Since the genuine Google configuration drawing creation tool has appeared, I tried using it immediately

Cloud services offer a wide variety of functions, and it is not uncommon for simple apps to be used in combination with multiple services. When designing such background services, an ' architecture diagram ' that plots the structure between services is useful. Various architecture diagram creation tools have been provided by third parties so far, but since Google released the official architecture diagram creation tool for its own cloud on February 17, 2022, let's try the usability immediately. rice field.
Google Cloud Developer Cheat Sheet
Introducing a Google Cloud architecture diagramming tool | Google Cloud Blog
https://cloud.google.com/blog/topics/developers-practitioners/introducing-google-cloud-architecture-diagramming-tool
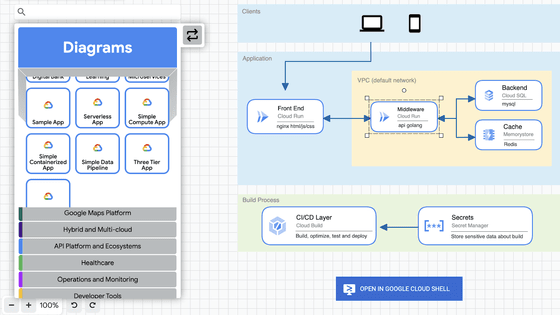
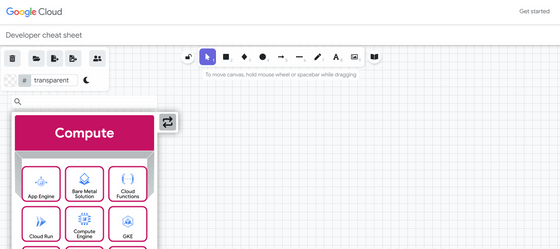
When you access the site , it looks like this. There is a toolbar on the left and top, and a canvas on the right.

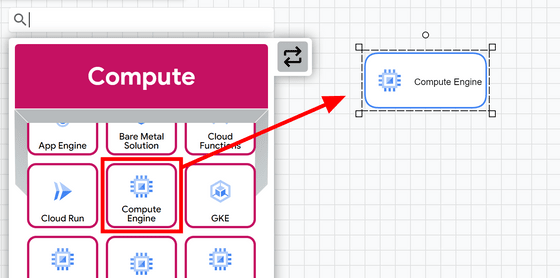
You can place it on the canvas by dragging and dropping the component from the parts list screen on the left.

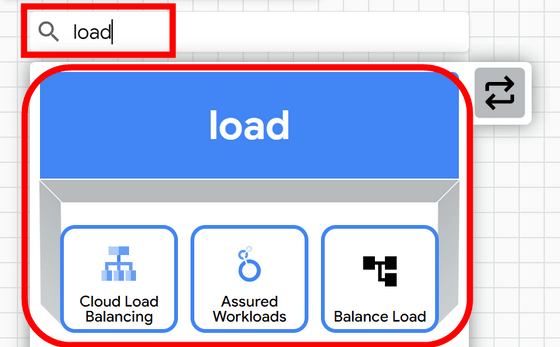
In addition to selecting from the list, you can also search.

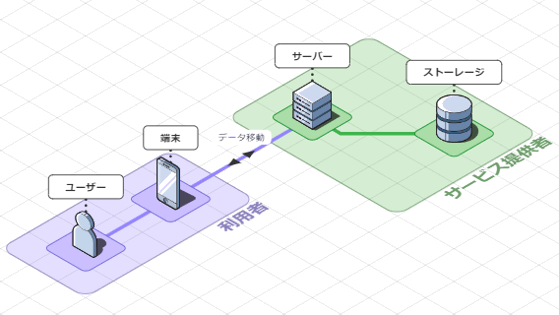
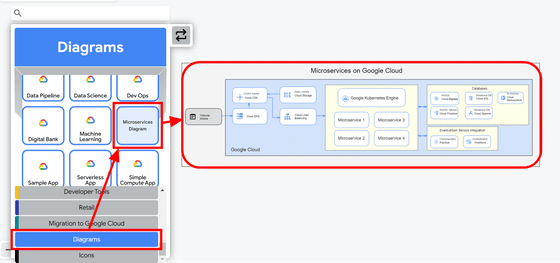
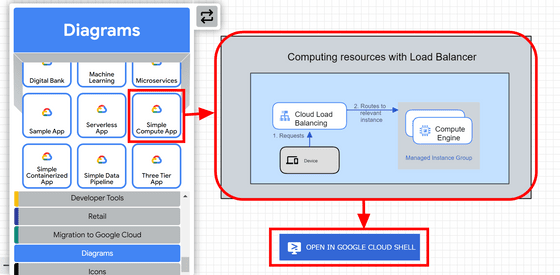
If you select 'Diagrams' in the part type selection, various presets will be displayed. For example, when I dragged and dropped 'Microservices', the configuration shown below appeared.

Some presets have a button that says 'OPEN IN GOOGLE CLOUD SHELL'. When you press this button, the configuration according to the preset will be automatically launched on Google Cloud.

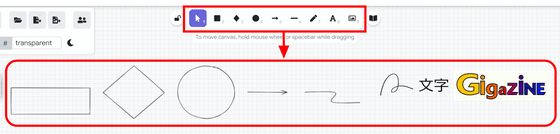
You can insert figures such as 'rectangle', 'diamond', 'circle', 'arrow', and 'curve' from the toolbar above. In addition, you can insert handwritten lines, text, and uploaded images.

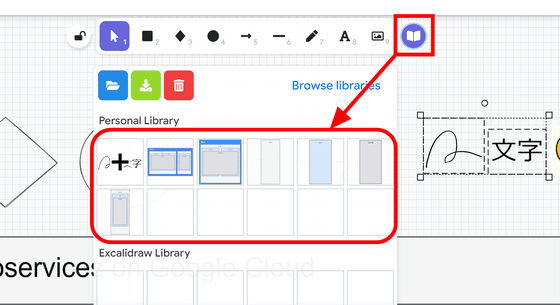
On the right side of the toolbar, you can use the 'library' that allows you to save and reuse specific combinations.

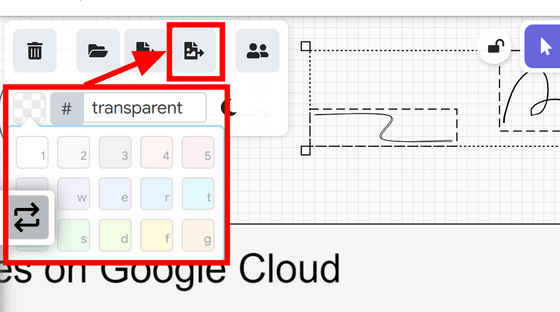
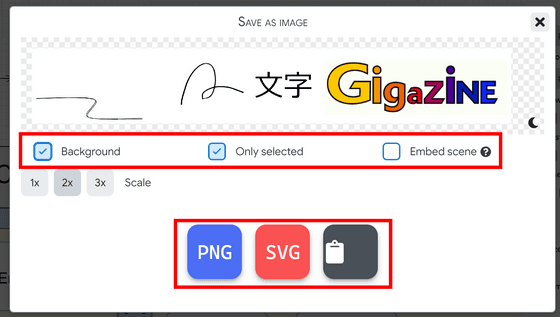
The created architecture diagram can be saved from the icon on the upper left. If you select the background color and then click the icon ...

A preview of the image is displayed. If you uncheck 'Background', the background becomes transparent, and if you uncheck 'Only selected', the entire canvas will be saved. 'Embed scene' is a function that also exports the placement information of layers and objects, so check it if you want to edit again from the saved PNG or SVG file. The output format can be selected from 'PNG', 'SVG', and 'Clipboard'.

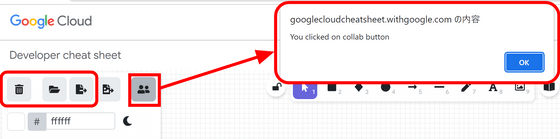
There are other buttons for 'Clear entire canvas', 'Import', 'Export', and 'Live collaboration', but when you press the live collaboration button, only 'You clicked on collab button' is displayed and it still works. It didn't seem to be.

Related Posts:
in Web Service, Review, Web Application, Posted by log1d_ts