Google純正の構成図作成ツールが登場したので早速使ってみた

クラウドサービスでは大量の機能が多種多様に提供されており、簡単なアプリでも複数のサービスを組み合わせて利用することも珍しくありません。そうしたバックグラウンドのサービスを設計する際に役立つのがサービス間の構造を図に落とし込んだ「アーキテクチャ図」です。これまでもサードパーティーからさまざまなアーキテクチャ図作成ツールが提供されてきましたが、2022年2月17日にGoogleが自社クラウド向けの公式アーキテクチャ図作成ツールをリリースしたので、早速使い勝手を試してみました。
Google Cloud Developer Cheat Sheet
https://googlecloudcheatsheet.withgoogle.com/architecture
Introducing a Google Cloud architecture diagramming tool | Google Cloud Blog
https://cloud.google.com/blog/topics/developers-practitioners/introducing-google-cloud-architecture-diagramming-tool
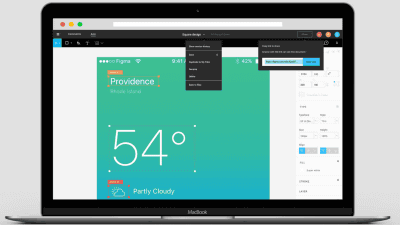
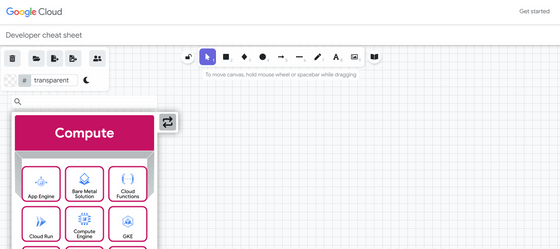
サイトにアクセスするとこんな感じ。左と上にツールバーがあり、右側にはキャンバスが広がっています。

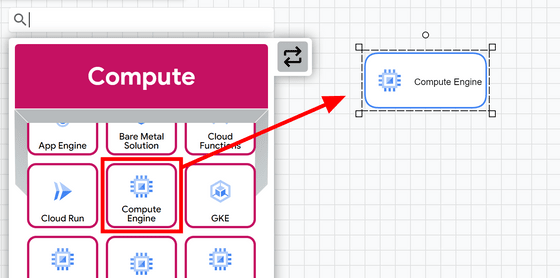
左のパーツ一覧画面からコンポーネントをドラッグ&ドロップするとキャンバスに配置できます。

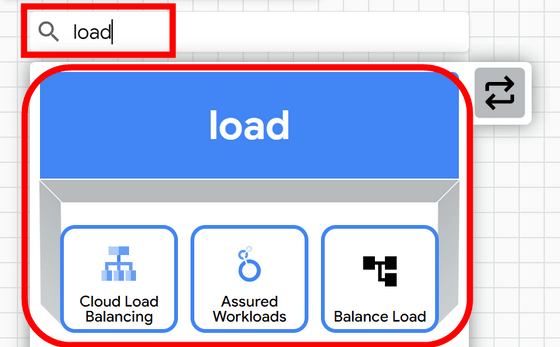
一覧から選ぶほか、検索することも可能。

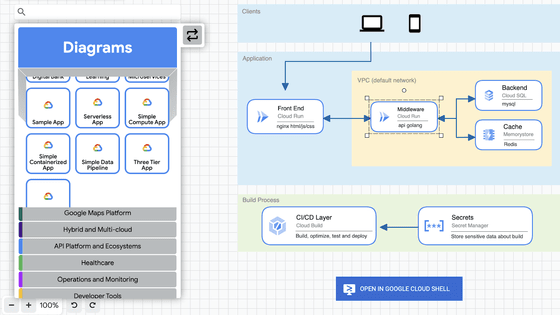
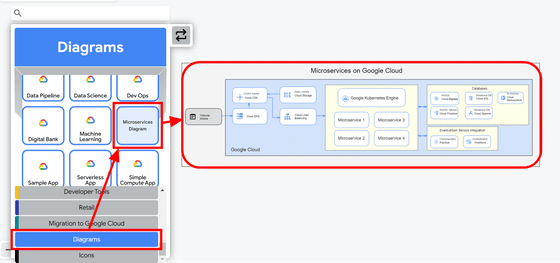
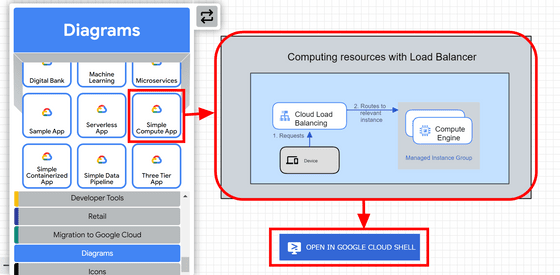
パーツの種類選択で「Diagrams」を選ぶとさまざまなプリセットが表示されます。例えば「Microservices」をドラッグ&ドロップしてみると下図のような構成が出現しました。

中には「OPEN IN GOOGLE CLOUD SHELL」というボタンが表示されるプリセットもあります。このボタンを押すとGoogleクラウド上でそのプリセット通りの構成が自動で立ち上がるとのこと。

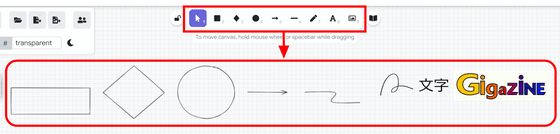
上のツールバーから「四角形」「ひし形」「円」「矢印」「曲線」といった図形を挿入可能。加えて、手書きの線や、テキスト、アップロードした画像も挿入できます。

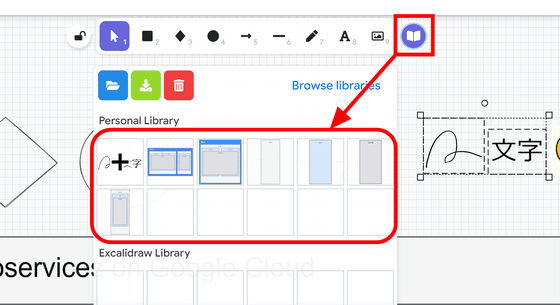
ツールバー右側では特定の組み合わせを保存・再利用できる「ライブラリ」を利用可能。

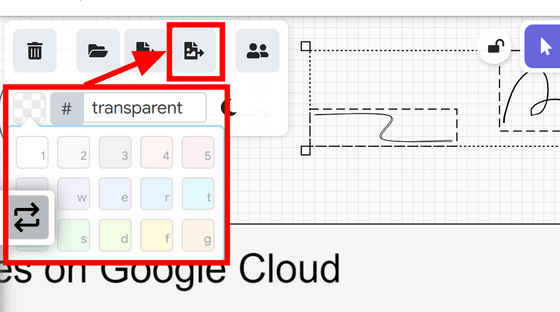
作成したアーキテクチャ図は左上のアイコンから保存できます。背景色を選んでからアイコンをクリックすると……。

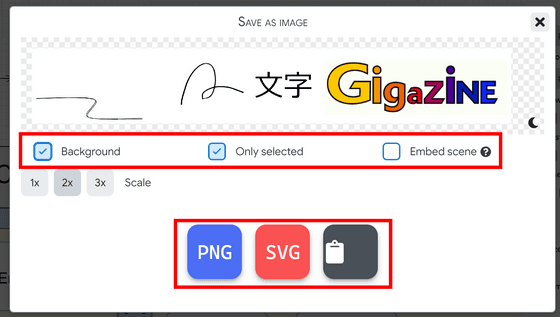
イメージのプレビューが表示されます。「Background」のチェックを外すと背景が透明になり、「Only selected」のチェックを外すとキャンバス全体が保存対象に。「Embed scene」はレイヤーやオブジェクトの配置情報もエクスポートしてくれる機能で、保存したPNGやSVGファイルから再度編集を行いたい場合はチェックを入れます。出力形式は「PNG」「SVG」「クリップボード」の3つから選択可能です。

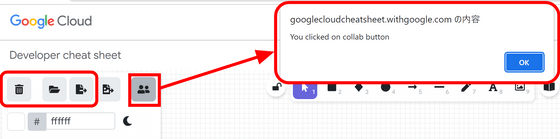
他には「キャンバス全体をクリア」「インポート」「エクスポート」「ライブコラボレーション」のボタンが用意されていますが、ライブコラボレーションボタンを押すと「You clicked on collab button」と表示されるのみで、まだ機能していないようでした。

・関連記事
AWSの膨大で複雑なサービス群をすべて「たった1行」で説明していくとこうなる - GIGAZINE
開発者の扱うコードの量や複雑さはここ10年で100倍以上に増えている - GIGAZINE
テキストからグラフを自動で作成してくれるライブラリ「Mermaid」をGithubがサポート - GIGAZINE
AWSがアーキテクチャ図を自動作成できるソリューション実装「AWS Perspective」を公開 - GIGAZINE
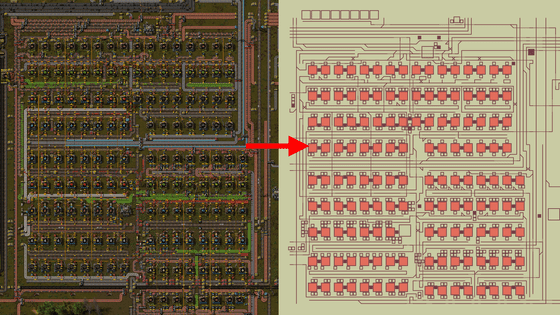
Pythonでコードを書いてAWSやKubernetesのシステム構成図を出力できる「Diagrams」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article Since the genuine Google configuration d….