Googleの音声認識エンジンを使って音声ファイルから文字起こししてみた

Googleがクラウドサービスとして提供している「Google Cloud Platform」の中に、「Cloud Speech-to-Text」というサービスがあります。このサービスは音声ファイルをAIが認識して文字にしてくれるというものなのですが、一体AIはどれくらい正確に文字起こししてくれるものなのか実際に使って試してみました。
Cloud Speech-to-Text - Speech Recognition | Cloud Speech-to-Text API | Google Cloud
https://cloud.google.com/speech-to-text/
まず、GoogleのクラウドサービスであるGoogle Cloud Platformの登録を済ませておきます。まだ登録していないという人は以下の記事の冒頭部分を参考に登録しておいてください。
無料でGoogleのクラウド上にマインクラフトのサーバーを立てて複数人でマルチプレイする方法 - GIGAZINE

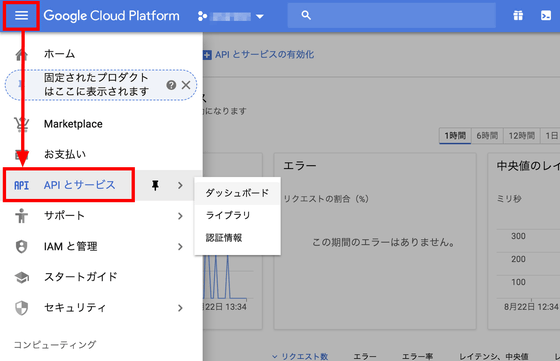
登録が完了したらコンソール画面を開きます。まず最初に文字起こしのためのAPIを有効化するので左上の「ナビゲーションメニュー」から「APIとサービス」をクリック。

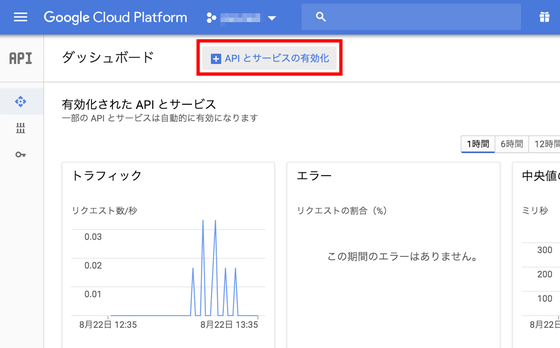
画面上部にある「APIとサービスの有効化」をクリックします。

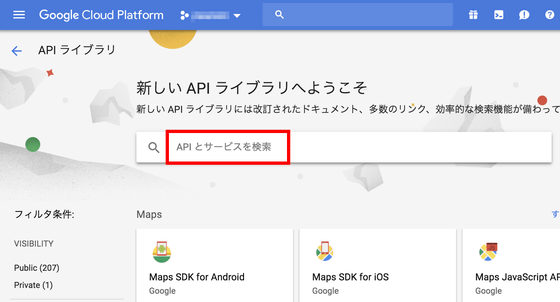
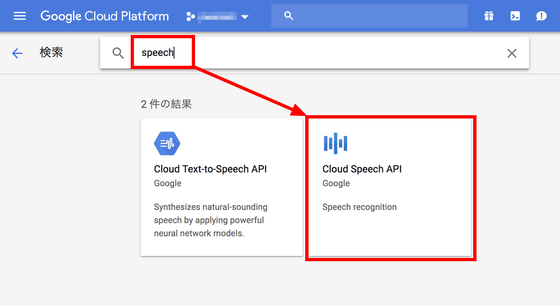
画面真ん中に表示されている「APIとサービスを検索」と書かれた部分に「speech」と入力すると……

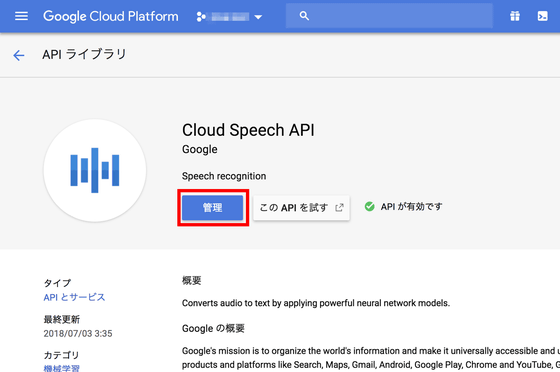
リアルタイムでAPIが絞り込まれていきますが、「speech」と入力して残っているもののうち「Cloud Speech API」をクリックします。

下の画面は既にAPIが有効にされているので「管理」と表示されていますが、まだ有効にされていない場合はこの「管理」が「APIを有効にする」となっているのでクリックします。これでAPIの準備はOK。

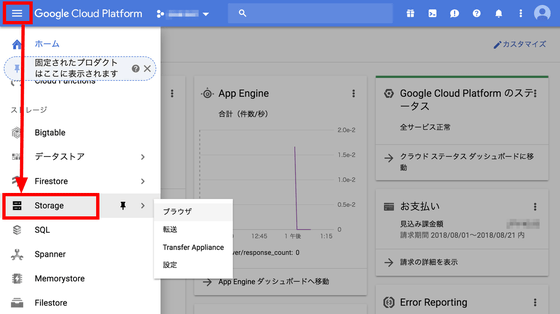
再び左上の「ナビゲーションメニュー」を開き、「ストレージ」項目にある「Storage」をクリック。

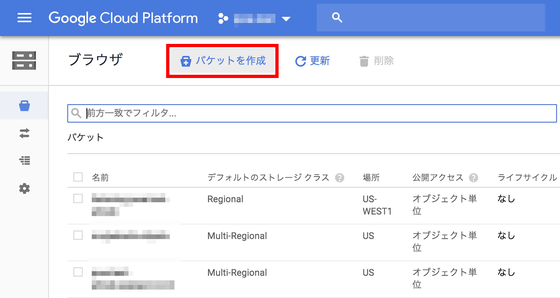
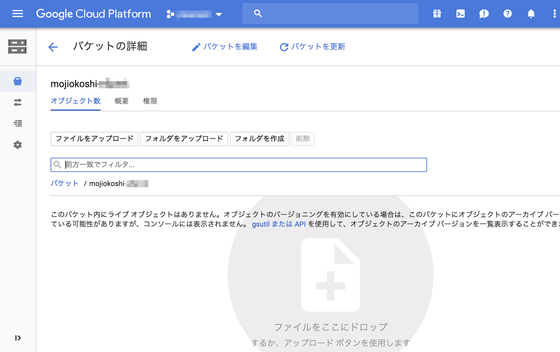
上にある「バケットを作成」をクリックします。

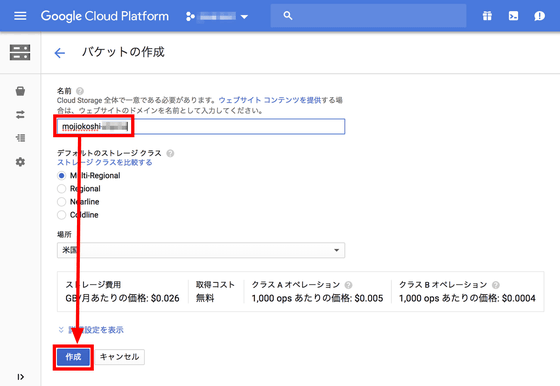
バケットの名前を入力します。この名前は何でも大丈夫なのですが、世界中で唯一のものである必要があります。今回は「mojiokoshi」にしようとしたら「既に使用されている」と警告が出たので「mojiokoshi-abcde」というように適当にアルファベットを追加して回避しました。

音声ファイルをアップロードするためのバケットが用意できました。続いて音声ファイルを用意します。

あらかじめGoogleのドキュメントを確認してどのように録音すれば良いのかを確かめます。音声ファイルによく使用されているエンコーディングにMP3というものがありますが、このMP3は不可逆圧縮タイプのエンコーディングで、人間が認識しにくい部分の情報を削ってファイルサイズを減らしています。しかし全ての情報を活用できる機械にとっては必要な情報まで削られてしまうため、MP3を使用するのはできるだけ避けた方がよいとのこと。簡単にまとめると認識精度を良くするためには録音の際に以下の仕様に沿って音声を保存するべきとのことです。
・サンプリング周波数を16kHz以上にすること
・ロスレスなFLACかLINEAR16エンコーディングを使用すること
・マイクをできるだけ話者に近づけること
・リサンプリングやノイズ低減処理、自動利得制御(AGC)、クリッピングなどの前処理を一切しないこと
今回は以前作成したGoogleクラウドのPaaS「App Engine」を使ってオートスケールするWebサーバーをNode.jsで書いてみたという記事を読み上げて録音した音声ファイルを用意しました。音声ファイルは下に埋め込んでいますが、再生する場合は音量に注意してください。
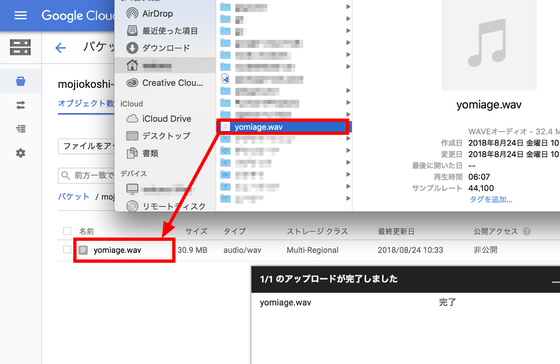
録音した音声ファイルを先ほど作成したバケットにアップロードします。リニアPCMで録音したため、6分ほどの音声ファイルでも容量が30MBを超えています。

続いて文字起こしを実行させるためのプログラムを書いていきます。ドキュメントには様々なプログラミング言語での例が載っていたのですが、今回は下記の記事と同じ環境で「Node.js」と「Cloud Tools」を使用してプログラムを作成します。
GoogleクラウドのPaaS「App Engine」を使ってオートスケールするWebサーバーをNode.jsで書いてみた - GIGAZINE

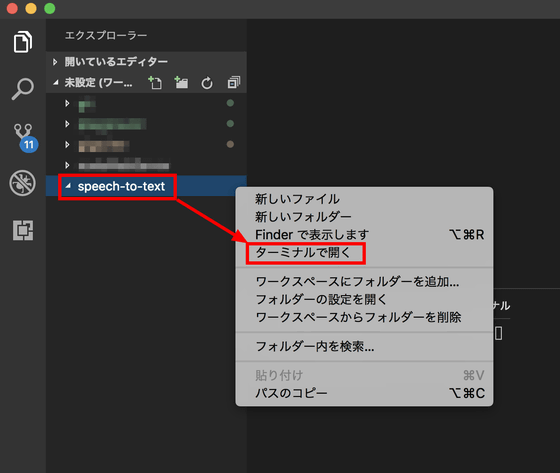
ワークスペースに「speech-to-text」というフォルダを用意し、右クリックから「ターミナルで開く」を選択します。

ターミナルに以下のように入力します。[]内の部分は適宜書き替える必要があります。
gcloud ml speech recognize-long-running 'gs://[用意したバケットの名前]/[認識させたいファイル名]' --language-code='ja-JP' --async
つまり、例えば「mojiokoshi-abcde」にある「audio.wav」を認識させたい場合は
gcloud ml speech recognize-long-running 'gs://mojiokoshi-abcde/audio.wav' --language-code='ja-JP' --async
と入力します。
なお、「bad encoding」や「bad sample rate hertz」というエラーが発生した場合はそれぞれ
--encoding=[エンコーディングの種類]
--sample-rate=[サンプルレート]
というオプションをつけるようにします。例えば「audio.wav」がlinear16でエンコーディングされているサンプルレート44100hzの音声ファイルだった場合に入力するべきコマンドは
gcloud ml speech recognize-long-running 'gs://mojiokoshi-abcde/audio.wav' --language-code='ja-JP' --async --encoding=linear16 --sample-rate=44100
となります。
入力すると以下のようなレスポンスが返ってきます。
Check operation [1234567890123456789] for status. { "name": "1234567890123456789" }
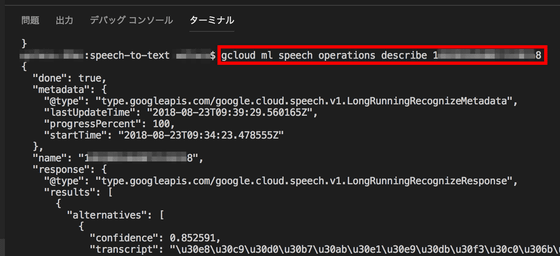
文字起こしの状況を確認するにはこの19桁の数字を使って以下のようなコマンドを入力します。
gcloud ml speech operations describe 1234567890123456789
ただ、上記のコマンドではターミナルに文字がずらずらっと並んで分かりにくくなってしまうので……

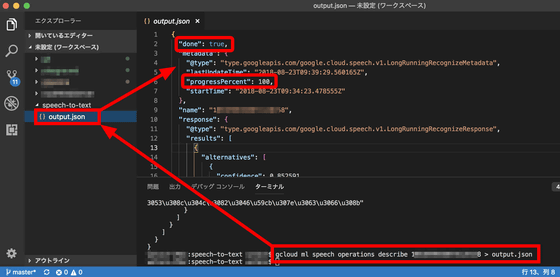
コマンドの最後に「 > output.json」を加えて出力を「output.json」というファイルに保存します。
gcloud ml speech operations describe 1234567890123456789 > output.json
output.jsonの中を見てみると一番上に「done」という項目が確認できます。これが「"done": true」となっていれば文字起こしが完了しています。完了していない場合は、やや下にある「progressPercent」という項目に何%完了しているのかという情報が記載されています。

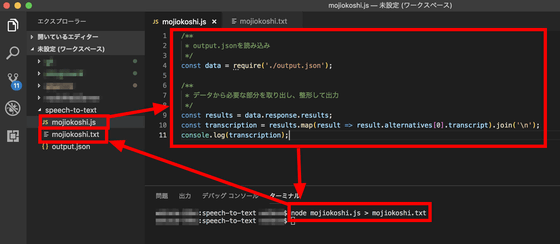
完了したらjsonファイルを読みやすいテキストファイルに変換します。同じフォルダに「mojiokoshi.js」という名前で新しいファイルを作成し、中身を以下のようにします。
/** * output.jsonを読み込み */ const data = require('./output.json'); /** * データから必要な部分を取り出し、整形して出力 */ const results = data.response.results; const transcription = results.map(result => result.alternatives[0].transcript).join('\n'); console.log(transcription);
そしてターミナルで
node mojiokoshi.js > mojiokoshi.txt
と入力し、変換結果をmojiokoshi.txtに保存します。

mojiokoshi.txtの中身は以下のようになっていました。
Google のクラウドの PS アップ人参を使ってオートスケールする Web サーバーを Node . JS で書いてみた
Google が提供している Google app engine は PAS かっこ platform as a Service に分類されるクラウドサーフでサーバーなどのインフラの設定を何もしなくてもアクセス数に応じてスケールするアプリケーションをできるサービスこのグーグルアップエンジンの標準環境か1018年6月2 Node JS に対応したとのことで早速 Node JS を使っている Web サーバーを設置してみましたなお今回は学校椅子使用していますが Windows でも同様の手順でサーバを設置できます
まず nodejs がインストールされていない場合は公式サイトから lts 版をダウンロードしてインストールしておきます
そしてプログラミング用のエディタを用意しますどんなエディタでも大丈夫ですが今回は Visual Studio CODE を用意します画面左側にある緑のボタンをクリックするとダウンロードできます
ダウンロードしたファイルを実行して Visual Studio code をインストールし起動すると下の画面になりますワークスペースフォルダを追加をクリックします
Node Web Server っていう名前でフォルダを作成し追加をクリックします
左のカラムの一番上のエクスプローラーのワークスペースに先ほどのフォルダが追加されるので右クリックして表示されるメニューからターミナルで開くをクリックします
それと右下にターミナルが表示されますターミナルが Node Web Server を開いていることを確認して NPM init Y と入力します
NPM NPM は Node JS と同時にインストールされる Node JS 用のパッケージ管理ツールのことです NPM init というコマンドを入力すると NPM 2初期化動作かっこイニシャライズお酒パッケージ管理を無効であるパッケージ作り村を生成させることができます
本来は
対話形式どのようなポーズなのかの説明を書いていくのですがわいというオプションをつけることですべてデフォルトのままの設定でパッケージ依存性することができます続いてサーバーのセットアップを超簡単にしてくれるパックエクスプレスをインストールします
NPM install Express と入力すると Node Web Server の下にノードモジュールというフォルダが生成されとこにエクスプレスとそれを動かすためのライブラリがインストールされますまた同時に生成される package LOCK JSON はライブラリのバージョンを記録するためのコードで他人と行動共有するためにこの package LOCK JSON 私はどのばどのライブラリのどのバージョンを使うというのか一発で理解できるんやっていますメールリレーサーバ本体の行動変えてきます Node Web Server をフォルダにアップ. JS というファイルを整理しますエクスプレスのハローワールドコードを参考にして up . JS に金を借りてみました
up . GS 2コード入力したらターミナル2 Node App . JS と入力して Node JS でアップデートを実行します
ローカルホストにアクセスしてみると無事 Hello world 表示されましたなお動いているアプリを終了する際には畳何畳でコントロールキーと入力します今回はエクスプレスの詳細に強いまだ知らず子の簡単なハローワールドを表示するアプリを Google app engine デプロイしています Google app engine を使用するには Google のクラウドサービスである Google Cloud platform にこの曲誰のでまだ登録していないという人は以下の記事の冒頭部分を参考に登録しておいてください無料で Google Cloud 無料で Google のクラウド上にマインクラフトのサーバー立てて複数人でマルチプレイ方法 Google Cloud platform を管理するためのツールクラウドツールをインストールします自分の OS を選択肢 Cloud sdk のインストールをダウンロードして実行します
クラウドツール全インストールできたら良いアプリはグーグルアップエンジンでプレイするための設定をしていきますまず先ほど作成したアップを閉じるについてのですがアップエンジン上で動かす際にはどのポート番号使えば良いのかがはっきりとは定まらないためどのような環境で動いてるのかという情報が入ったプロセスという環境変数を使用するように書き換えますこうすることでアップエンジンジョジョネタバレテクノポート2待ち受けことができたんだ腐っていくようになります
次に Google app Engine でどのようにはどうするのかという設定早いであるアップ取って辞めるを作成してきますアップエンジンと同じフォルダにアップグレードして精子イカの米が聞こえます
クラブツーリズムインストール車をしたおかげで G Cloud っていうコマンドが使用できるようになるのでターミナルでいいからドアップデプロイと入力してエンターキーを押します以下のような確認ダイアログが出るので確認しては何とアプリが出たよこれが完了したらジークライトアップブラウスと入力するとデプロイ先のページが表示されますハローワールドと表示されていれば成功だったんですがなぜかエラーが表示されてしまいましたアップエンジン内部でどのようなエラーが起きているのかについてはアップエンジンのダッシュボード下部で確認できないエラーメッセージかの通り大抵はこのエラーメッセージを Google で検索するだけでなんとかなるのですか金かは何もヒットしなかったので自力で調べます色々実験してみたところどうやらパッケージテンションのスクリプトの部分を
以下のように書き換えリスクがあるようです
秋ジージャンの服リップスを修正したら当たるターミナルに G Cloud up デプロイと入力してくるし直します先ほど G クラウドアップブラウザで開いていたページを利用するときちんとハローワールドとして軸の断片で見てくれたサーバーはアクセス2を自動で付ける着けるするようになっており歯のスケーリングに応じて料金が発生します5を間違えるなぜてしまった際に代金を請求されないようにするためにするには左の設定タブから1日の使用量上限を設定すれば OK です
なんとAIによる認識であるにもかかわらずかなり「読める」文章が生成されました。
「YouTubeムービーの内容を自動的に文字起こししてくれる『AIメーカー』の文字起こし機能を試してみた際にうまく文字起こしできなかったのは、読み込ませたのがMP3ファイルだったからではないか」、つまり「MP3に圧縮すると機械での認識精度がぐっと落ちるのではないか」という疑問が湧いてきたので、今回作成したのWAVファイルを一度MP3に変換したのちにWAVに再変換して認識精度がどれくらい異なるのか確かめてみます。
変換はどんなソフトで行っても大丈夫ですが、今回はオープンソースソフトウェアのSound eXchange(SoX)を使用しました。
SoX - Sound eXchange download | SourceForge.net
https://sourceforge.net/projects/sox/

soxはコマンドラインから使用できるツールで、例えば以下のコマンドを使うと「yomiage.wav」を「yomiage.mp3」に変換できます。
sox yomiage.wav yomiage.mp3
やはりMP3圧縮の威力は強力で、もともと32.4MBだった音声ファイルが2.9MBと10分の1以下まで圧縮できます。これを以下のコードで「yomiage_mp3.wav」というファイルに再変換します。
sox yomiage.mp3 yomiage_mp3.wav
再びAIに認識させてみると、今度は以下のような文章が生成されます。
Google のクラウドの PS アップ人参を使ってオートスケールする Web サーバーを Node . JS で書いてみた Google が提供している Google app engine はぴエースかっこ platform as a Service に分類されるブラウザでサーバーなどのインフラの設定を何もしなくてもアクセス数に応じているするアプリケーションをセットできるそうですこのグーグルアップエンジンの標準環境か1018年6月2の OS に対応したとのことで早速 Node JS を使っている Web サーバーを設置してみましたなお今回はワックス使用していますが Windows でも同様の手順でサーバーを設置できます
まず nodejs がインストールされていない場合は公式サイトから lts 版をダウンロードしてインストールしておきます
そしてプログラミング用のエディタを用意しますどんなエリカでも大丈夫ですが今回は Visual Studio CODE を用意します画面左側にある緑のボタンをクリックするとダウンロードできます
ダウンロードしたファイルを実行して Visual Studio code をインストールし起動すると下の画面になりますワークスペースフォルダを追加をクリックします
Node Web Server っていう名前でフォルダを作成し追加をクリックします
左のカラムの一番上のエクスプローラーのワークスペースに先ほどのフォルダが追加されるので右クリックして表示されるメニューからターミナルで開くをクリックしますすると右下にターミナルが表示されますターミナルが Node Web Server を開いていることを確認して NPM init Y と入力します
NPM NPM は Node JS と同時にインストールされる Node JS 用のパッケージ管理ツールのことです NPM init というコマンドを入力すると NPM 2初期化動作かっこイニシャライザパッケージ管理を無効であるパッケージのツイートを生成させることができます
本来は対話形式どのようなことなのかの説明を書いていくのですが Y というオプションをつけることですべてデフォルトのままの設定でパッケージ依存性することができますぷりてサーバーのセットアップを超簡単にしてくれるパッケージエクスプレスをインストールします NPM install Express と入力すると Node Web Server の下にロードモジュールというフォルダが生成された国エクスプレスとそれを動かすためのライブラリがインストールされますまた同時に形成される package LOCK JSON はライブラリのバージョンを記録するためのコードで他人と行動を共有するためにこのパッケージはどのライブラリなどのバージョンを使えば良いのか一発で理解できるんやっていますサーバー本体の行動変えてきます Node Web Server をフォルダに発布. JS というファイルエクスプレスのハローワールドコードを参考にして up . JS に花のような行動を書いてみました
up . GS 2コード入力したらターミナル2 Node App . JS と入力して Node JS でアップデートを実行します
ローカルホストにアクセスしてみると無事ハローワールドが表示されましたなお動いているアプリを終了する際にはターミナル上でコントロールキーと入力します今回はエクスプレスの詳細の使用には立ち入らずこの簡単なハローワールドを表示するアプリを Google app engine デプロイしています Google app engine を使用するには Google のクラウドサービスである Google Cloud platform にこの曲誰のでまだ登録していないという人は以下の記事の冒頭部分を参考に登録しておいてください無料で Google Cloud 無料で Google のクラウド上にマインクラフトのサーバーを立てて複数人でマルチプレイ方法 Google Cloud platform を管理するためのツールクラウドツールどういたします自分の OS を選択肢 Cloud sdk のインストールをダウンロードして実行します
Cloud 2 Ruby インストールできたら良いアプリは Google アプリで2でプレイするための設定をしていきますまず先ほど作成した Apple Pages についてのですがアップエンジン上で動かす際にはどのポート番号使えば良いのかがはっきりとは定まらないためどのような環境で動いてるのかという情報が入ったプロセス全部という環境変数を使用するように書き換えますこうすることでアップエンジンジョーズサポートに待ち受けることはできちゃんたくてきようになります
エブリに Google app engine でどのようにあるのかという設定に入るであるアップ取って辞めるを作成してきますアップエンジンと同じフォルダ2 Apple Pay モル生成し映画のように書き換えます
クラブツーリズムインストール車をしたおかげで g クラウドというコマンドが使用できるようになるのでターミナルで d カード up デプロイと入力してエンターキーを押します以下のような確認ダイヤルを書いているので確認してワイド入力するとアプリが出たよこれが完了したらジークライトアップブラウスと入力するとでこれを先のページが表示されますハローワールドと表示されていれば成功だったんですがなぜかエラーが表示されてしまいましたアップエンジン内部でどのようなエラーが起きているのかについてはアップデートのダッシュボード下部で確認できますエラーメッセージかの通り大抵はこのエラーメッセージを Google で検索するだけでなんとかなるんですか金かは何もヒットしなかったので自力で調べます
よる事件してみたところどうやらパッケージレーションレーションのスクリプトの部分を以下のように書き換えリスクがあるようです
パクジェヒョンのスクリプトを修正したらさ旅ターミナルに G Cloud up デプロイと入力しんで黒いし直します先ほど G Cloud Up ブラウザで開いていたページをリロードすると危険なハローワールドコテージ黒田ペンギン見てくれたサーバーは要求に応じるで付ける着けるするようになっており歯のスケーリングに応じて料金が発生します5を間違えるなぜてしまった際に代金を請求されないようにするためにするには左の設定タブから1日の使用量上限を設定すれば OK です
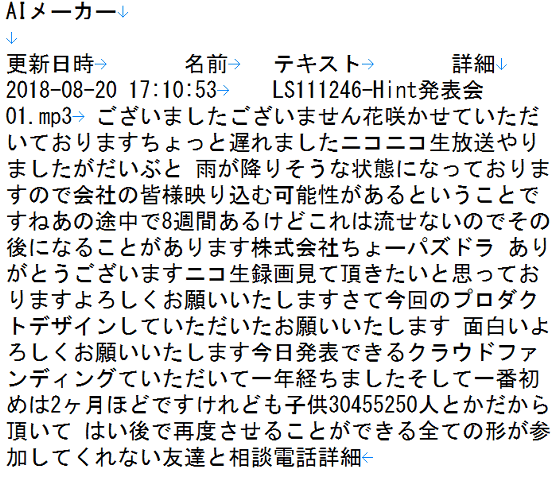
確かに多少は精度が落ちているように感じますが、それほど劇的に悪化しているようには感じられません。そうなるとAIメーカーの問題かというわけで、AIメーカーに読み込ませたファイルをGoogleの方にも読み込ませてみます。AIメーカーにはMP3のままアップロードできましたが、Googleの方にはWAVに変換してアップロードします。前回のAIメーカーでの結果は下の画像のようになりましたが……

今回のGoogleの文字起こし結果は以下の通りとなりました。
いただきたいと思いますこれでいただけるというものがない状態でございますね私だけでございません様々なに参加していただいておりますちょっと遅れましたが裂け女のニコニコ生放送やって話もありましたがさらに YouTube ライブと
雨が降りそうな状態になっておりますので会社の皆様映り込む可能性があるということですねあの途中で流すと瞬間あるんですけどこの配信の皆様ですよネットでは流せないのでその部分ちょっともうになることがありますよっていただきたいと思いますいただきたいと思います株式会社社長サクマ株式会社グッドスマイルカンパニーデザイナーのお願いいたしますが英語
英語願いいたしますありがとうございますこの辺が素敵なお願いいたしますそして今回のプロダクトデザインていただいたデザイナーなでしこさんお願いいたします
面白いお願いしますよろしくお願い致します東京発表できる人が実は去年のクラウドファンディングスタートさせていただいたその当日でもないとして一年経ちましたそして一番初めは2ヶ月ほどですけれどもそれだけで行けるよということだったんですが最終的ですねこの子さん語りませんこれはクラウドファンディング終了時点の数字なんですけれども304055500円を1250人とかだからいただいて
後で再度させることできること全ての形が参加してくれと母と子の違いであの方友達とかそうだねそれでもカブは
AIメーカーは簡単に使用できるという点はすぐれているのですが、音声から文字起こしする際の精度はGoogleに軍配が上がりそうです。なお、このCloud Speech-to-Textサービスの料金は毎月音声60分まで無料、60分を越えた分は15秒ごとに0.6円となっています。
・関連記事
無料で使える音声の文字起こしに便利な機能を搭載したツール「テープ起こしプレーヤー」 - GIGAZINE
YouTubeムービーの内容を自動的に文字起こししてくれる「AIメーカー」の文字起こし機能を使ってみました - GIGAZINE
架空のアイドルを自動生成しまくる「アイドル生成AI」が誕生、どこかで見たことがあるようなないような顔が生成されまくり - GIGAZINE
IBMが人間とほぼリアルタイムでディベートできるAIを開発 - GIGAZINE
GoogleのAI部門でトップだったエンジニアが示す機械学習システムアーキテクチャの進むべき姿とは? - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, レビュー, Posted by log1d_ts
You can read the machine translated English article I tried to transcribe from an audio file….