Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

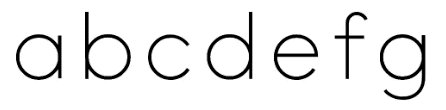
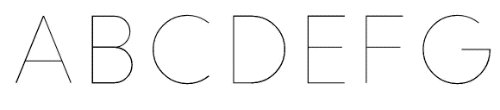
キム・ジョンミン氏がコードで作成した幾何学的なサンセリフ体のフォント「Leon Sans」は、HTML5のCanvas要素やWebGLを用いてカスタムアニメーションが楽しめるというものです。
Leon Sans
https://leon-kim.com/
Leon Sansはコードで作成されたフォントで、各文字の描画ポイントの座標値を持っているため、フォントの線の太さを変更したり、アニメーションを作成したりすることもできるというフォントになっています。Leon Sansで表現可能なアニメーションは以下の通り。
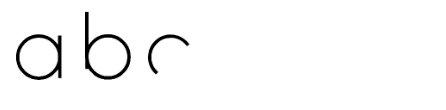
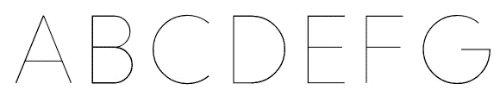
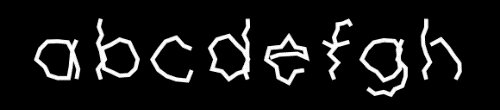
線が引かれていく様子をアニメーションで表現する「Drawing animation」。

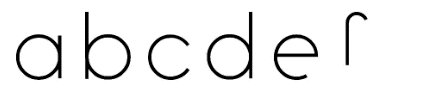
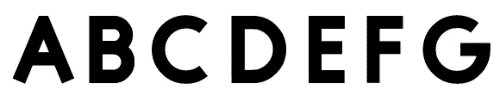
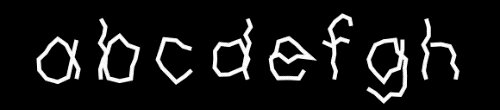
各文字の線の太さを変更する「Weight change」。

フォントの線を波のように揺らす「Wave」

「Drawing animation」+「Weight change」のような「Metaball」

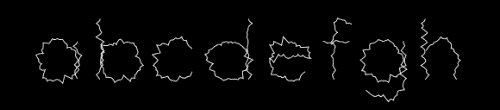
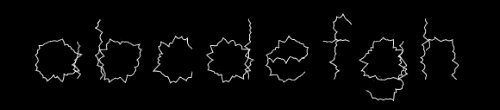
フォントを植物のようなエフェクトで表現する「Plant」

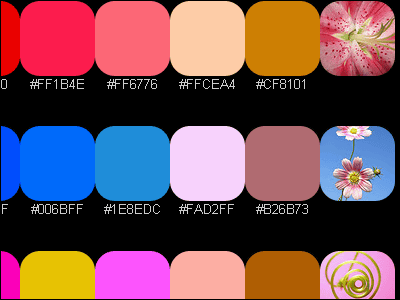
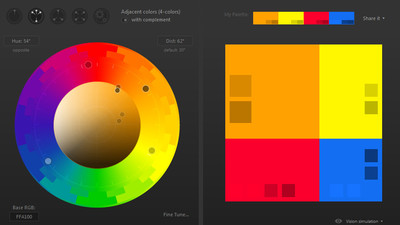
フォントをカラフルに表現する「Colorful」

カラフルなフォントが動的に変化する「Color pattern」

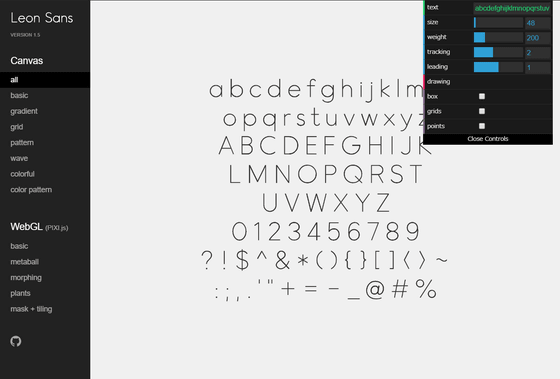
ウェブ上でLeon Sansの見た目を変更したりアニメーションを確認したりすることが可能なサイトも用意されています。サイトの左端メニュー部分にCanvas要素で表現できるアニメーションと、WebGLで表現できるアニメーションが並んでおり、クリックするとアニメーションを体験可能。画面右端にあるパネル部分から、Leon Sansで表示する文字を変更したりフォントサイズを変更したりすることもできます。
Leon Sans examples

Leon SansのソースコードはGitHub上で公開されており、実装方法も記述されています。
GitHub - cmiscm/leonsans: Leon Sans is a geometric sans-serif typeface made with code in 2019 by Jongmin Kim.
https://github.com/cmiscm/leonsans

・関連記事
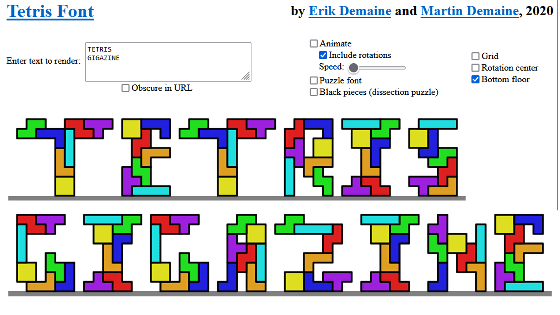
無料ダウンロード可能な小学1年生が書いた字を元に作成したフォント「全児童フォント(フェルトペン)」 - GIGAZINE
無料で商用利用も可能な「ナショ文字」風フォント「851ゴチカクット」 - GIGAZINE
膨大な種類の漢字を網羅する中国語フォントを作成する方法とは? - GIGAZINE
数十種類の無料日本語フォントをブラウザ上で一度に試せて便利な「ためしがき」を使ってみた - GIGAZINE
無料で使えるコックピット内での「読みやすさ」を追求したオープンソースのフォントファミリー「B612」 - GIGAZINE
Airbnbが新しいフォント「Airbnb Cereal」を発表 - GIGAZINE
フォントを見るだけで偽造文書を暴き事件を解決する「フォント探偵」が存在する - GIGAZINE
・関連コンテンツ
in デザイン, Posted by logu_ii
You can read the machine translated English article Code font 'Leon Sans' that can enjoy ani….