AIの力で「手書き文字」を生成できる無料ウェブアプリ「Calligrapher.ai」レビュー

イラストやスライド資料の作成中に「英語の手書き文字」を使いたくなった経験がある人は多いはず。無料で使えるウェブアプリ「Calligrapher.ai」なら、入力した文章を手書き文字にサクッと変換してくれるとのことなので、実際に使ってみました。
Calligrapher.ai: Realistic computer-generated handwriting
https://www.calligrapher.ai/
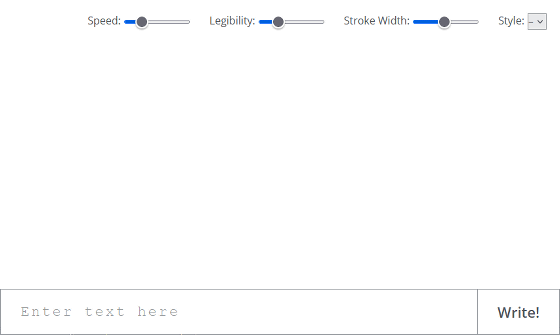
上記のリンクからCalligrapher.aiにアクセスすると、以下のような画面が表示されます。

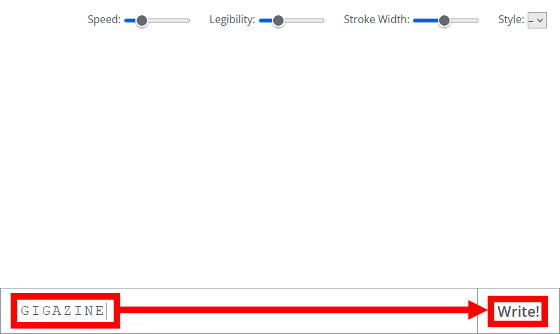
手書き文字を生成するには、画面下部の入力欄に文字を入力し、右下の「Write!」をクリックするかEnterキーを押せばOK。今回は「GIGAZINE」と入力してみました。

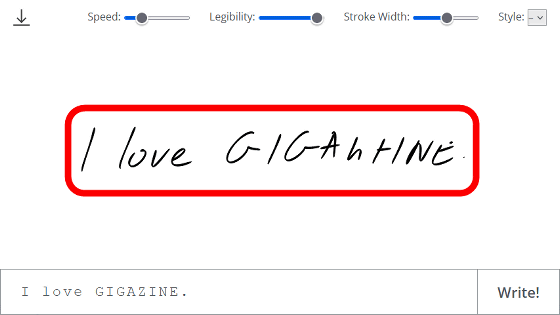
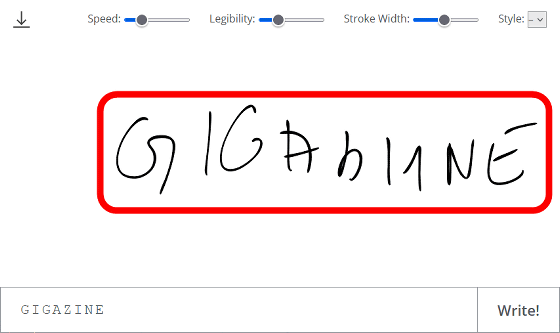
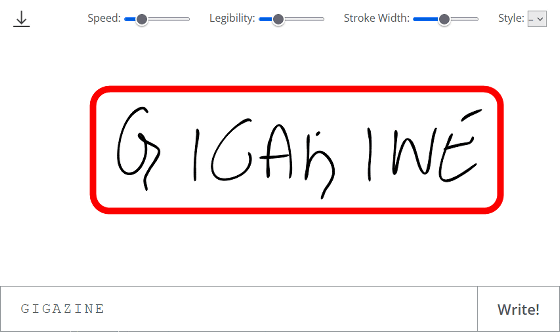
生成された手書き文字はこんな感じ。

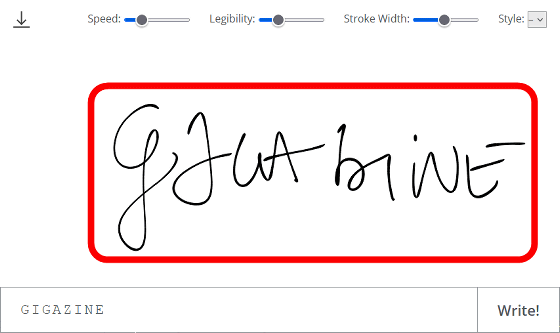
同じ文章を入力した状態でも「Write!」をクリックするたびに異なる手書き文字が生成されます。以下の2枚の画像は、どちらも「GIGAZINE」を手書き化したものです。


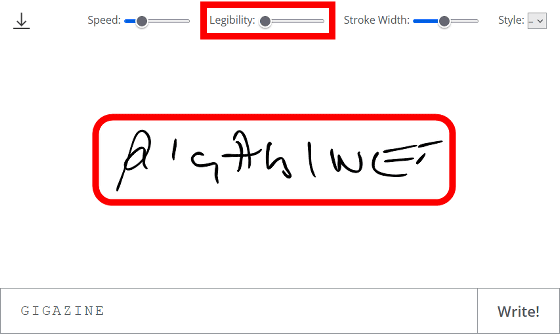
画面上部の「Legibility(読みやすさ)」のスライダーを動かすと、読みやすさを調整できます。読みやすさ最小が以下。

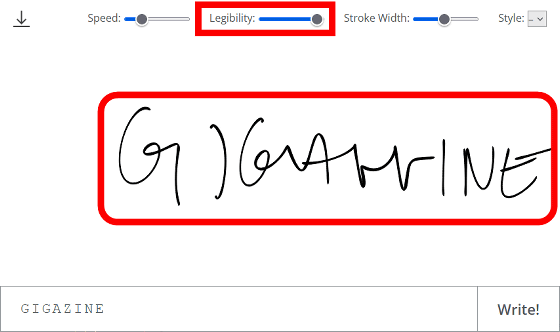
そして、読みやすさ最大が以下。

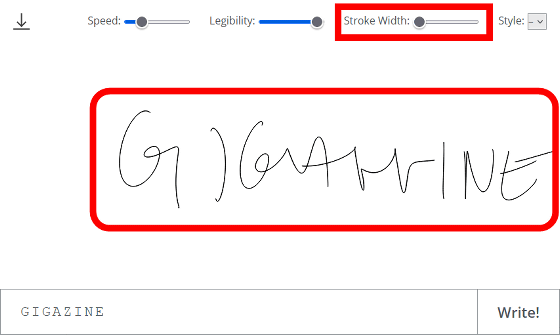
また、「Stroke Width(線の太さ)」のスライダーを動かすと、手書き文字の太さを調整できます。線の太さ最小が以下。

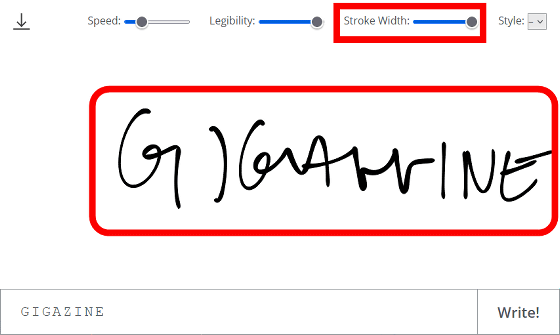
線の太さ最大が以下。

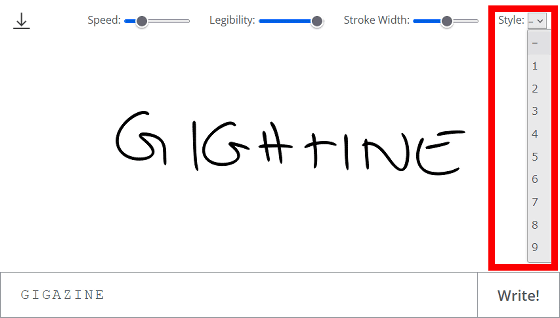
「Style(スタイル)」のプルダウンメニューでは1~9のスタイル(文字の書きかけたのクセ)を選択可能。デフォルトの「-」では、スタイルがランダムに選ばれるようです。同じ文字を同じスタイルで手書き文字化しても、実行するたびに結果が変わるので、好みの手書き文字が生成されるまでガチャガチャ感覚で生成しまくるのがオススメです。

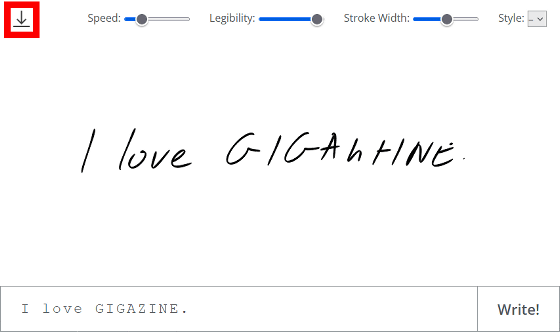
左上のダウンロードボタンをクリックすると、生成結果をSVGファイルとしてダウンロードできます。

後は、ダウンロードしたSVGファイルを加工して作品に使えばOKです。

なお、Calligrapher.aiに使われている手書き文字生成アルゴリズムのソースコードは、以下のリンク先で確認できます。
GitHub - sjvasquez/handwriting-synthesis: Handwriting Synthesis with RNNs ✏️
https://github.com/sjvasquez/handwriting-synthesis

・関連記事
無料で商用利用可能な手書き風の英文等幅フォント「Comic Mono」を使ってみた - GIGAZINE
スケジュール管理・メモ帳・アイデア整理などを1つアプリにまとめてクラウド同期も完備した「Clover」レビュー - GIGAZINE
75gと薄型軽量の電子メモパッド「ブギーボードBB-14」とメモをスマホに取り込めるスキャンアプリ「Boogie Board SCAN」を使ってみた - GIGAZINE
4096段階の筆圧検知でお絵かき・メモ&スケジュール帳・PDF書き込みが可能な手書きとデジタルのいいとこ取りな「フリーノ」を使ってみた - GIGAZINE
iPadの画面にキャンバス代わりに画像やテキストを配置できる「Muse」レビュー - GIGAZINE
Google純正の構成図作成ツールが登場したので早速使ってみた - GIGAZINE
・関連コンテンツ
in レビュー, デザイン, 創作, ウェブアプリ, Posted by log1o_hf
You can read the machine translated English article Free web application ``Calligrapher.ai&#….