I tried using 'Mail Studio' which can create fashionable HTML emails using images for free & easily by 'just select a template'

In addition to knowledge of HTML and CSS, design sense is also required to create HTML emails that include images and links, such as event announcements and new product introduction emails. In such a case, the mail creation software ' Mail Studio ' does not require any specialized knowledge or sense, and you can create stylish HTML mails just by selecting a template and editing images and texts. I actually used Mail Studio to easily create a fashionable HTML email.
Mail Studio --Powerful Email Design Tool
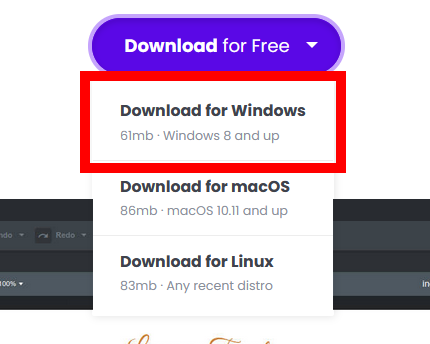
To download the Mail Studio installer, go to the official website and click 'Download for free'.

Mail Studio is compatible with Windows, macOS, and Linux, but this time I want to use it on Windows, so click 'Download for Windows'.

After downloading the installer, double-click it to run it.

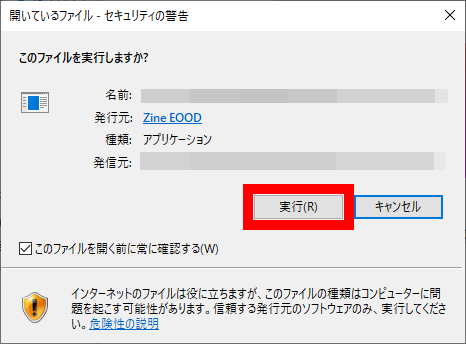
Next, a security warning will be displayed, so click 'Run'.

Mail Studio will start automatically after the installation is complete. When the update history of Mail Studio is displayed, click 'Close' in the red frame to close it.

The top screen of Mail Studio looks like this. A button to create a new email and a button to open a file are displayed on the left side of the screen, and the history of the created email is displayed on the right side of the screen. This time I want to compose a new email, so click 'New Design'.

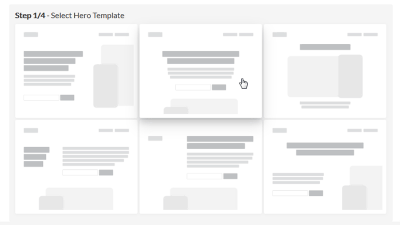
Click 'New Design' to display a list of templates. Enter the name of the email you want to compose in the 'Name' field on the right side of the screen, select the template you like, and click 'Create' to compose the email. Open the screen.

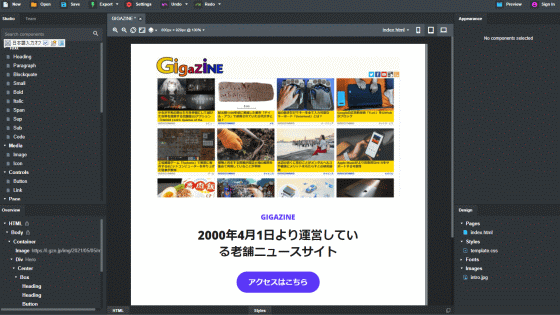
The mail composition screen looks like this. A list of elements that can be added is displayed on the left side of the screen, the email being created is in the center, and the adjustment items of 'Appearance' such as layout and design are lined up on the right side. First of all, I want to rewrite the part marked 'BRAND NAME', so double-click the part marked 'BRAND NAME'.

Then, I entered 'GIGAZINE' because it was ready for input.

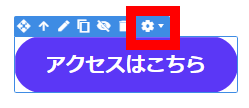
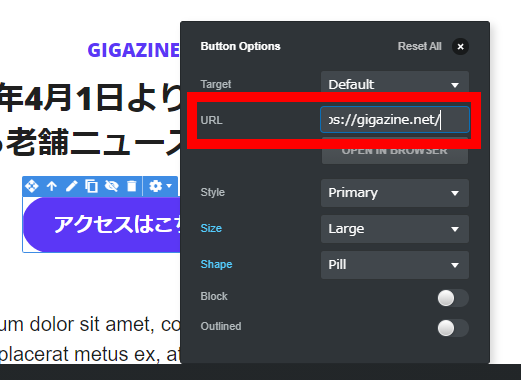
You can also set a link to each element displayed in the email. To set a link, click the element to select it, then click the gear mark that appears at the top of the element ...

Of the displayed setting items, enter the URL specified as the link destination in the part marked 'URL' and it's OK.

The appearance adjustment area is divided into 'Layout', 'Text', 'Background', and 'Border', and you can make detailed settings such as the height and margins of the text area, font type and font size, and background color.

Now that you've edited the text, it's time to change the image at the beginning of the email. First, right-click the image set in the template and select 'Delete' from the displayed menu to delete it.

Next, enter 'image' in the search field displayed at the top left of the screen to search for the 'Image' element that can display the image uploaded to the server. Next, drag and drop the displayed 'Image' element to the part of the email you want to add.


After successfully embedding the image, set the size and position of the image in the appearance adjustment area on the right side of the screen.

After editing the text and embedding the image, you can check how the email will be displayed on each device by clicking the smartphone or tablet icon displayed in the upper right of the screen.

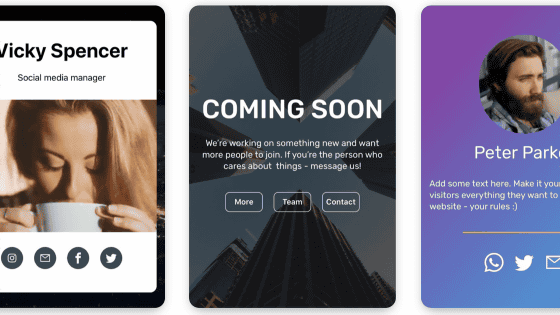
As a test, when I check the display on the smartphone, it looks like this. With Mail Studio, you can check the display on each device with a single click, so you can easily compose emails for devices with various screen sizes.

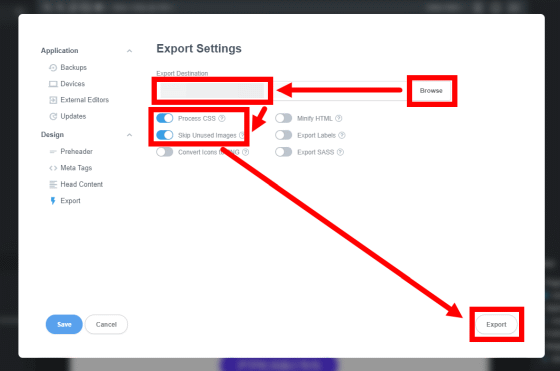
After checking the display, click 'Export' at the top left of the screen to export the email.

The email export menu looks like this. After clicking 'Browse' to set the output destination, check the output settings and click 'Export' to export. This time, enable 'Process CSS' to embed CSS in HTML and 'Skip Unused Images' because you don't need the images deleted during editing. The mail was output.

If you check the folder set as the output destination, 'index.html' which is the main body of the mail is saved. After that, if you send the contents of this HTML file with the mail application ...

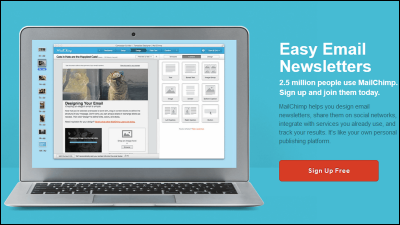
It is possible to send an HTML email like this.

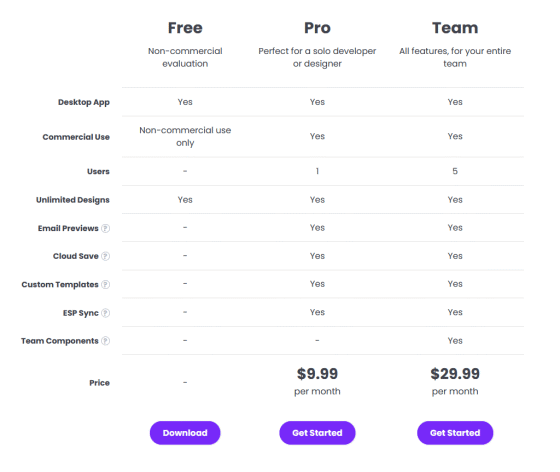
You can use Mail Studio for free, but if you sign up for a Pro plan of $ 9.99 (about 1100 yen) a month, the cloud save function and preview function will be released, and you will sign up for a Team plan of $ 29.99 (about 3300 yen) a month. Then the group function will be released.

Related Posts: