見た目の設定は一切なしで「読み書き」に特化型した軽量ブログサービス「Bear Blog」

近ごろのウェブサービスはスクリプトや広告、トラッカーなどが満載で、コンテンツを読もうと思ってもまず読み込みが遅い……と考えた開発者のハーマンさんが、とにかく軽量で「サクサク書いて、すらすら読める」ことに特化したミニマルブログ「Bear Blog」を開発しました。ブログにヘッダー画像や背景画像を設定したり、見た目を大きく変えることはできませんが、HTMLタグ自体は使えるので最低限の記述は可能で、imgタグを使うことで画像の挿入もできます。
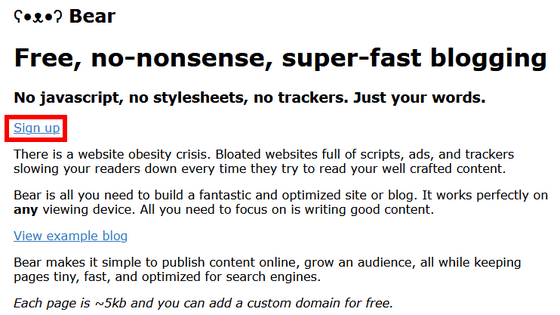
ʕ•ᴥ•ʔ Bear Blog
https://bearblog.dev/

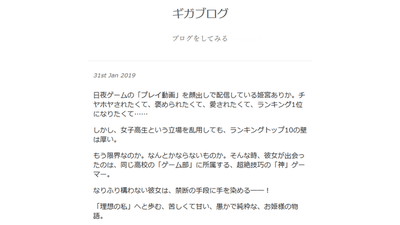
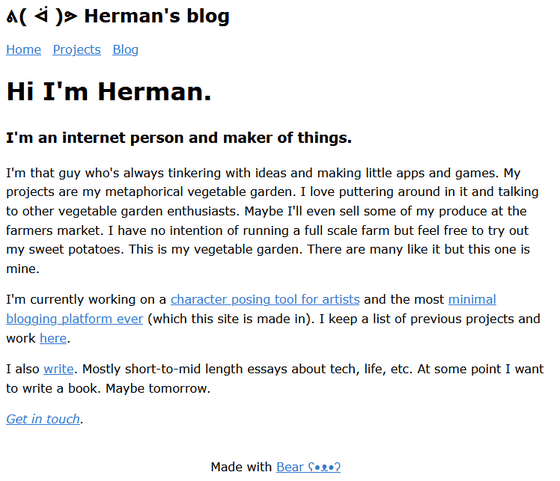
サンプルとして、ハーマンさん自身のブログが公開されています。とにかくコンテンツを世に送り出して読んでもらうことだけが考えられていて「文字列からリンクを貼る」などHTMLの最低限の機能は備えていますが、読み込みは一瞬で完了。「ギガを使わない」といえば俳優・阿部寛さんの公式サイトが有名ですが、そのブログ版といえます。
ᕕ( ᐛ )ᕗ Herman's blog
https://herman.bearblog.dev/

◆Bear Blogの登録方法
使用したいときは、公式サイトの「Sign up」をクリック。

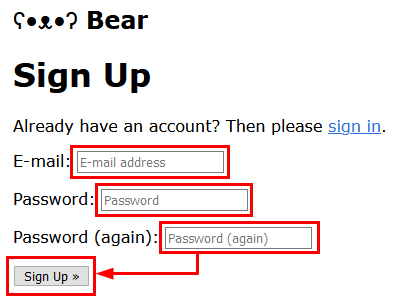
メールアドレス、パスワード、パスワード(確認用)を入力したら「Sing up」をクリック。

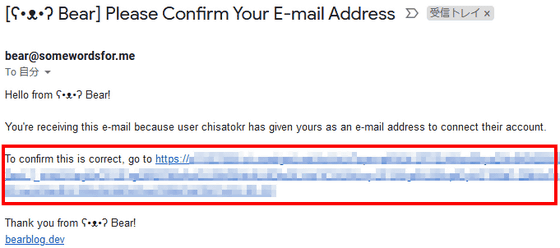
先ほど登録したメールアドレス宛に「[ʕ•ᴥ•ʔ Bear] Please Confirm Your E-mail Address」というメールが届くので、文中にある認証用URLをクリック。

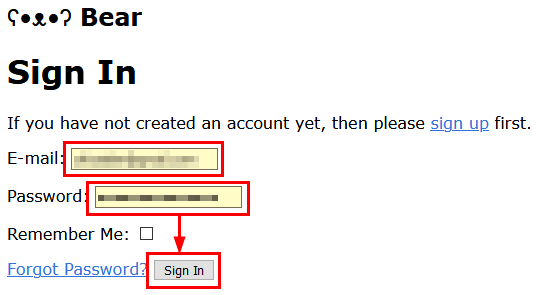
するとブラウザでサインイン画面が開きます。登録してメールアドレスとパスワードを入力して「Sign In」をクリックすればサービスへのサインインは完了。

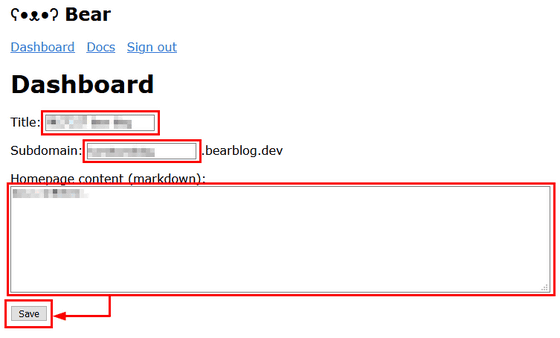
ブログの利用開始にはもう一歩必要。Title欄にブログのタイトル、Sabdomain欄に「○○.bearblog.dev」の「○○」で使いたいサブドメイン、Homepage content欄にはコンテンツ内容を記入し、「Save」をクリック。ブログタイトルやコンテンツ内容は日本語でもOK。また、ドメイン名はのちほどカスタマイズ可能です。

◆Bear Blogのダッシュボード
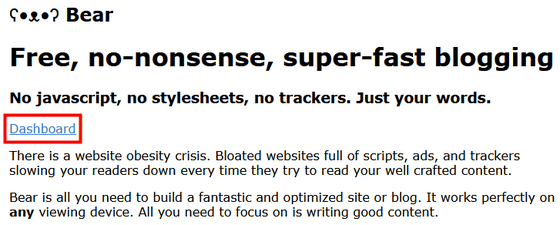
サインインしてブログを設置するとダッシュボードにアクセスできるようになります。サインイン状態だと、公式サイトのトップページで「Sign Up」となっていたリンクが「Dashboard」に変化します。

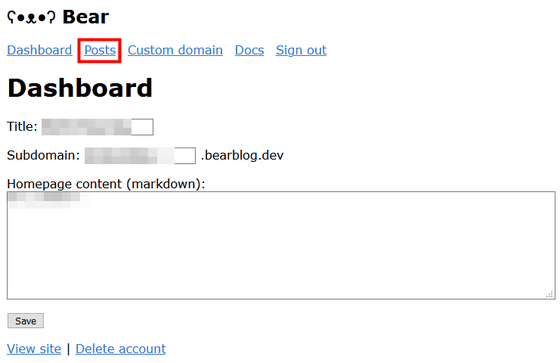
ダッシュボードではいつでもブログのタイトルなどを変更可能。新しい記事を投稿したいときは上部メニューの「Posts」をクリック。

記事一覧ページが開きます。「New Post」をクリックすれば記事投稿画面に移動します。

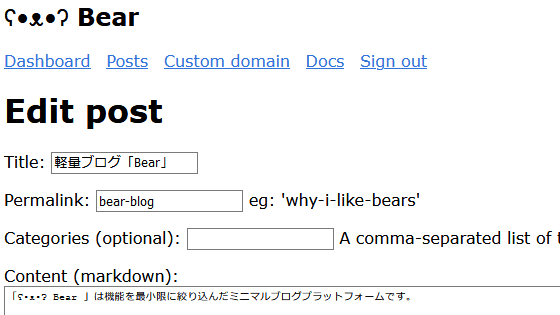
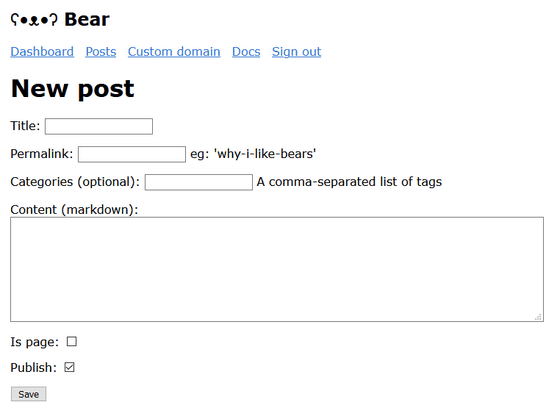
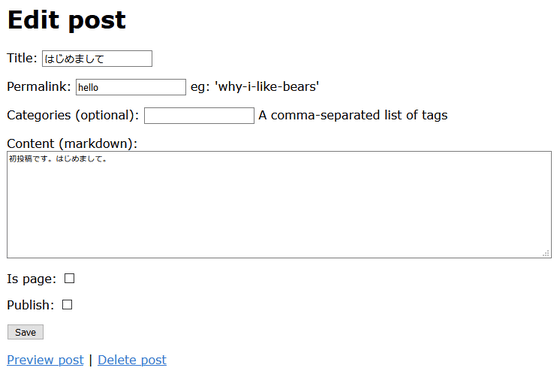
投稿画面はこんな感じ。タイトル、パーマリンク(個別記事リンク用URL)、内容を入力し、Publishにチェックを入れて「Save」を押せば記事が公開されます。なお、パーマリンクは日本語ではダメで、アルファベット・数字・アンダースコア・ハイフンで構成する必要があります。

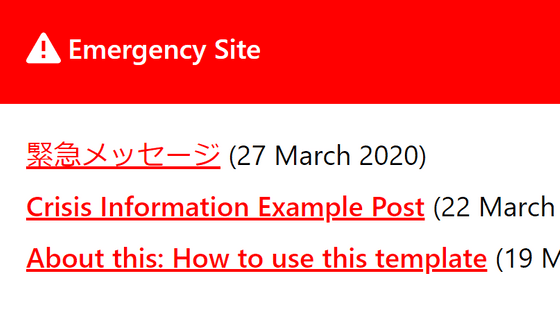
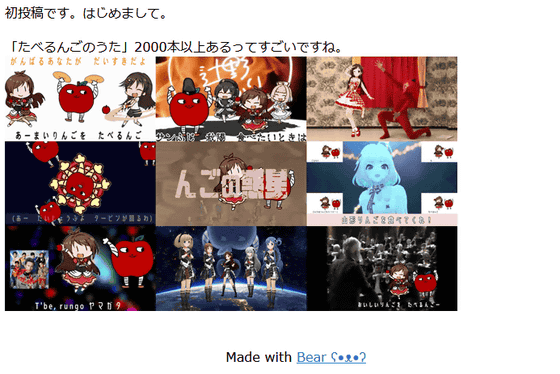
投稿に成功するとこんな感じで記事が表示されます。

飾りっ気はまったくありませんが、HTMLタグは使えるので記事中への画像挿入などは可能。

記事一覧の見た目はこんな感じ。記事一覧でそれぞれの記事をクリックすると……

個別記事の編集画面が開き、タイトルなどをいつでも変更可能。記事を消す場合は最下部の「Delete post」をクリックすればOK。なお、「Publish」のチェックを外してSaveすれば記事はいつでも非公開にすることができ、再び「Publish」にチェックを入れてSaveすれば公開できます。

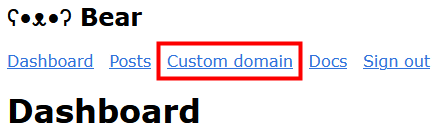
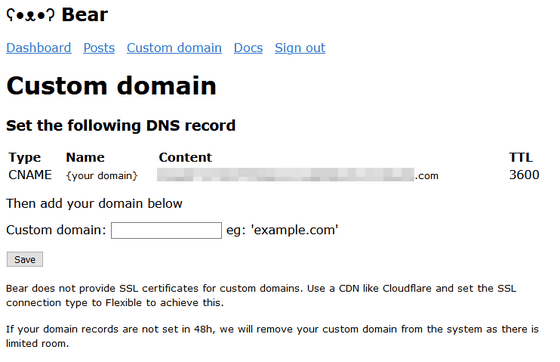
ダッシュボードで「Custom Domain」をクリックすると……

独自ドメインを設定することも可能です。

・関連記事
無料で簡単に超シンプルなテキストブログが作成できるサービス「Notepin」 - GIGAZINE
アカウントなしで匿名ブログ記事をサクッと投稿できる「Telegraph」 - GIGAZINE
サイトやブログへの検索結果からの流入を0から20万に爆増させた時にやったことまとめ - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by logc_nt
You can read the machine translated English article 'Bear Blog', a lightweight blog service ….