無料で超初心者でもプログラミングがスキマ時間でさくさく勉強できるアプリ「Progate」を使ってみた

「今年こそプログラミングやコーディングを勉強しよう」と決意していても、まとまった時間が取れなかったり、いざ本を読み始めてみてもなかなか内容がイメージできなかったりで、初心者が独学で勉強を継続することは難しいもの。右も左もわからないゼロ知識の超初心者でも、手を動かしながら「コーディングで何が作れるのか」を理解できるツールはないものか……ということで、使ってみたのがプログラミング学習サイトの「Progate(プロゲート)」。腰を据えて学べるブラウザ版とスキマ時間で勉強できるアプリ版があったので、どんな感じなのか実際に使ってみました。
A | プログラミングの入門なら基礎から学べるProgate[プロゲート]
https://prog-8.com/
目次
◆1:無料&スキマ時間にプログラミングの勉強を進められるアプリ版「Progate」を使ってみた
◆2:アプリの有料版は無料版とどう違うのか?
◆3:さらに実践力をつけられるウェブ版
◆4:アプリ版の解約方法
◆5:ウェブ版の解約方法
◆6:まとめ
◆1:無料&スキマ時間にプログラミングの勉強を進められるアプリ版「Progate」を使ってみた
Progateはブラウザ版のほか、iOSアプリとAndroidアプリもあり、「スキマ時間で勉強できて便利そう」ということで、まずはアプリを使ってみました。今回はiOSアプリを使ってみます。ここからApp Storeにアクセスしたら「入手」をタップ。

「インストール」をタップし……

「開く」を押してアプリを起動します。

画面は横向きで進めていきます。まずはGoogleアカウントを使って登録を行うべく、「Googleで新規登録」をタップ。

「続ける」をタップ。

ログインを求められるので、メールアドレスとパスワードを入力して「次へ」をタップ。

「許可」をタップ。

「はじめる」をタップすると……

まずは「学べる言語」が一覧表示されました。

アプリ版のProgateで学べる内容は以下の通り。
・HTML&CSS
・JavaScript
・Ruby
・Python
・Java
・Go
・SQL
・PHP
各言語は2~5レッスンで構成されており、いずれも最初の1~2レッスンを無料で学ぶことができます。コンピューター言語を学ぶのが初めてでどれから手を付ければいいのか全くわからなかったので、GIGAZINEの技術担当に聞いてみたところ、「HTML&CSSが一番簡単。あとHTML&CSSを理解していないと他の言語を学んでも分からないと思う」とのことだったので、まずはHTML&CSSに取り掛かってみることにしました。
「HTML&CSS」をタップ。

アプリで学べるHTML&CSSのコースは2つ。初級編と中級編があり、初級編が無料公開されています。初級編の終了時間は3時間50分で、全23ページの構成となっていました。これぐらいの時間と量で勉強が完了するなら最後までやりきれるはず、ということで「レッスンを始める」をタップ。

まず最初にスライドで学んでいく内容が表示されます。HTML&CSSのレッスン目標は「ウェブページを作ること」で、レッスンを終えた時に最終的に完成するウェブページの見た目も表示されていました。タップしてみます。

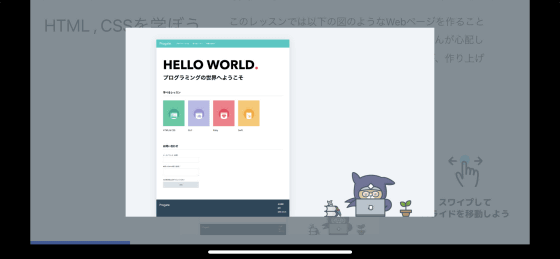
これが完成図。画面上部にメニューバー、その下にウェブサイトのタイトルとキャッチコピー、学べるレッスンの名前とその画像が続き、お問い合わせフォームが表示され、画面最下部に会社内容などのリンクが表示される形です。画面の画像以外の部分をどこかタップすると、スライドに戻ります。

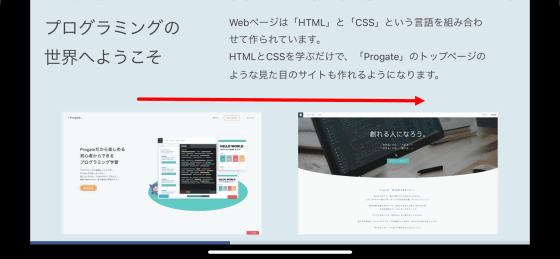
画面をスライドさせていくと、説明がどんどん進みます。

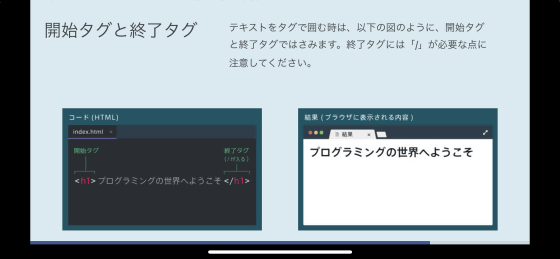
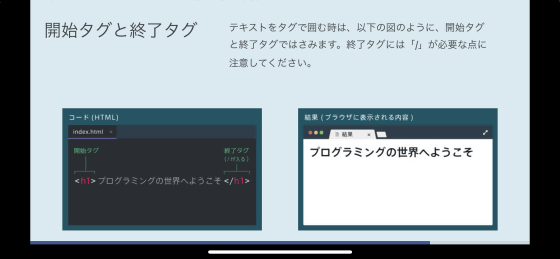
ウェブサイトはテキストを「タグ」と呼ばれるカッコで囲むことで作っていく……ということや、実際のタグの書き方、注意点などが解説されていきます。

「ここでスライドは終わりです。演習に進みましょう!」と表示されたら「演習に進む」をタップ。

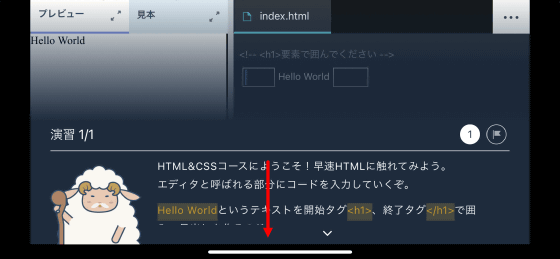
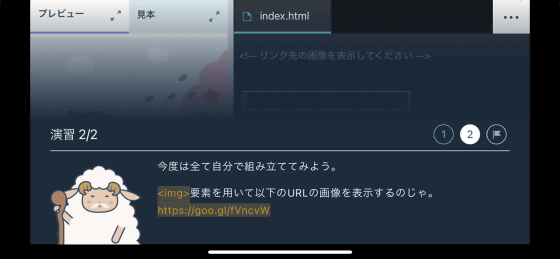
これが演習画面。まずはウェブサイトの「本文」にあたるHTMLについて学んでいきます。画面下部に、これから書いていくコード(タグ)の指示が表示されるので、下方向にスライドさせつつ内容を確認。

確認を終えたら画面上部のどこかをタップします。

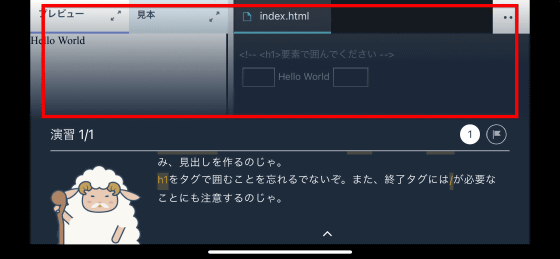
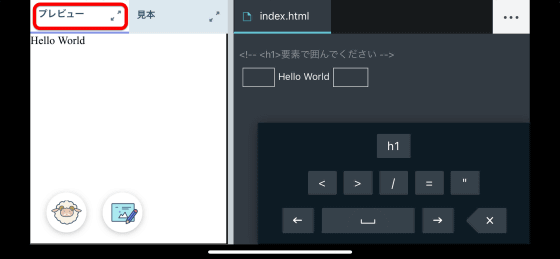
演習画面は大きく分けて、左側にプレビューと見本、右側にコードを打つ画面が表示されます。多くのプログラミング学習ツールはまず「プログラミングを行うためのソフトウェアをインストールする」ということから始まり、初心者にはいきなりハードルが高いのですが、Progateはアプリ内でコーディング環境が完結しているので、環境構築する必要なくすぐに取りかかれるのが便利な点です。デフォルトでは画面左に「プレビュー」が表示されていますが……

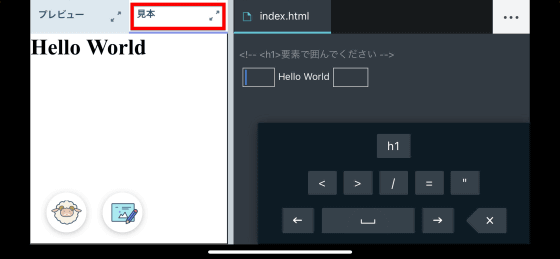
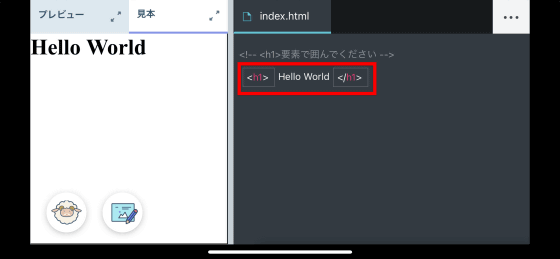
「見本」を押すと、これからコードによって完成させていく内容を見ることができます。まずはヘッドライン(見出し)というタグを使って文字を強調していくところからスタート。

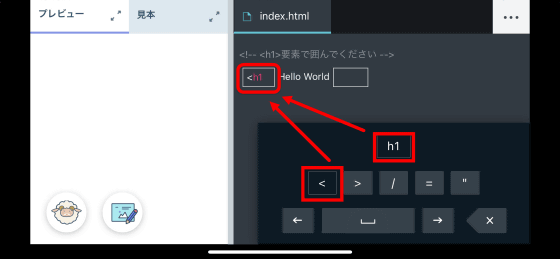
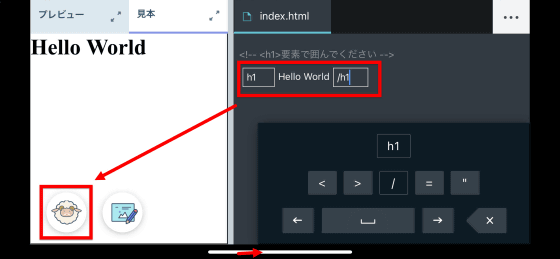
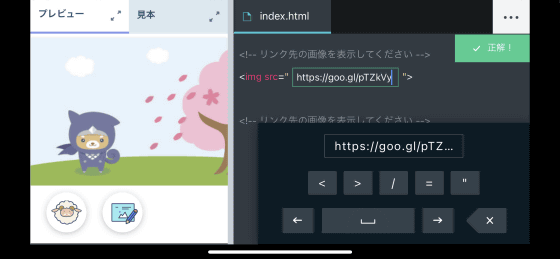
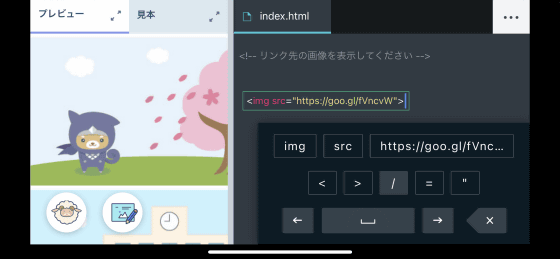
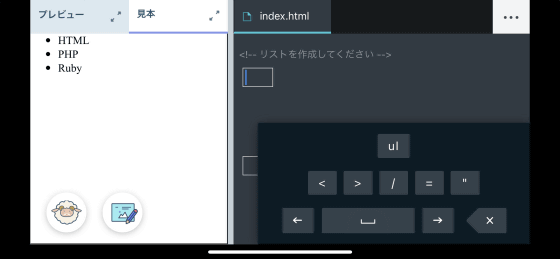
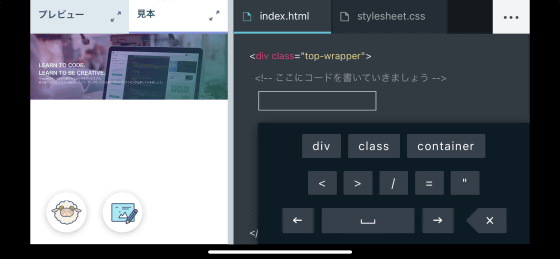
アプリ版Progateの特徴は、実際に文字を打たなくてもいいということ。打ち込むタグの要素が選択肢として表示されるので、それを正しい順番に並べていけばOK。なので、スマートフォンの小さな画面でも非常に操作がしやすいです。

実際にタグを選択してみても、何も起こらない……なぜだ……となったら、画面左下の「ひつじ仙人」をタップ。

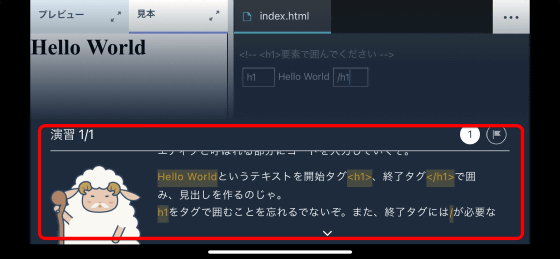
すると演習の最初に表示されていた指示がもう一度表示されるので、自分の間違いに気づくことができます。

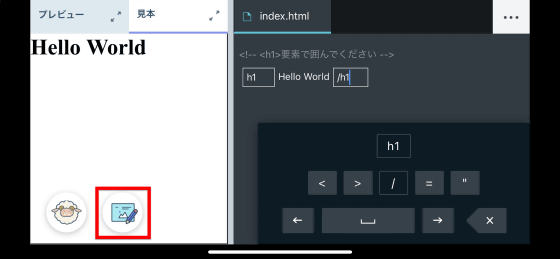
それでも分からない……!という時は、ひつじ仙人の右側にあるアイコンをタップ。

レッスン冒頭で表示されたスライドをもう一度確認できるので、ここから答えを導きだせばOKというわけ。

正しく入力されると……

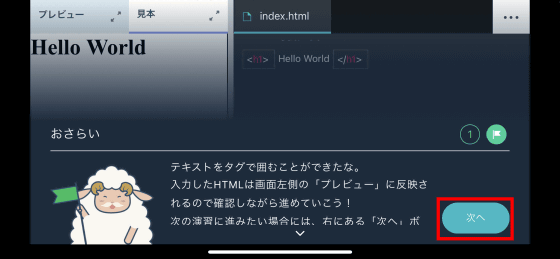
ひつじ仙人による「おさらい」が現れました。Progateの基本的な動作は「正解していたら自動的に進む」「間違っていたらそれ以上進めない」というもので、正解しない限り次にいけない点がポイント。動画形式の学習ツールだと、「なんとなく理解したような気持ちになっていたけれど実はわかっていなかった」という部分が発生しがちですが、Progateは自分で手を動かしつつ、確実にできることを増やしながら進めます。ということで出現した「次へ」のボタンをタップ。

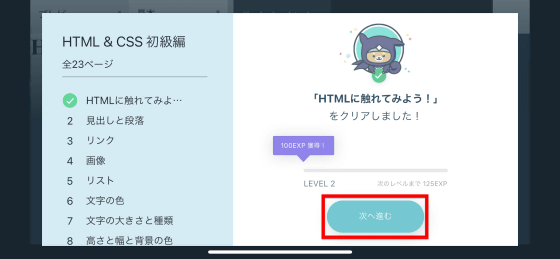
全23ページの講座のうち、「HTMLに触れてみよう」というページにチェックマークがつきました。1つのレッスンが学習内容ごとに細かく分割されているので、「どこまで勉強したのか?」が一目でわかるわけです。「次へ進む」をタップして、どんどん進んでいきます。

1つの演習で複数のコードを書くこともありますが、この場合は1つ目のコードに正解すると……

自動的に次のコードに移り、2つ目のコードの指示が表示されます。

プレビューはコードを書くごとに自動更新され、書いたものが形になっていく様子がリアルタイムで見られるので、「作る楽しみ」を味わいながら進めます。

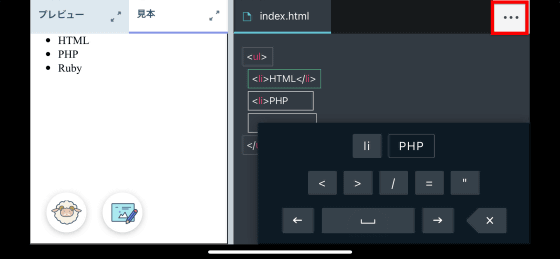
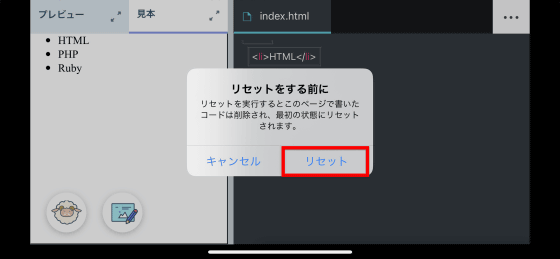
ひつじ仙人の指示を読んだり、スライドを見たりしても、よくわからなくなってきた!という時は、途中まで打ち込んだコードをいったんリセットすることも可能。画面右上のメニューボタンをタップ。

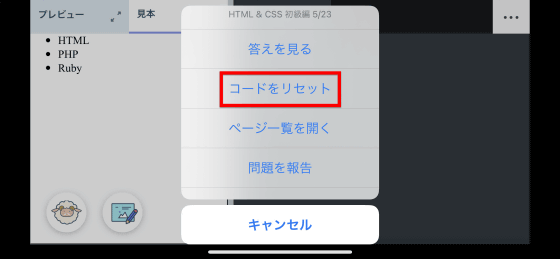
「コードをリセット」を押します。

さらに「リセット」をタップ。

これで演習内で書いたコードが一気に削除できるので、混乱してきたら一度リセットするのもアリ。手打ちでコードを入力していると最初からやり直すことに抵抗がありますが、Progateはボタンを押すだけでさくさくコードが完成していくので、やり直しも楽チン。学習者が「もうめんどくさい……」と勉強をやめてしまいそうな可能性を極限まで排除してくれていると感じました。

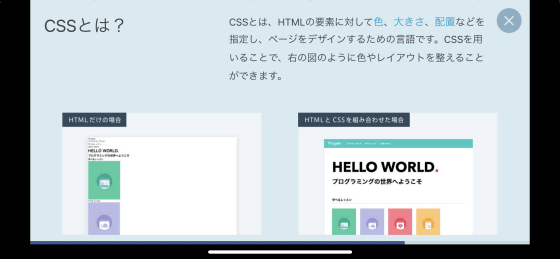
HTMLがある程度進んだところで、今度は本文であるHTMLを装飾する「CSS」を学んでいきます。以下のスライドを見てもわかるように、CSSを使う前のウェブサイトは全てが左に寄っていますが(左図)、CSSを使うことでコンテンツがスタイリッシュに配置されます(右図)。

進め方はHTMLと同じ。まずは演習画面にひつじ仙人の指示が表示されるので、内容を読んだら画面上部をタップ。

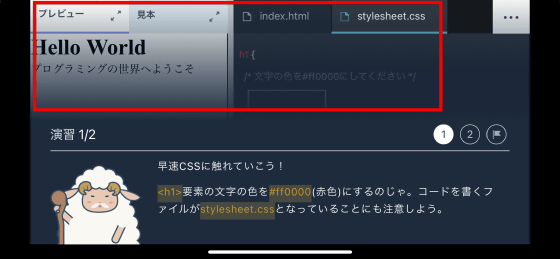
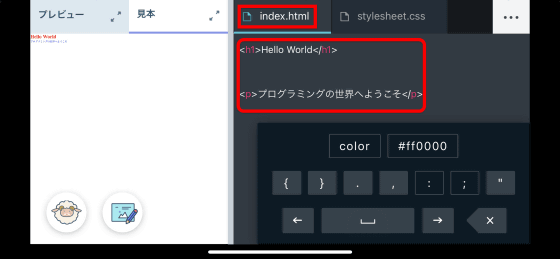
今度は、「index.html」の横に「stylesheet.css」が並んでいました。

「index.html」には「Hello World プログラミングの世界へようこそ」と書かれており……

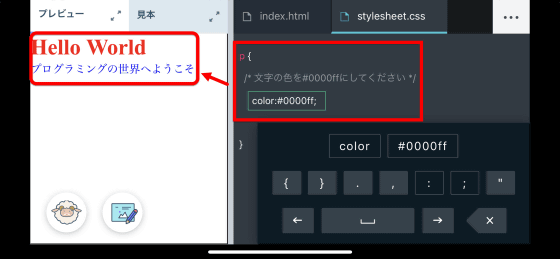
ここにCSSを加えることで文字の色や形が変化していくわけです。Progateは1つのコードを書き終えると次のコードのある場所へと自動で遷移しますが、このとき2つのタブも自動で切り替わるので、表示されているのがHTMLなのかCSSなのかを都度確認すると進めやすいです。

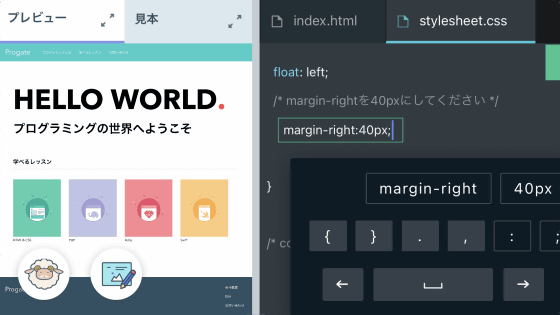
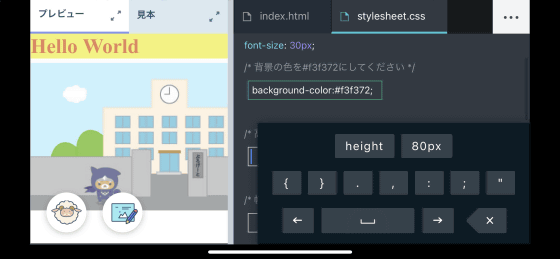
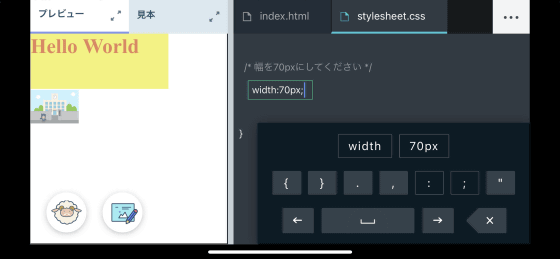
こんな感じで背景色を指定したり……

サイズを指定したりと、CSSでできることを1つ1つマスターしていきます。

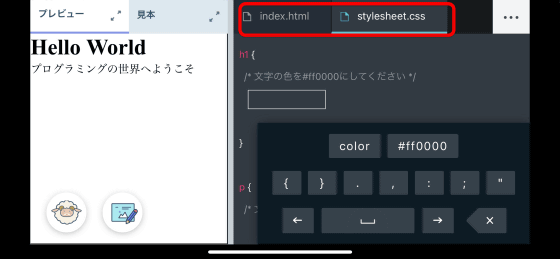
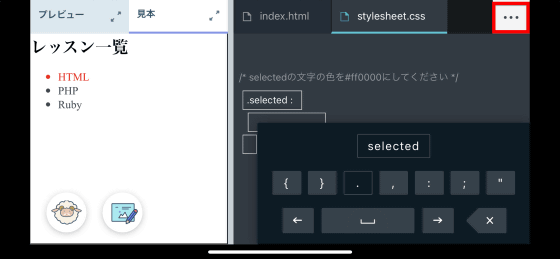
だんだん内容が複雑になっていき、「どうしても分からない!」「でも正解しないと次に進めない……」という状態になってしまったときは、答えを見ることも可能です。画面右上のメニューをタップ。

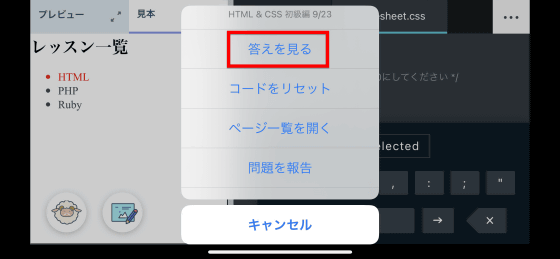
「答えを見る」をタップ。

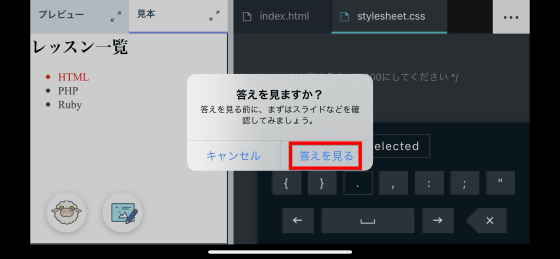
もう一度「答えを見る」をタップ。

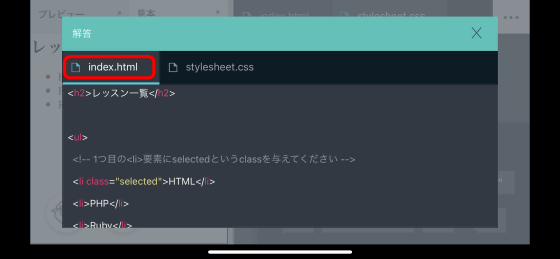
すると、「index.html」と「stylesheet.css」の2つの解答が表示されます。デフォルトでは「index.html」が表示されており……

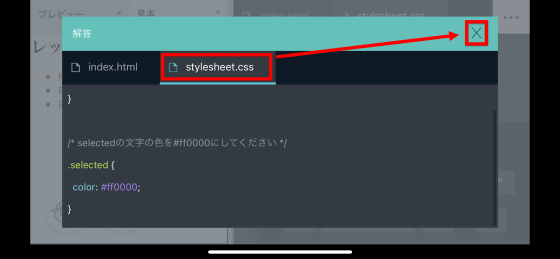
タブを切り替えると「stylesheet.css」の答えを見ることも可能。間違いに気づいたらバツ印を押して演習画面に戻り、修正していけばOKです。

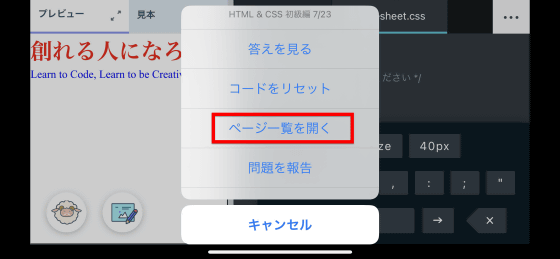
また「ページ一覧を開く」を押すと……

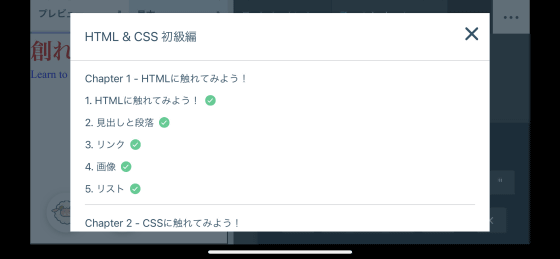
レッスンに含まれる全てのページが表示されるので、ここから過去のスライドに飛んで内容を確認することもできます。

さらに、休憩を挟みたい時などはメニューボタンから「レッスンを中断する」を選択。

レッスンを途中で中断すると、以下のように「学習中のレッスン」「修了レッスン」の表示ページに移動します。「続きから始める」を押せば中断箇所からスムーズに再開可能です。

また、一番下のアイコンをタップすると、これまでにクリアした演習の数や、修了したレッスンの数が示されるほか……

こんな感じで、自分の学習状況がカレンダーで表示されます。「こんなにもやってて偉い!」と自分のやる気を起こせるほか、「こんなにも間隔が空いてしまったのか……!」ということも丸わかりなので、学習管理に便利です。

レッスンは内容が細かく分割されているので、少しずつ、しかし確実に進めることが可能です。最初は見出しを作るところから始めましたが、いつの間にかこんな感じでウェブサイトらしいウェブサイトが完成していました。

ここまで来たら初級編は終了。「レッスン一覧へ」を押すと……

「Web版『Progate』にチャレンジしてみよう!」という表示。Web版はアプリ版よりもさらに多くのレッスンが受講でき、より実践的な内容になっているとのことです。「閉じる」をタップ。

◆2:アプリの有料版は無料版とどう違うのか?
次はHTML&CSS中級編ですが、中級編以降は有料となっています。HTML&CSSのスキルをもっとつけて実践に対応していけるようになりたいので、「有料レッスン受講」をタップしてみました。

有料版Progateは月額1080円。有料課金によってさらに多くのレッスンを受けることが可能で、アプリ版だとレッスン数が全26レッスン、ウェブ版だと全82レッスンにまで拡大されます。

有料コースを受けるべく、「プラスプランに登録」をタップ。

「サブスクリプションに登録」をタップします。

Apple IDのパスワードを入力して「サインイン」をタップ。

「OK」を押すと……

中級編に「レッスンを始める」というボタンが出現。押してみます。

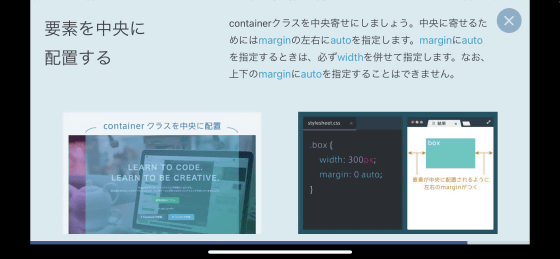
中級編になると、さらにウェブサイトのデザインを本格的かつ多様にする方法を学べます。

……が、進め方としては初級編と同じで、短いチャプターで1つ1つ演習を重ねることで、いつの間にか立派なウェブデザインが完成している……という感じ。コツコツと確実に学習を進めていき、最終的に形になるので、やりがいを感じやすい構成でした。

◆3:さらに実践力をつけられるウェブ版
アプリで課金を行うと、ウェブ版でも有料プランを利用できます。アプリ版の有料プランでは全部で26レッスンを受講可能ですが、ウェブ版の有料プランだと82レッスンをフルで受けることが可能と、より学習を深められそうだったので、ウェブ版も使ってみることにしました。ここからウェブサイトにアクセスし、「ログイン」をクリック。

Googleアイコンをクリック。

メールアドレスとパスワードを入力して「次へ」をクリック。

「Web版Progateへようこそ」と表示されました。ウェブ版は、コードの要素をタップして入力していくアプリ版とは違い、実際にタイピングしてコードを書いていくとのことです。「OK」をクリック。

ホーム画面が表示されます。

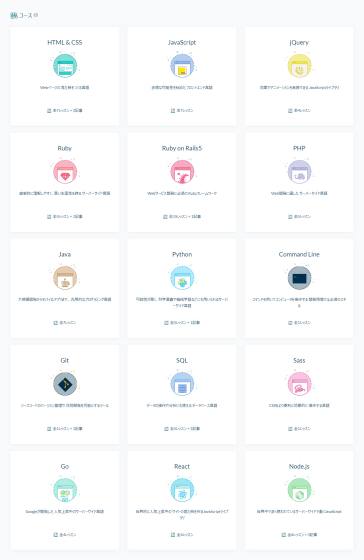
ホーム画面をスクロールしていくと、受講できるコース一覧が表示されました。「jQuery」「Ruby on Rails5」「Command Line」「Git」「Sass」「React」「Node.js」など、アプリ版にはなかったコースも含まれています。

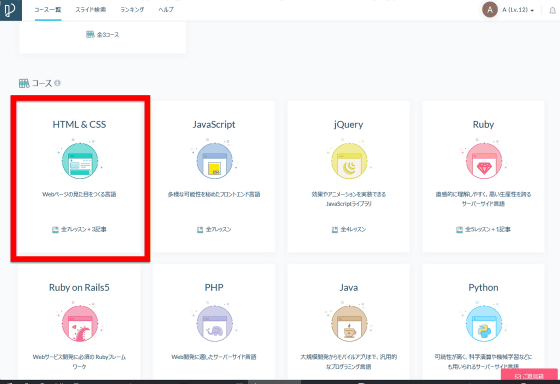
アプリで中級編にまで進んだHTML&CSSをクリック。

アプリには中級編までのレッスンしかありませんでしたが、ウェブ版では、中級編に加えて上級編、Flexbox編、腕試しの「道場コース」などがあり、かなり内容が豊富です。

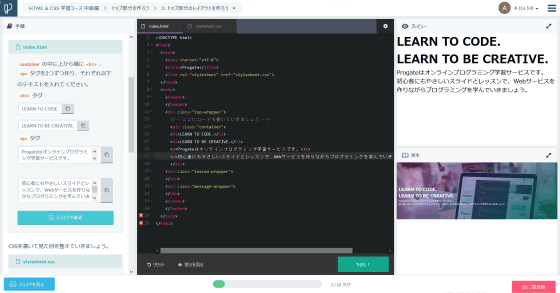
また、アプリ版とウェブ版では操作方法も異なります。以下はHTML&CSSウェブ版の演習画面で、画面左に手順、中央にコードを打つ場所、右側にプレビューと見本が配置されています。リアルタイムで変化するプレビューと見本を確認しつつコーディングを進める点は同じですが、基本的にコードは手打ち。ただし、タグ以外の内容は「手順」からコピー&ペーストできるので、しっかりコーディングは行いつつ、コーディングとは関係のない作業は簡略化されていました。また、開始タグを書くと自動的に終了タグが追加されるといった機能もありました。

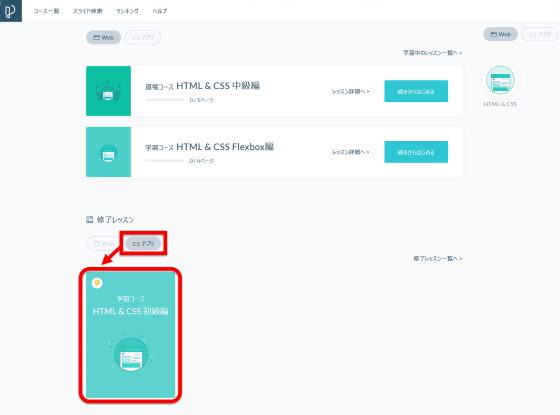
……と、こんな感じでウェブ版とアプリ版には違いがあるため、ウェブ版とアプリ版に同じアカウントでログインしている場合でも、どちらかで学習した内容がそのままもう一方に引き継がれるわけではないというのも注意点。アカウント情報の「修了レッスン」で「アプリ」を選択すると、先ほど修了したHTML&CSSの初級編が表示されますが……

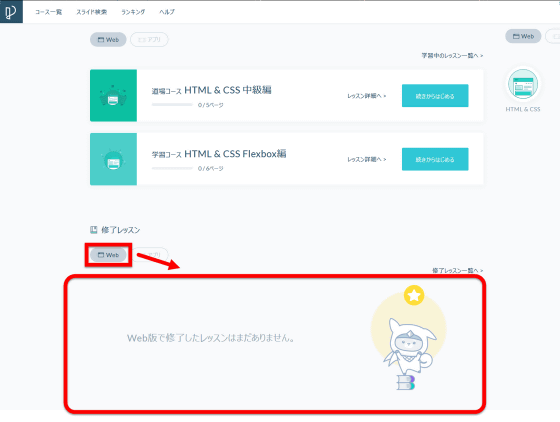
「Web」をクリックすると、「Web版で修了したレッスンはまだありません」と表示されます。とはいえ、どちらでも任意の場所から学習を再開できるので、使い勝手で特に困ることはありませんでした。

◆4:アプリ版の解約方法
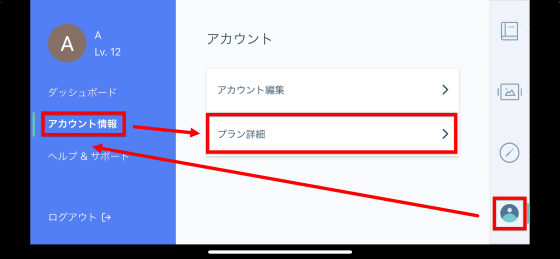
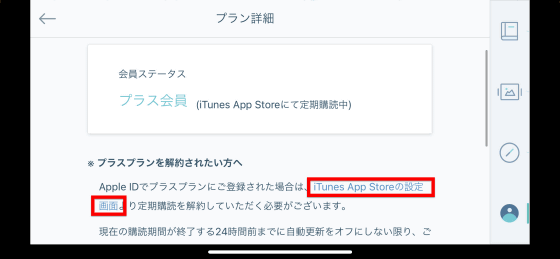
アプリ版Progateの解約を行うには、ホーム画面右下のアイコンをクリックし、「アカウント情報」から「プラン詳細」を選択。

説明の中にある「iTunes App Storeの設定画面」という部分をクリック。

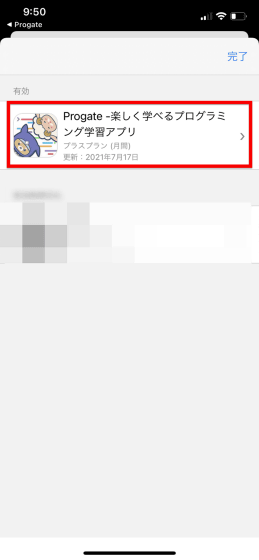
「Progate」を選択し……

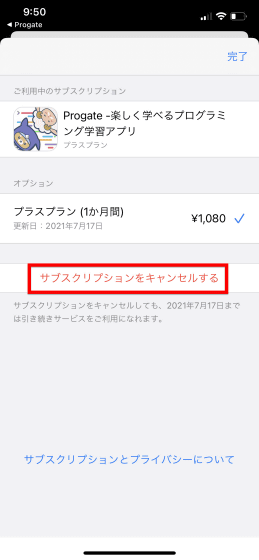
「サブスクリプションをキャンセルする」をクリックします。

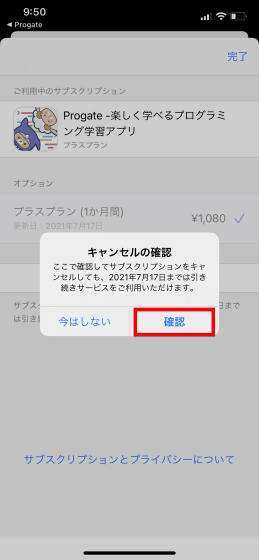
「確認」を押して処理は完了。6月17日に有料版を申し込むと、18日に解約しても、申し込みから1カ月先の7月17日までは引き続き有料版を使うことが可能でした。

◆5:ウェブ版の解約方法
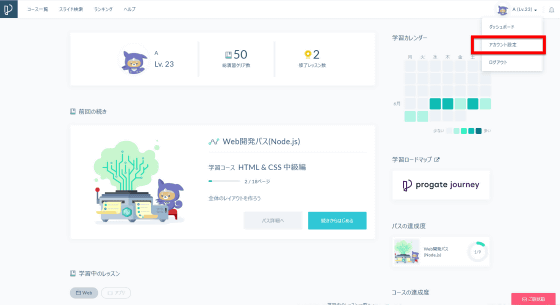
ウェブ版で有料課金した場合は、アプリ版と解約方法が異なります。まず、画面右上のメニューから「アカウント設定」をクリック。

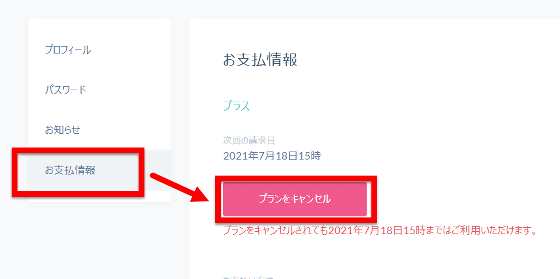
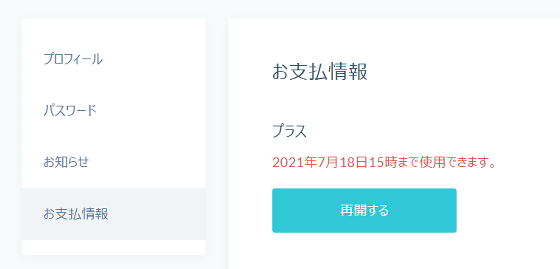
「お支払情報」を押して「プランをキャンセル」をクリック。

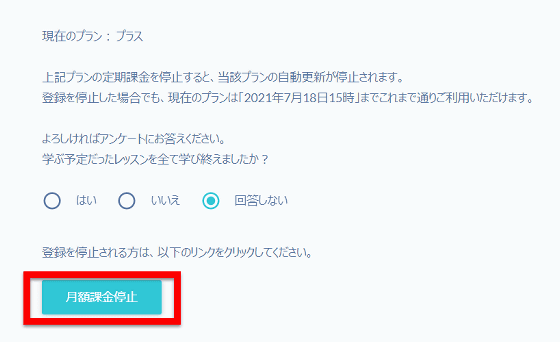
「月額課金停止」をクリック。

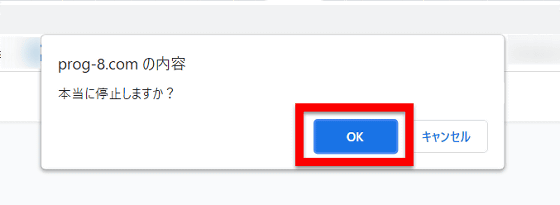
さらにデスクトップ通知が表示されるので「OK」をクリック。

これで完了。ウェブ版も、解約をしても有料版を購入した日から1カ月は引き続き利用できるようになっていました。

◆6:まとめ
ということで実際に使ってみたところ、3時間以上あるレッスンでも、それぞれの学習内容が数分単位に分割されているので、まとまった時間が取れなくても少しずつ進めることが可能。また、勉強を中断/再開したり、過去の学習内容へ移行したりすることがスムーズなので、どこまでやったか分からなくなり徐々に学習から離れてしまう……ということが起こりにくそう。アプリだと打ち込みが必要ないのでタイピングミスが少なく、かなりサクサク進めることが可能で、初心者が「まずはコーディングによって何がどうなるのかを理解する」には持ってこいのツールです。その上で、コーディングに慣れて無料版のアプリだと物足りない……となった人は無料のウェブ版で実際にタイピングを行ったり、有料版へ移行して学習したりするのもアリだと感じました。
A | プログラミングの入門なら基礎から学べるProgate[プロゲート]
https://prog-8.com/

・関連コンテンツ
in ソフトウェア, ネットサービス, レビュー, 広告, Posted by darkhorse_log
You can read the machine translated English article I tried using the app ``Progate''….