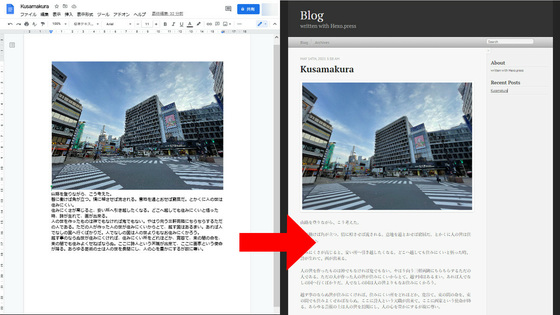
基本無料でToDoリストやタスク管理ボードが作成可能&オンライン共有や複数人での編集もできる「Notion」を使ってみた

個人のタスクを管理するToDoリスト、複数人で共有してプロジェクト管理ページ、オンラインで公開できるウェブサイトなど、幅広いコンテンツが作成できる「Notion」は、基本無料のネットサービスです。無料版でもかなり多くの機能を使えるということで、実際に使って色んな機能を確かめてみました。
Notion – The all-in-one workspace for your notes, tasks, wikis, and databases.
https://www.notion.so/personal
◆アカウント作成
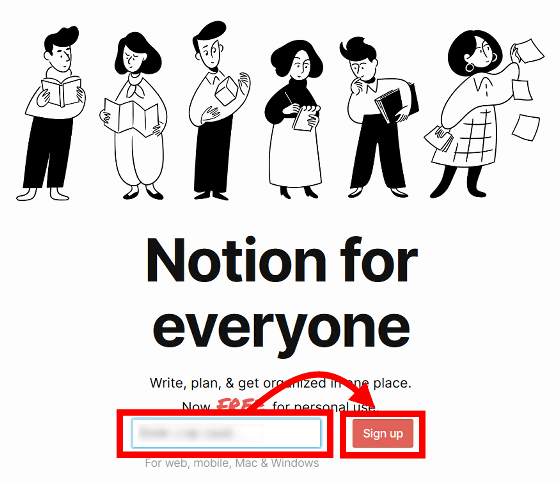
Notionを使用するには上記のURLにアクセスし、赤枠のボックスにメールアドレスを入力して「Sign up」をクリック。

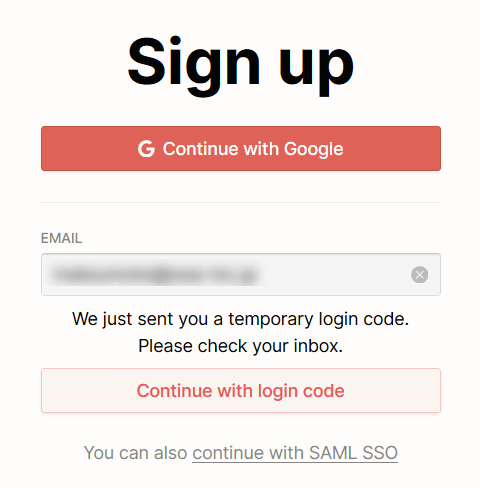
以下の画面が表示されると、入力したメールアドレスにNotionからメールが届くはず。なお、Googleアカウントとの連携でもNotionのアカウントを作成することができます。

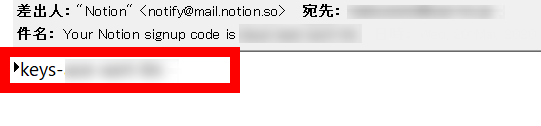
Notionからのメールにはログインコードが書かれているのでコピー。

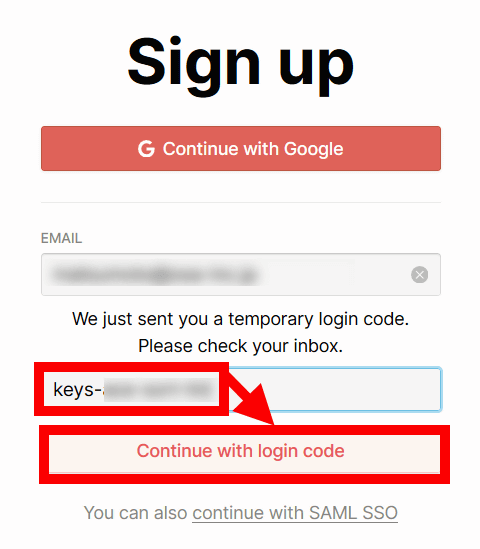
ログインコードを入力して、「Continue with login code」をクリック。

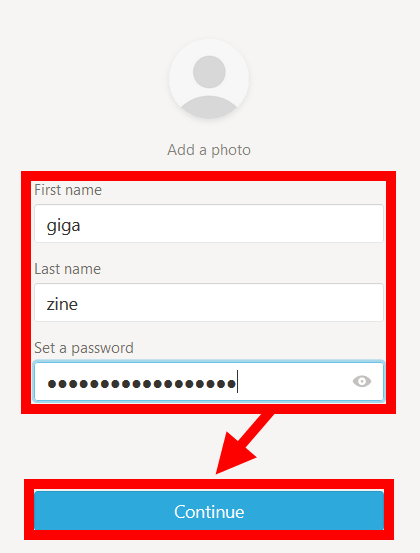
名前とパスワードを入力して「Continue」をクリック。

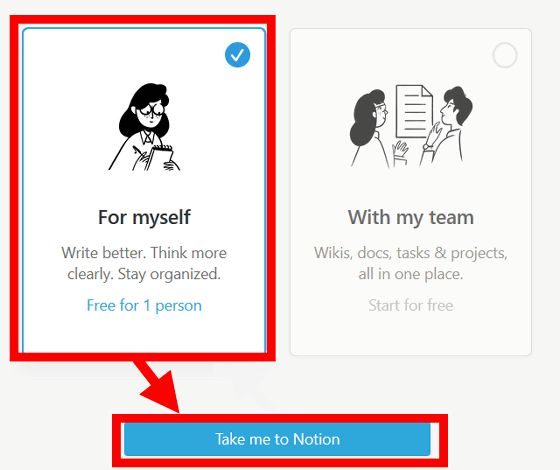
Notionには、1人が管理者権限を持つ「For myself」と、複数人で管理者権限を共有できる「With my team」の2種類があります。今回は「For myself」を使ってみました。

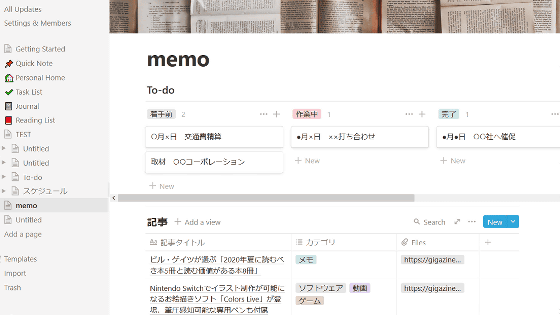
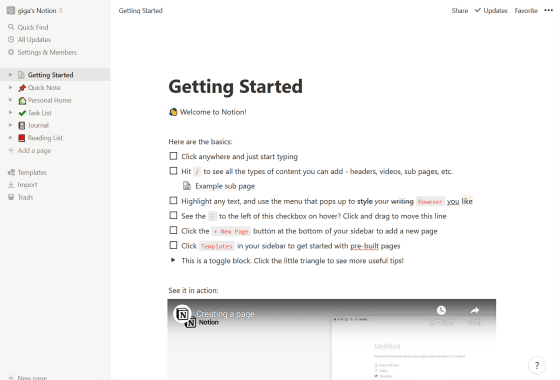
以下がNotionのデフォルトページ。左側にメニュー、右側に編集画面が表示されます。

◆新規ページ作成
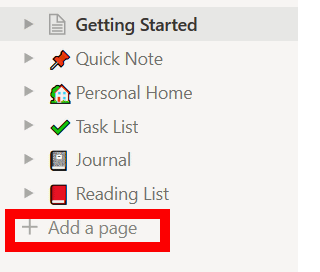
メニューにある「+Add a page」をクリックすると新しいページを作成できます。「Getting Started」から「Reading List」までのページは、例として作られたものなので削除しても問題ありません。

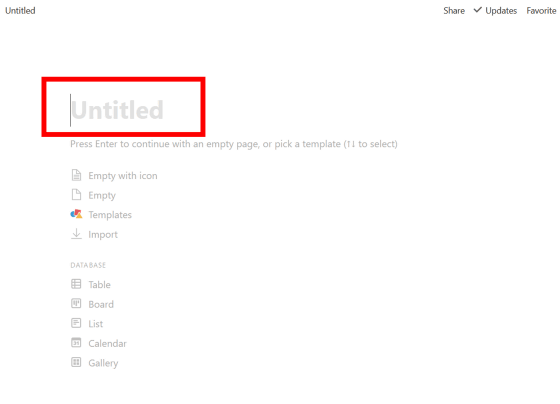
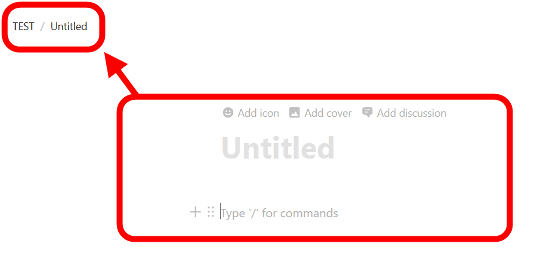
右側に新規ページが表示されるので、うっすら「Untitled」と書かれたところをクリックするとページタイトルを入力できます。

タイトル上の「Add icon」をクリックすると絵文字の挿入が可能。

以下のような絵文字が入力できます。

「Add cover」をクリックすると、ヘッダーに画像を挿入できます。

なぜか最初はランダムで画像が挿入されます。

変更したい場合は、ヘッダーにマウスオーバーすると「Change cover」というボタンが表示されるのでクリック。

「Gallery」タブからデフォルトで用意されているヘッダーを選択できます。

「Unsplash」タブでは、無料で商用利用可能な写真をダウンロードできるUnsplashからヘッダー画像をダウンロードできます。

また、Notionではテキストの入力だけでなく、サブページの作成、ToDoリスト、表、カレンダーといった項目を作成できます。項目を追加するには、各行の行頭に表示される「+」をクリック。

◆サブページの作成
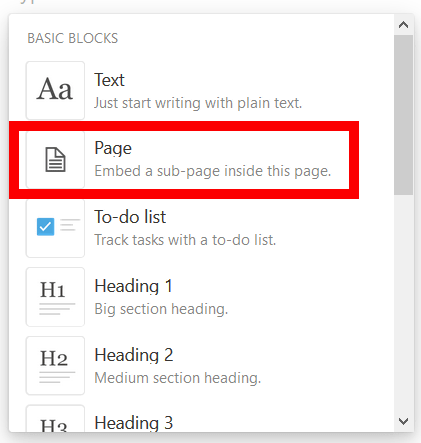
一覧が表示されるので、例えばサブページを作るなら「Page」をクリック。

サブページは、最初に作ったページの下層に作られるページです。

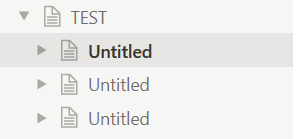
左側のメニューには入れ子構造で作成されたページが表示されます。

◆ToDoリストの作成
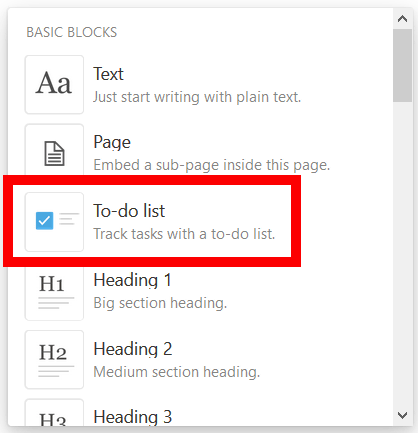
ToDoリストを作成するには「To-do list」をクリック。

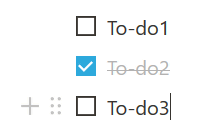
「To-do list」は行頭にチェックボックスがついたテキストで、チェックを入れると取り消し線が入るようになっています。

◆見出しとリスト
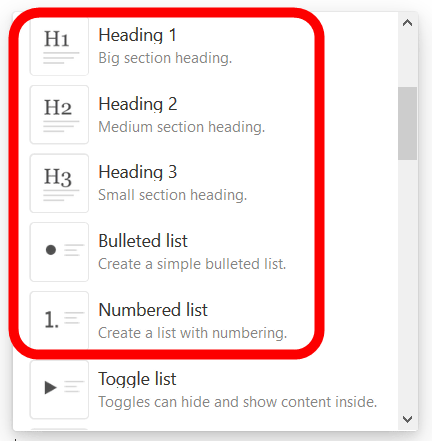
HTMLタグを書かずに見出しや箇条書きのリストを作成することも可能。

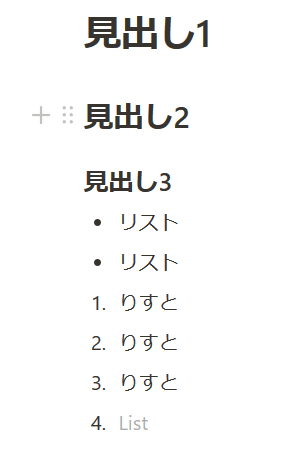
見出しや箇条書きのリストは以下のような感じ。

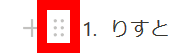
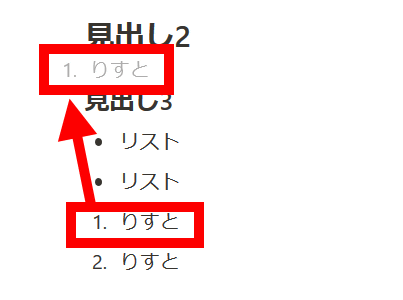
行頭に表示される赤枠のアイコンの長押しで行ごとドラッグすると……

ドラッグで行の入れ替えや移動ができます。

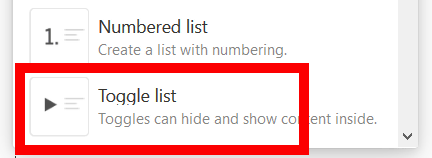
また、「Toggle list」では表示・非表示を切り替えられる折りたたみ可能なテキストを挿入することができます。

赤枠の三角が右向きの状態ではテキストが非表示。三角をクリックすると……

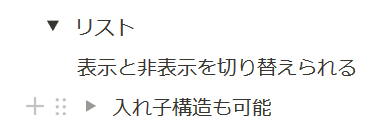
以下の画像だと「表示と非表示を切り替えられる」というテキストと「入れ子構造も可能」というToggle listが展開されます。Toggle listの中にToggle listを挿入することが可能になっているというわけ。

◆表の作成
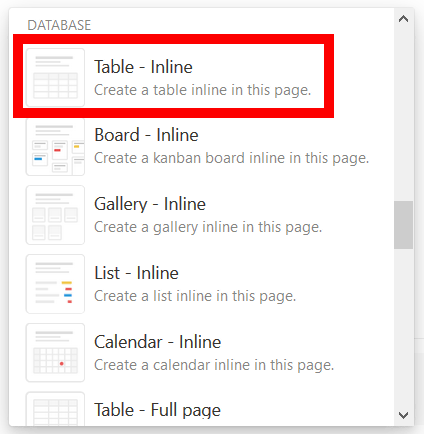
「Table-Inline」を選択すると表を作成することができます。

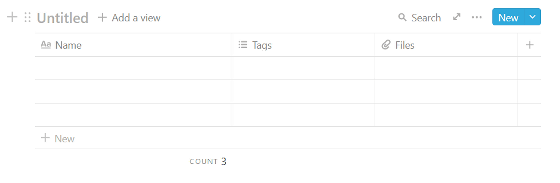
以下が何も入力されていない表。

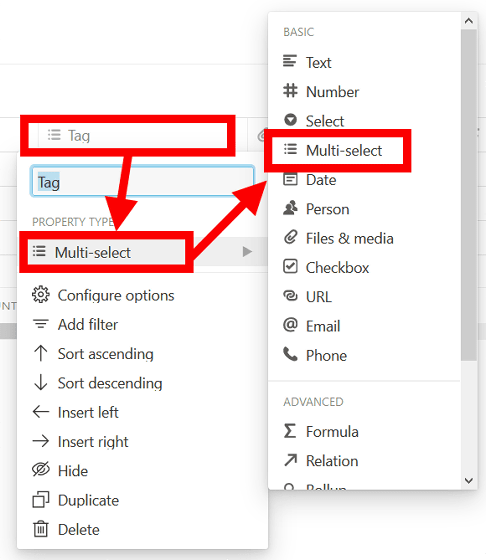
一番上の行をクリックし、PROPERTY-TYPEの項目をクリックすると各列の属性を指定することができます。例えば「Multi-select」ではタグを設定することが可能。

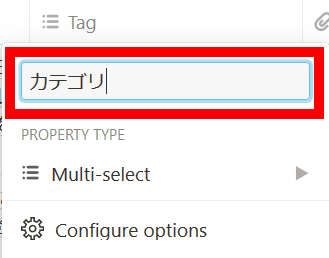
ボックスの内容を変更すれば、名前を変更できます。

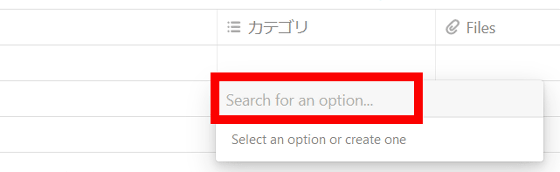
「Multi-select」を設定した列のセルをクリックし……

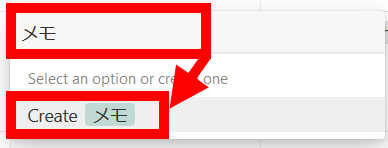
追加したいタグ、例えば「メモ」というタグを追加したいなら、ボックスに「メモ」と入力し、「Create メモ」をクリックすればタグが作成されます。

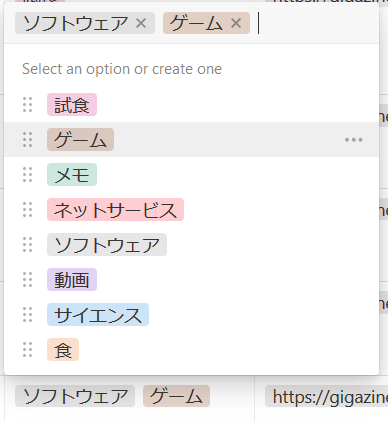
一度作ったタグは、「Multi-select」を設定した列のセルをクリックすれば一覧で表示されます。

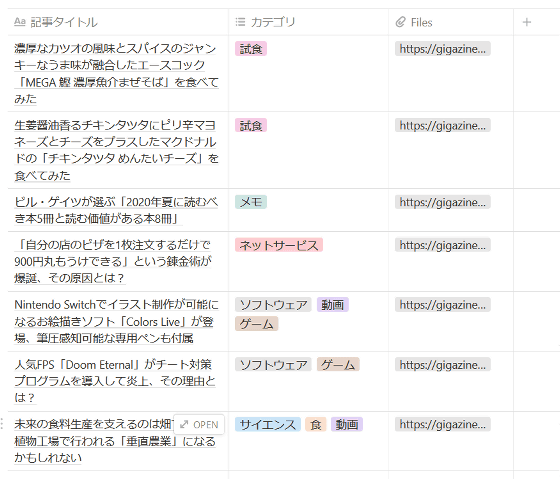
以下のような感じでリストを作成可能。

◆ボードの作成
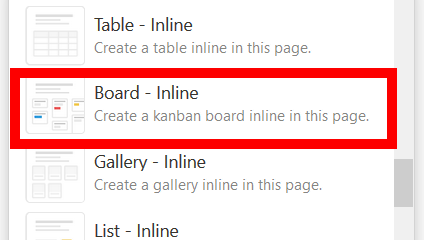
NotionではTrelloのような管理ボードを作ることもできます。管理ボードを作成するには「Board」をクリック。

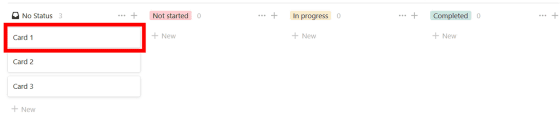
以下がデフォルトのボード。赤枠の「Card」をクリックするとカードの編集ができます。

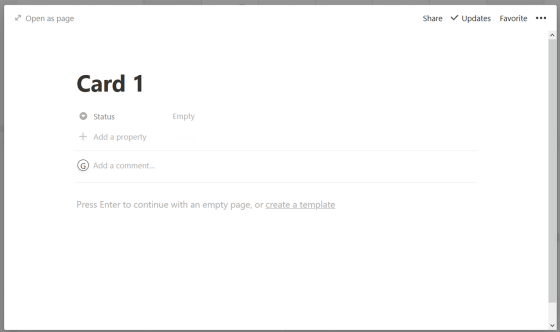
カードの編集方法はページの編集とほぼ同じです。

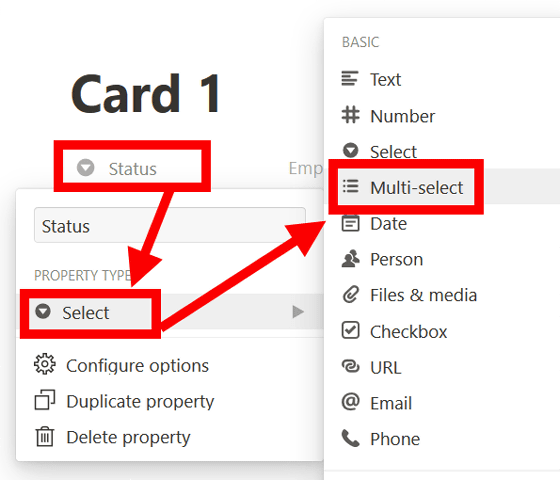
表と同じく「Multi-select」でタグ付けが可能。

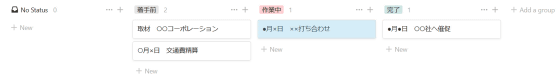
Boardでは以下のように、タグ別にカードが分類されます。

ドラッグでカードを移動することもできます。

◆カレンダーの作成
「Calendar」をクリックするとカレンダーを挿入できます。

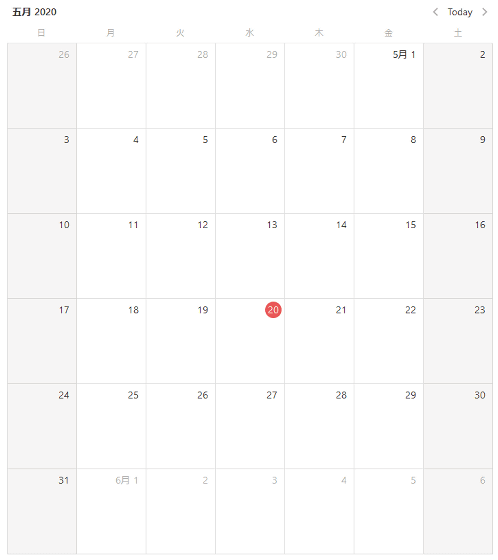
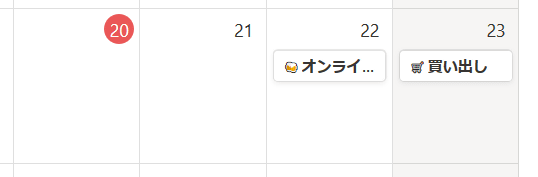
カレンダーはこんな感じ。Notionは記事作成時点ではメニューや説明文が日本語に対応していないのですが、カレンダーだけは日本語対応していました。今日の日付は赤色で表示されます。

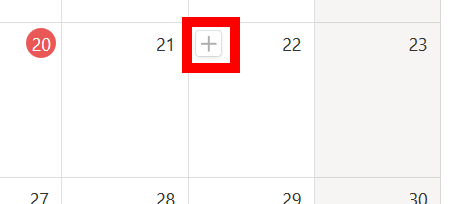
「+」をクリックすると、カレンダーに予定を追加できます。

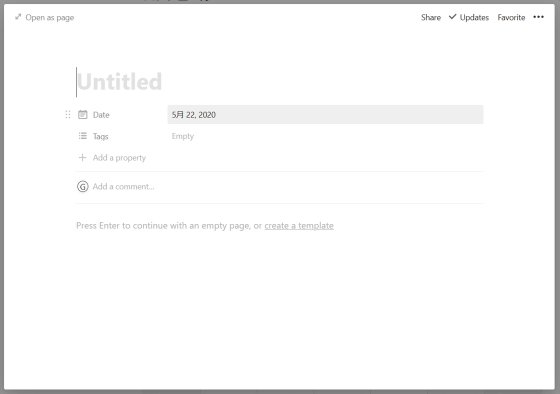
編集方法はページやボードのカードと同じ。

予定を入力すると以下のように表示されます。頭4文字しか表示されないため、あまり長いタイトルだと分かりにくくなるので注意。

◆Notionの公開
Notionで作成したページは、ウェブサイトのようにオンラインで公開することができます。公開するにはまず、左側のメニューから「Setting&Members」をクリック。

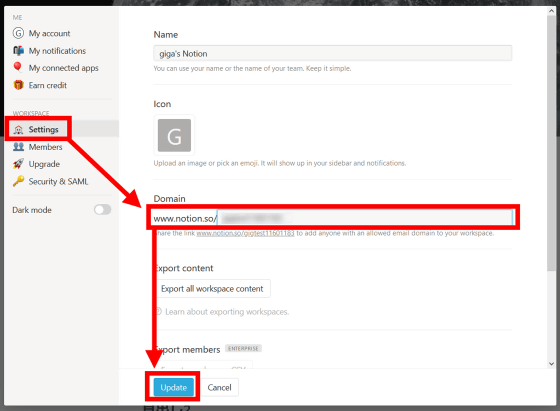
「Settings」をクリックし、希望するURLを「Domain」に入力したら「Update」をクリック。

次に、ページ右上にある「Share」をクリック。

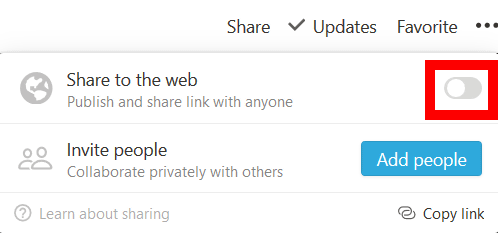
「Share to the web」の右にあるボタンをクリックすると即、オンライン上で公開されます。

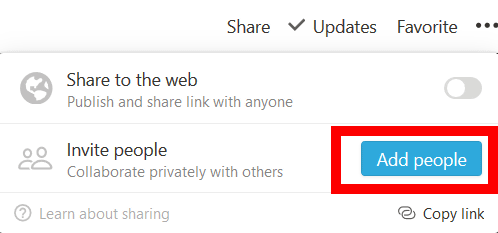
オンライン上で公開せずとも、特定の人を招待して閲覧や編集の権限を与えることも可能。招待するには「Add people」をクリックします。なお、招待できる人はNotionのアカウントを持っている人に限られ、無料版では招待できる人数の上限は5人となっています。

ボックスが表示されるので、招待したい人のメールアドレスを入力して「Invite」をクリックすれば、相手にアクセス用のURLが送られます。

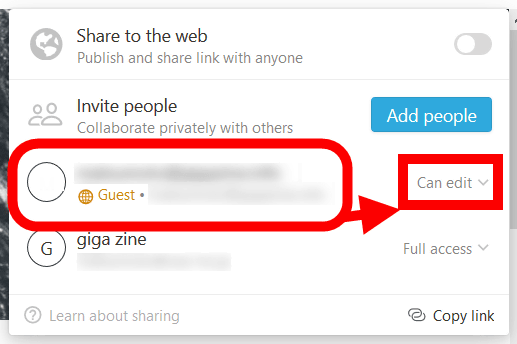
招待された人は以下のように「Guest」のアイコンがつき、招待した側は「Can edit」をクリックすることで編集の権限を設定できます。

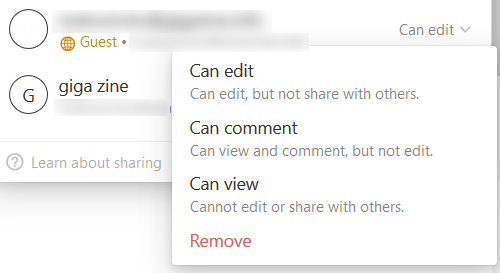
「Can edit」は編集・コメント・閲覧、「Can comment」は編集・コメント、「Can view」は閲覧のみが可能となっています。

Notionは記事作成時点で日本語未対応となっていますが、Notion公式アンバサダーである株式会社ノースサンドによって入門用のウェブサイトと公式ヘルプの日本語訳が作成されています。
わかる、Notion 徹底入門 | Npedia
https://npedia.wiki/understand
公式ヘルプ -日本語版- | Npedia
https://npedia.wiki/help
また、日本語版の入門書も作成されていますが内容は上記の入門用ウェブサイトとほぼ同じのようなので、ひとまずはサイトで情報を確認するのがよさそうです。
Amazon.co.jp: わかる、Notion 徹底入門 eBook: 株式会社ノースサンド 近藤 容司郎, Notion Labs, 佐々木 歩惟, 藤川 千種, 松橋 龍貴, 黒澤 勇紀: Kindleストア

・関連記事
無料のメモ&ToDo管理アプリ「Joplin」はプレビュー・データ同期・ブラウザからスクショ保存も可能な使い勝手抜群のオープンソースアプリ - GIGAZINE
いつでもどこでもメモが取れ、データは暗号化され100年後でも読むことが可能なメモアプリ「Standard Notes」レビュー - GIGAZINE
タスク管理ツール「Trello」を活用してプロジェクトに集中する方法 - GIGAZINE
Twitter上の会話のようなやりとりを1人で再現することでアイデアやメモを整理・発展させられるメモアプリ「Mytter」 - GIGAZINE
簡単にWiki風メモを複数人でリアルタイム編集可能なアプリ「hackpad」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article I tried using 'Notion' which can create ….