無料&簡単に画像を使ったオシャレなHTMLメールを「テンプレートを選ぶだけ」で作成できる「Mail Studio」を使ってみた

イベント開催の告知や新商品の紹介メールなど、画像やリンクを含んだHTMLメールを作成するにはHTMLやCSSの知識に加え、デザインセンスも必要です。そんな時に便利なのがメール作成ソフトウェアの「Mail Studio」で、専門知識もセンスも不要、テンプレートを選んで画像やテキストを編集するだけでオシャレなHTMLメールを作成できるとのこと。実際にMail Studioを使って、手軽にオシャレなHTMLメールを作成してみました。
Mail Studio - Powerful Email Design Tool
https://mailstudio.app/
Mail Studioのインストーラーをダウンロードするために、公式サイトにアクセスして「Download for free」をクリック。

Mail StudioはWindows・macOS・Linuxに対応していますが、今回はWindowsで使いたいので「Download for Windows」をクリック。

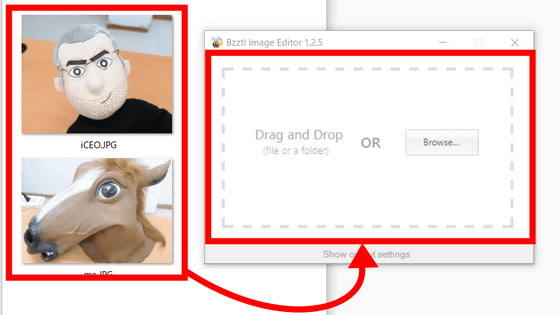
インストーラーをダウンロードしたら、ダブルクリックして実行します。

次に、セキュリティの警告が表示されるので「実行」をクリック。

Mail Studioは、インストール完了後に自動的に起動します。Mail Studioの更新履歴が表示されたら赤枠の「Close」をクリックして閉じます。

Mail Studioのトップ画面はこんな感じ。画面左側には新たなメールを作成するボタンやファイルを開くボタンが表示され、画面右側には作成したメールの履歴が表示されます。今回は新たにメールを作成したいので「New Design」をクリック。

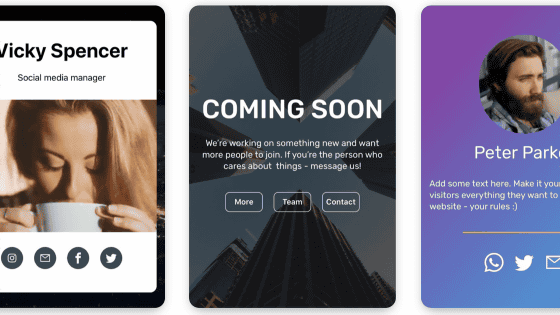
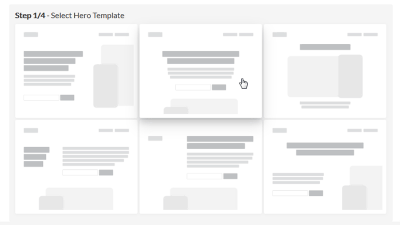
「New Design」をクリックするとテンプレートの一覧が表示されるので、画面右側の「Name」欄に作成したいメールの名前を入力し、好みのテンプレートを選択してから「Create」をクリックしてメール作成画面を開きます。

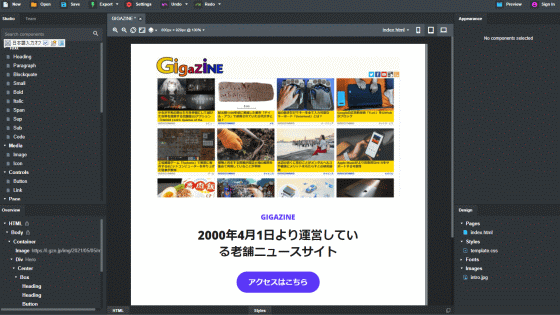
メール作成画面はこんな感じ。画面左側には追加可能な要素の一覧が表示され、中央には作成中のメール、右側にはレイアウトやデザインなど「Appearance(見た目)」の調節項目が並んでいます。まずは、「BRAND NAME」と記された部分を書き換えたいので、「BRAND NAME」と記された部分をダブルクリックします。

すると、入力可能な状態になったので「GIGAZINE」と入力しました。

メールに表示される各要素にはリンクを設定することもできます。リンクを設定するには、要素をクリックして選択状態にし、要素の上部に表示される歯車マークをクリックして……

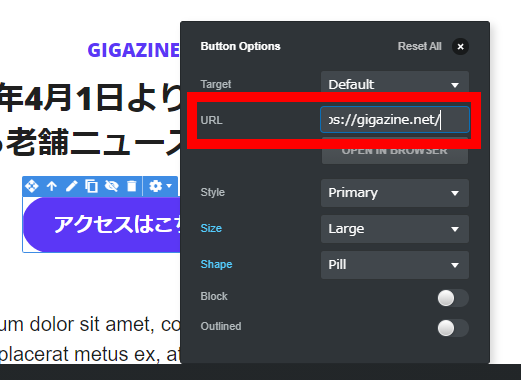
表示された設定項目のうち、「URL」と記された部分にリンク先として指定するURLを入力すればOK。

見た目調整エリアは「レイアウト」「テキスト」「背景」「境界線」にわかれており、テキストエリアの高さや余白、フォント種類やフォントサイズ、背景色などの細かな設定ができます。

テキストの編集が完了したので、次は、メールの先頭に表示されている画像を変更します。まずは、テンプレートに設定されていた画像を右クリックして、表示されたメニューから「Delete」を選択して削除します。

次に、画面左上に表示されている検索欄に「image」と入力し、サーバーにアップロードした画像を表示できる「Image」要素を検索します。次に、表示された「Image」要素をメールの中の追加したい部分までドラッグ&ドロップします。

「Image」要素が追加されたら、歯車アイコンをクリックして、表示された設定項目の「Source URL」と記された入力欄に「メールに埋め込む画像の絶対パス」を入力して×印をクリックします。

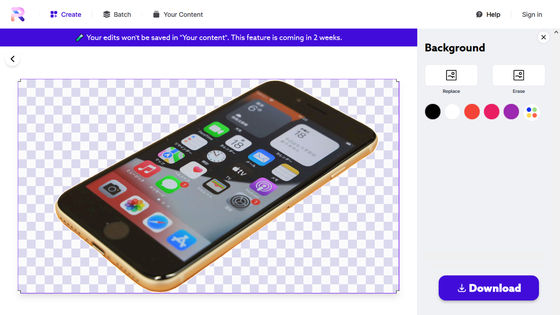
画像の埋め込みに成功したら、画面右側の外見調節エリアで画像の大きさや位置を設定します。

テキストの編集や画像の埋め込みが完了したら、画面右上に表示されたスマートフォンやタブレットのアイコンをクリックすることで、メールが各端末でどのように表示されるのかを確認できます。

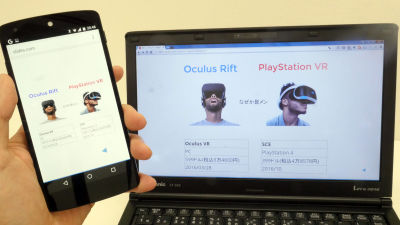
試しに、スマートフォンでの表示を確認してみるとこんな感じ。Mail Studioでは各デバイスでの表示をワンクリックで確認できるので、多様な画面サイズの端末に対応したメールを簡単に作成できます。

表示のチェックが完了したら、画面左上の「Export」をクリックしてメールを書き出します。

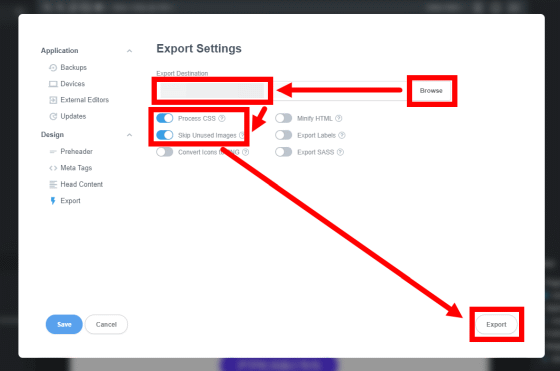
メールの書き出しメニューはこんな感じ。「Browse」をクリックして出力先を設定したら、出力設定を確認し、「Export」をクリックすれば出力できます。今回は、CSSをHTMLに埋め込むために「Process CSS(CSSを処理する)」と、編集中に削除した画像は不要なので「Skip Unused Images(未使用の画像を出力しない)」を有効化して、メールを出力しました。

出力先に設定したフォルダーを確認すると、メールの本体である「index.html」が保存されています。後は、このHTMLファイルの内容をメールアプリで送信すれば……

こんな感じにHTMLメールを送信することが可能です。

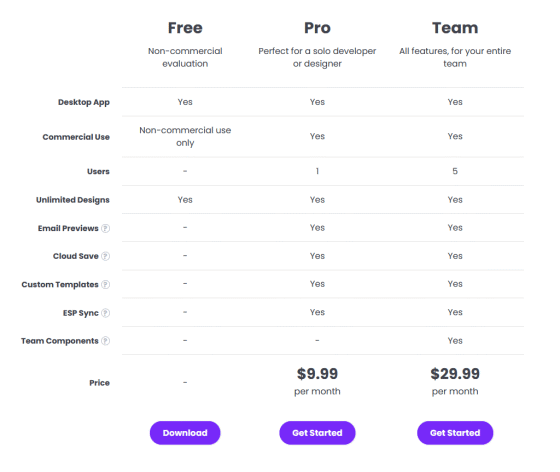
なお、Mail Studioは無料でも使えますが、1カ月9.99ドル(約1100円)のProプランを契約するとクラウド保存機能やプレビュー機能が解放され、1カ月29.99ドル(約3300円)のTeamプランを契約するとグループ機能が解放されます。

・関連記事
カレンダー機能やドメイン管理など多様な機能が使えるメールサービス「Fastmail」を使ってみた - GIGAZINE
Gmailとは比べられないほどプライバシー保護を徹底した「ProtonMail」を使ってみた - GIGAZINE
複数のメールアカウントを使い分け&さまざまなメールサービスを一括管理できる「Shift」を使ってみた - GIGAZINE
送信したメールの開封状況をトラッキング&カレンダー機能付きのメールソフト「Polymail」 - GIGAZINE
Gmailに届いたメールをエイリアスごとに自動でタグを付けて分類してくれるGoogle Apps Scriptを使ってみた - GIGAZINE
無料で送信したメールが開封されたか&リンクがクリックされたかをチェック可能なChrome拡張機能「Unlimited Email Tracker」 - GIGAZINE
・関連コンテンツ