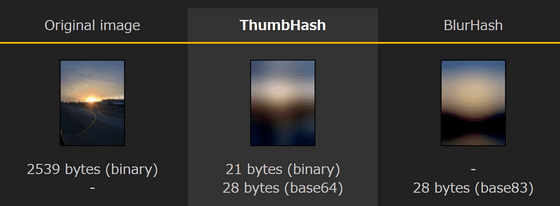
サイトやアプリ読込時の画像プレースホルダを表示するBlurHashをさらに進化させた「ThumbHash」、同じデータ量でより細かな部分を表現可&アスペクト比をエンコード&色の正確性が向上&透明度付きの画像もOK

「ThumbHash」は大きいサイズの画像から20~30バイト程度の超軽量な「なんとなく雰囲気が分かる」画像を生成してくれるツールです。
ThumbHash: A very compact representation of an image placeholder
https://evanw.github.io/thumbhash/
サイトやアプリの読み込み時間が長い場合、読み込み中にユーザーが離脱してしまうだけでなく、Googleの検索ランキング低下などさまざまな悪影響が出てしまいます。特に画像ファイルは回線の速度や安定度次第で読み込みにかなり時間がかかるため、表示用のスペースだけ確保して後から読み込む手法が一般的です。
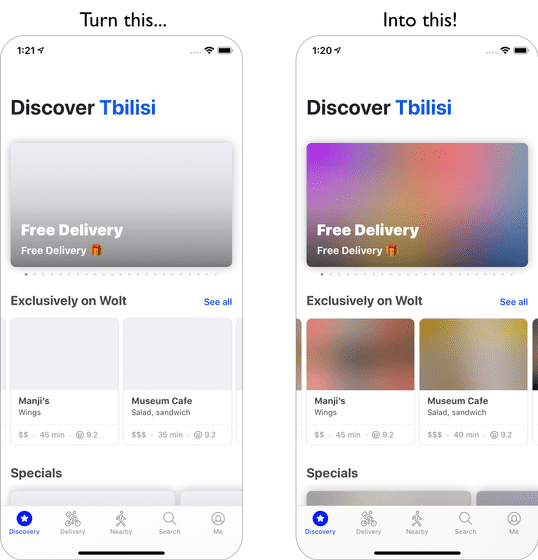
表示用のスペースを確保するだけでもOKなのですが、画像の読み込み前後で画面全体の印象が大きく変わるのは良くありません。そこで開発されたのがBlurHashというツールで、BlurHashを使うことで元の画像から全体の雰囲気だけを表す超軽量画像を生成できるようになりました。

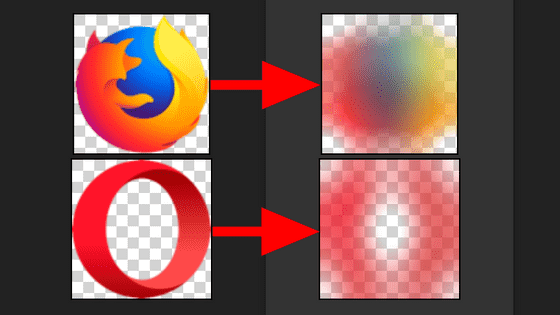
そしてThumbHashはBlurHashをさらに進化させたツールとのこと。同じデータ量でより細かな部分を表現可能になっているほか、アスペクト比をエンコードしたり色の正確性が向上したり、透明度付きの画像データをサポートしたりといった利点が述べられています。

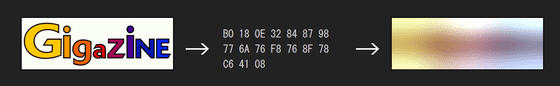
ThumbHashの紹介ページにはデモが用意されています。「Upload」ボタンをクリックして画像をアップロードすると右にエンコード済みのデータが出てくるというわけ。

GIGAZINEのロゴを入れてみるとこんな感じ。データ量は17バイトでした。やや黒色が強調されすぎていますが、雰囲気はつかめそう。

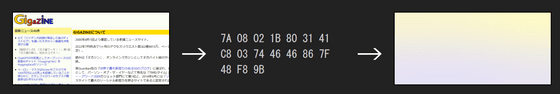
GIGAZINEについてのページだとこんな感じです。こちらも17バイトになりました。

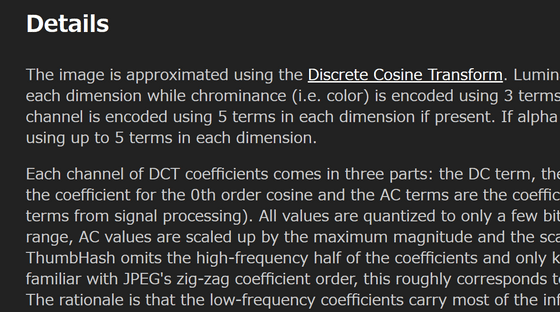
なお、ThumbHashはオープンソースで開発されており、ソースコードがGitHubで公開されているほか、アルゴリズムについての解説も紹介ページの最下部に掲載されているので興味がある人はチェックしてみてください。

・関連記事
PS5の圧倒的爆速なロード時間を支えているテクノロジーとは? - GIGAZINE
「非再帰的ZIP爆弾」は10MBのファイルが281TBに膨らむ - GIGAZINE
人の脳は目で見た情報を「低解像度の圧縮データ」にエンコードして保存していることが判明 - GIGAZINE
ウェブサイトのパフォーマンスを劇的に改善した詳細な方法が公開中 - GIGAZINE
AIを使った音声圧縮で従来の圧縮を超えた圧縮率と圧縮速度を「Encodec」が実現 - GIGAZINE
【訃報】ZIP圧縮やPNG・PDFなどファイルフォーマットの基礎を作ったジェイコブ・ジヴが死去 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by log1d_ts
You can read the machine translated English article 'ThumbHash', which further evolved BlurH….