ローカルPCでセルフホストできてGithub Copilotのように使えるコーディング補助AI「tabby」、Dockerイメージありなので早速使ってみたレビュー

Github Copilotのコーディングアシスト性能は目を見張るものがありますが、データを社外に持ち出せないなどの都合で泣く泣く使用を諦めている人も多いはず。そうした状況のなか、ローカルのPCでセルフホスト可能なコーディングアシストツール「tabby」が登場しました。
GitHub - TabbyML/tabby: Self-hosted AI coding assistant
https://github.com/TabbyML/tabby
tabbyはDockerから簡単に起動することが可能とのこと。Dockerのインストール方法については下記の記事の前半に詳しく記載してあります。
画像生成AI「Stable Diffusion」にたった数枚のイラストから絵柄や画風を追加学習できる「Dream Booth」が簡単に使える「Dreambooth Gui」レビュー - GIGAZINE

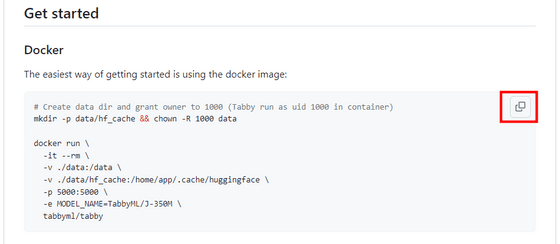
Dockerを起動した状態で、githubページ内の「Get started」にあるDockerのコードをコピーし……

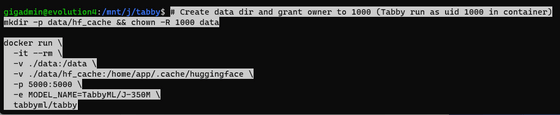
シェルに貼り付けます。

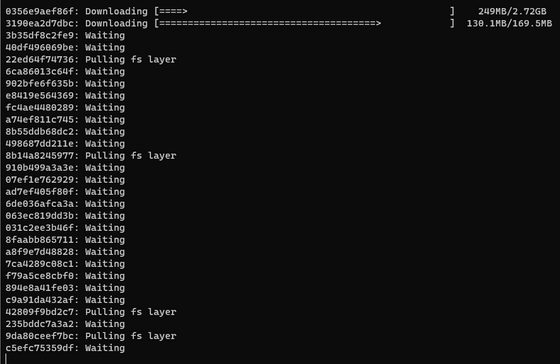
エンターキーを押すと、自動で必要なファイルがダウンロードされ……

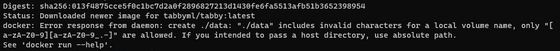
起動に失敗しました。

どうやらマウントの指定で相対パスを指定しているのがダメだった模様。相対パスの部分を絶対パスに書き換えて再チャレンジします。
docker run \ -it --rm \ -v /mnt/j/tabby/data:/data \ -v /mnt/j/tabby/data/hf_cache:/home/app/.cache/huggingface \ -p 5000:5000 \ -e MODEL_NAME=TabbyML/J-350M \ tabbyml/tabby
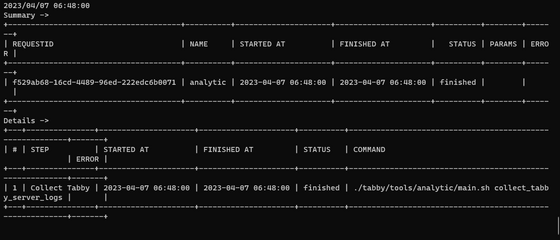
今度は正常に起動できました。下記の画面が出ていればスタンバイOKです。

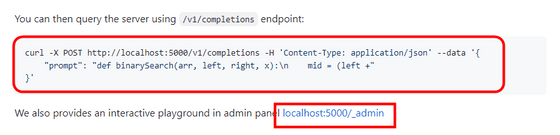
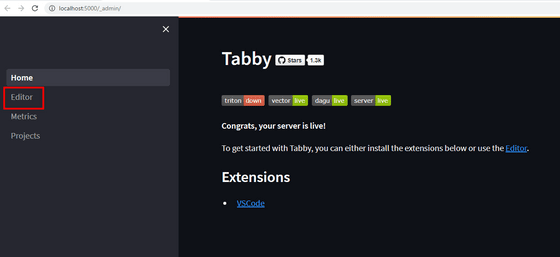
localhost:5000でサーバーが立ち上がっており、「/v1/completions」にコードを送信するとサジェストが返ってくる仕組みとのこと。また、インタラクティブに使えるテストエディタが「_admin」に用意されているとのことなので、「localhost:5000/_admin」にアクセスしてみます。

すると下のようなページが開きました。左のパネルから「Editor」をクリックします。

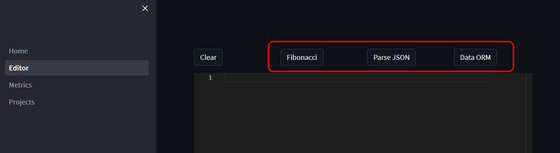
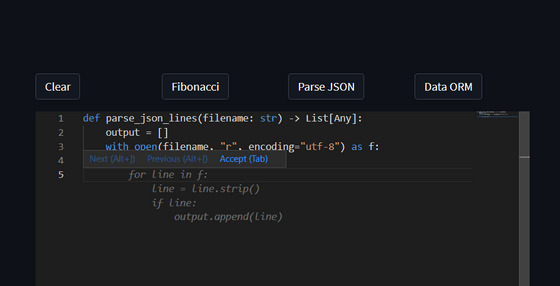
エディタページはこんな感じ。エディタの上に「Fibonacci」「Parse JSON」「Data ORM」というボタンが並んでいます。

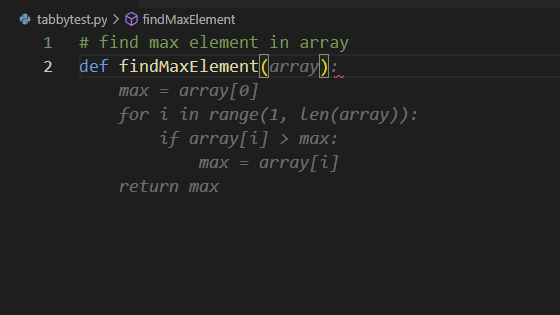
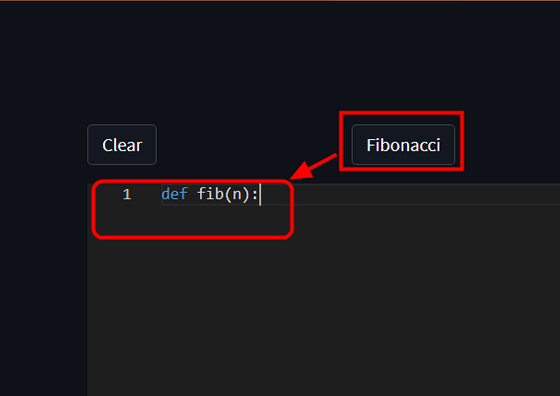
「Fibonacci」をクリックしてみると、エディタ欄にいかにもフィボナッチ数を計算しそうな名前の関数が入力されました。

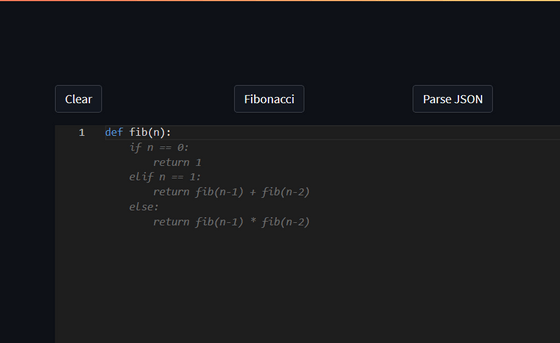
いつ推論が働いているのかいまいち分かりませんでしたが、数十秒ほど待ってみると無事tabbyによる補完が表示されました。お見事!と思ったのもつかのまで、よくよくコードを見てみると全然フィボナッチ数を計算するコードになっていません。いきなり先行きが不安です。

Parse JSONの場合はこんな感じ。補完が表示された状態でTabキーを押すと補完が入力されますが、先ほどの結果が間違っていたので、確定する前に何度もコードを確認してしまいます。

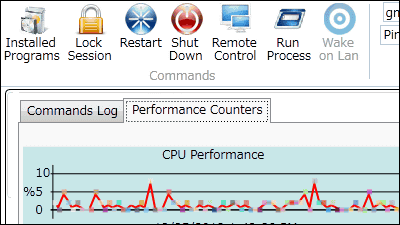
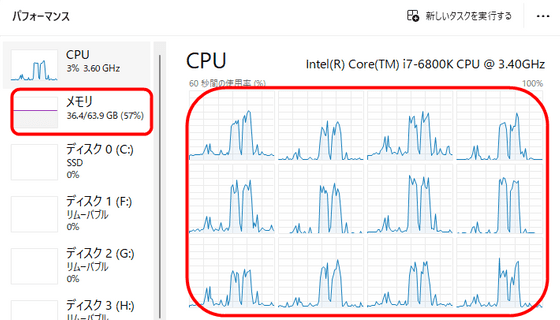
推論中のCPU使用率やメモリの使用率も確認してみます。i7-6800KでCPU使用率が60%~70%で推論にかかる時間は10秒~30秒程度となっており、メモリは30GB程度必要そうです。

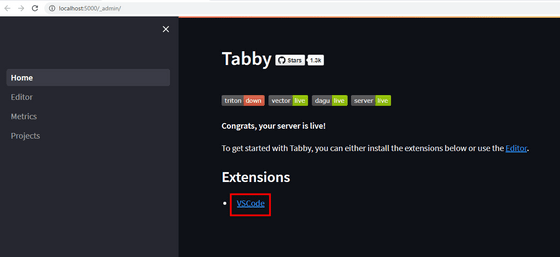
TabbyにはVisual Studio Code用の拡張機能が用意されています。「localhost:5000/_admin」ページの「VSCode」と書かれた場所をクリックすると……

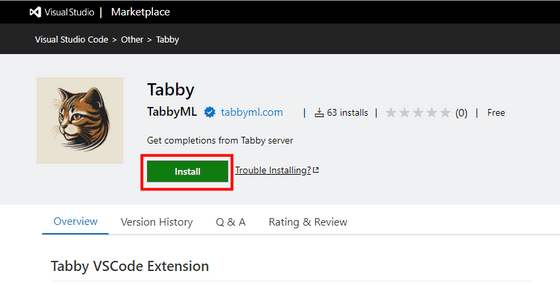
Visual Studio Codeの拡張機能ページが開くので、「Install」をクリック。

確認ダイアログが出るので「Visual Studio Codeを開く」をクリックします。

Visual Studio CodeでTabbyのページが開くので「Install」をクリック。これで準備完了です。

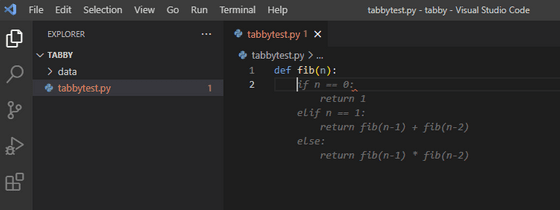
念のため先ほど失敗したフィボナッチコードの推論をさせてみましたが結果は変わらず。

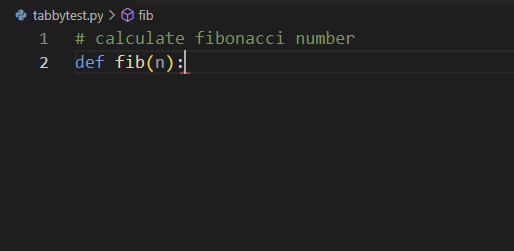
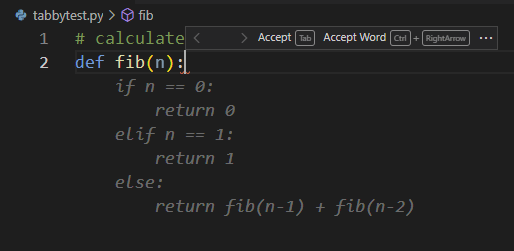
「fib」だけでは何のコードか分からないのが原因かと思い、コメントを付けてみました。

すると見事にフィボナッチ数を計算するコードが返ってきました。やはりコメントの力は偉大です。

・関連記事
AIを使って悪意のあるコードを生み出す「トロイの木馬パズル」 - GIGAZINE
人間が「AIが書いた文章」を特定できる確率は約50%でコイントスと同じレベルに過ぎない - GIGAZINE
DeepMindが開発したAIの「AlphaCode」がプログラミングコンテストで「平均」評価を獲得 - GIGAZINE
AIが開発者の効率的なコード記述をさらに助ける「GitHub Copilot X」発表 - GIGAZINE
AIを駆使して開発者のコード作成を支援していたスタートアップ「Kite」が閉鎖しこれまでのコード全てをオープンソース化してGitHubに公開 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article Coding assistance AI 'tabby' that can be….