコード&色の正確性が向上&透明度付きの画像もOK - GIGAZINE
画像から「似た画像」を無限生成できるStability AI公式ウェブアプリ「Stable diffusion reimagine」使ってみたよレビュー - GIGAZINE
イラストや実写画像を「拡大してもぼやけないSVG画像」に変換できるAIツール「Vectorizer.AI」を使ってみた - GIGAZINE
Googleと同じ検索技術を利用して「そっくりな画像」を検索できるウェブアプリ「MatchIt Fast」を使ってみた - GIGAZINE
無料でブラウザ上からPhotoshop並に画像を編集しまくれる多機能ツール「Photopea」を使ってみた - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article I tried using the open source lightweigh….