複数のスマホやタブレットをボールが突き抜けていく新感覚ゲームを作れる「Swip.js」

スマートフォンやタブレット端末を複数台連結させて処理を行えるライブラリが「Swip.js」です。このSwip.jsを使ったデモムービーが公開されており、全く新しいモバイル体験の始まりを予感させます。
Swip.js Blob Demo - YouTube

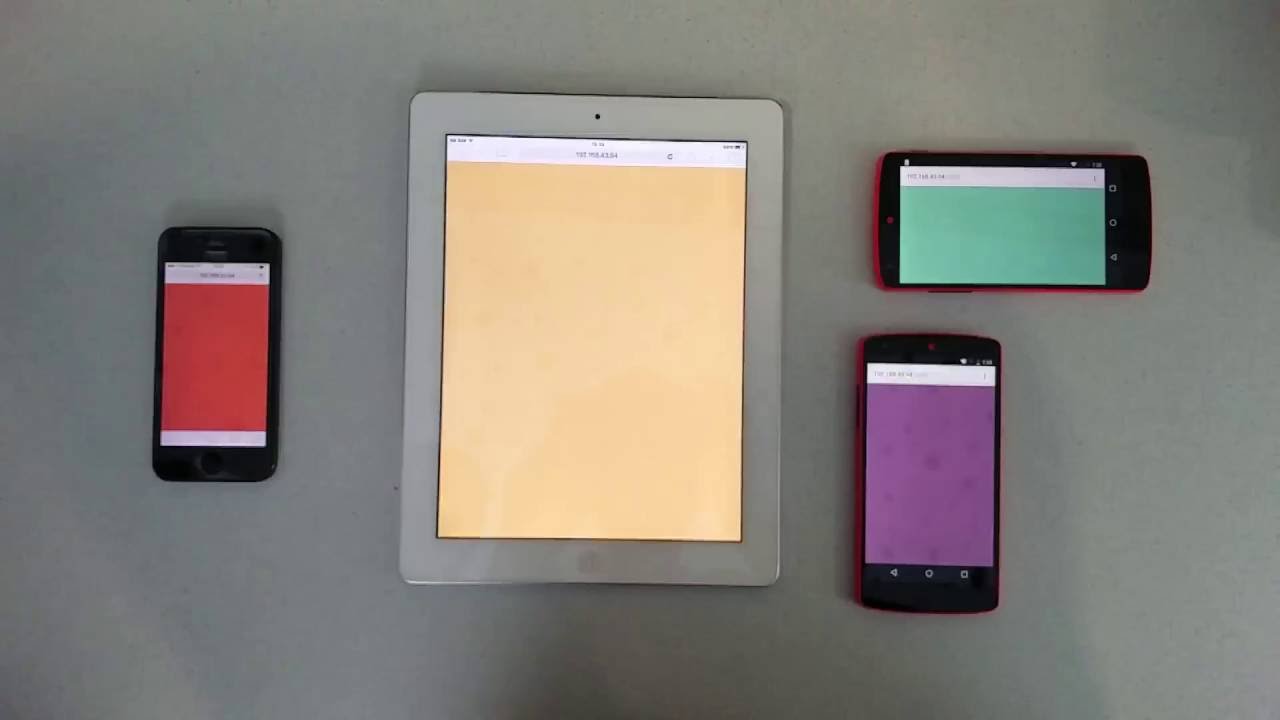
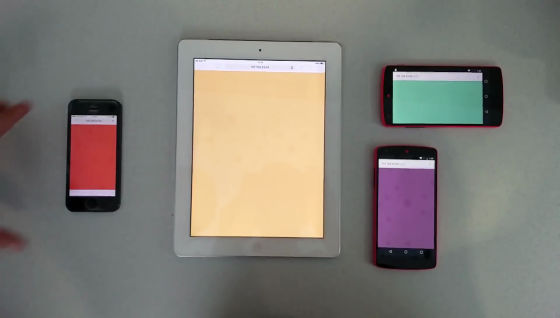
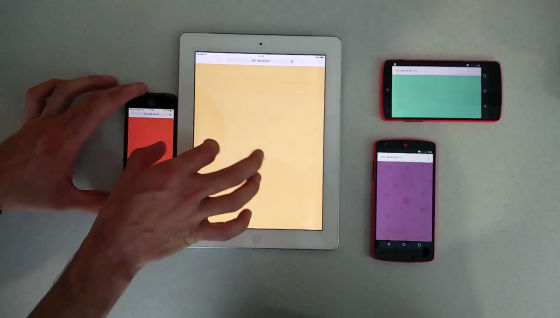
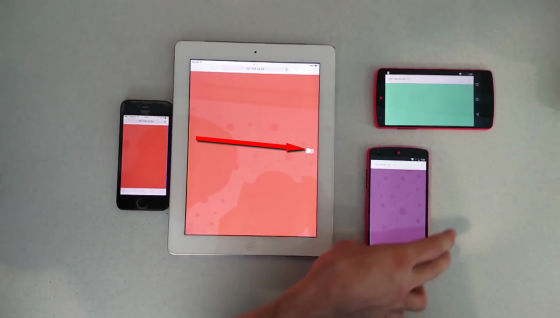
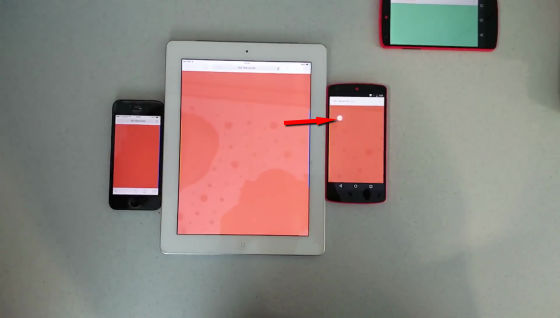
赤・ベージュ・緑・紫色の画面を表示しているスマートフォンとタブレットが並べられています。

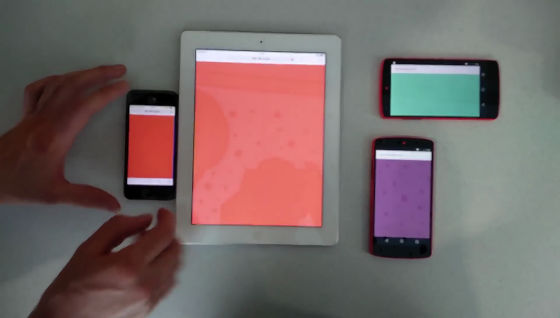
赤色のスマートフォンとベージュのタブレットを密着させて、2つの画面を連結させるようにピンチ操作を行うと……

ベージュ色だったタブレットの画面が、赤色に変化しました。

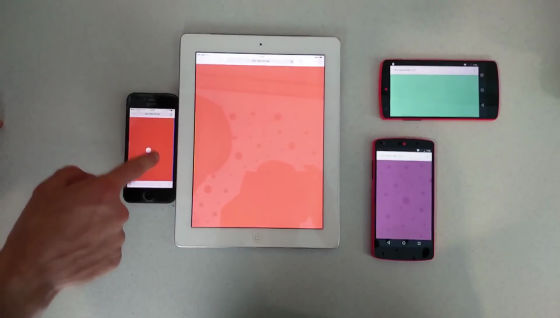
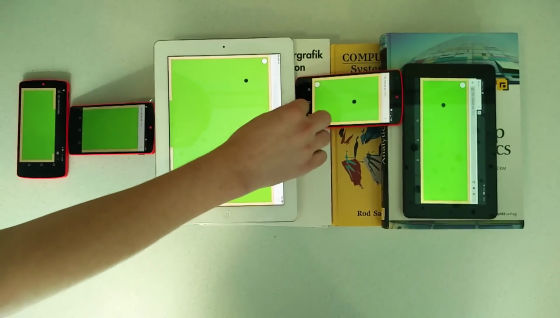
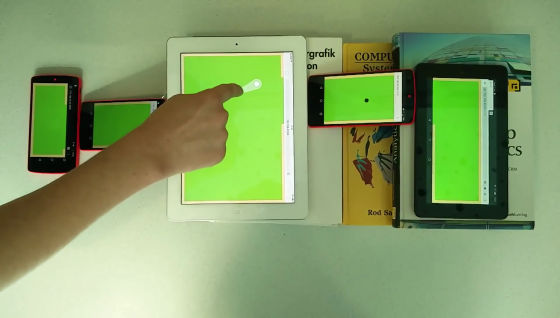
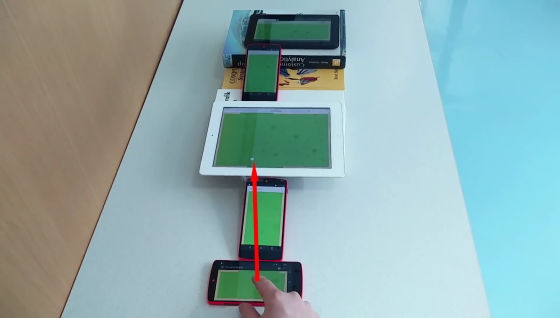
スマートフォンをタップすると白いボールが出現。

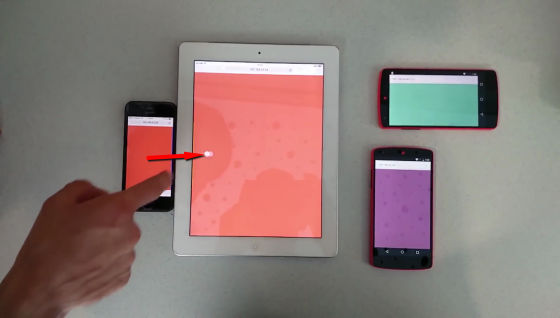
ボールを飛ばすようにスワイプすると、何とボールはスマートフォンを飛び越えてタブレットの画面へ移動しました。

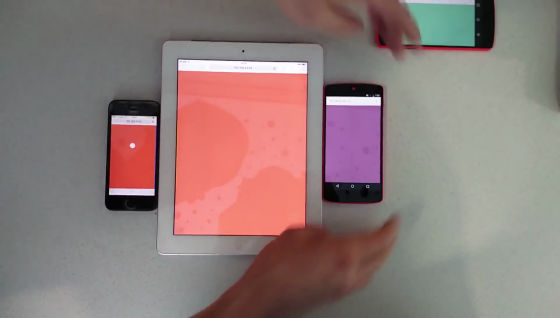
ボールはタブレットの右端まで飛んでいって跳ね返ります。

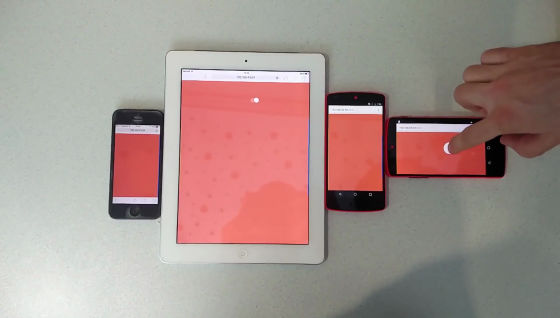
今度は紫色のスマートフォンをタブレットに密着させて……

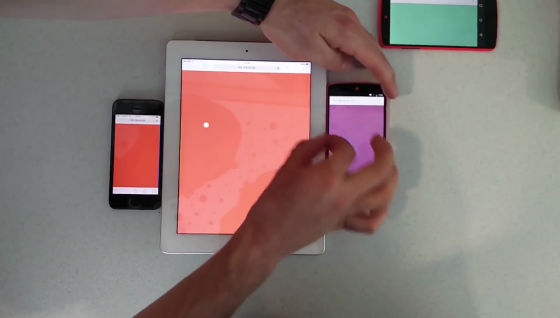
ピンチ操作を行います。

これで紫色のスマートフォンが赤色に変化して連結完了。ボールは連結させたばかりのスマートフォンの方へ飛んでいきます。

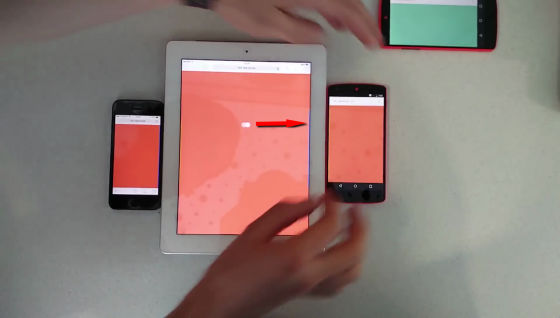
そしてボールはタブレットからスマートフォンへと移動。

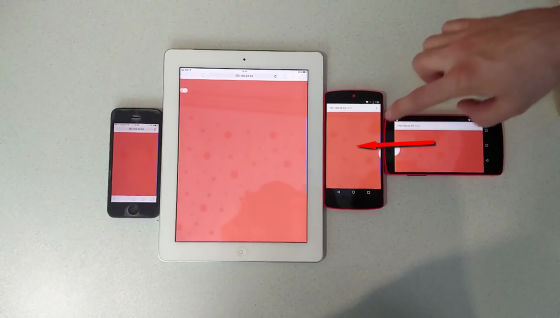
最後は右端にスマートフォンを連結。長押しすると大きいボールが出現。

ボールをはじくと左の方向へ飛んでいきます。

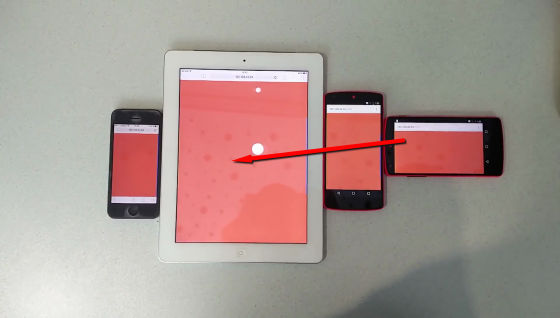
4台のデバイスの画面を行き来するボールの動きはとても不思議です。

以下のムービーには、Swip.jsを使ったゴルフゲームをプレイしている様子が収められています。
Swip.js Golf Demo - YouTube

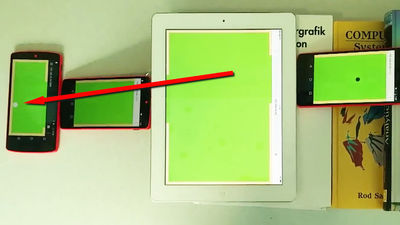
5台並んだスマートフォンやタブレットをピンチ操作で連結させていきます。

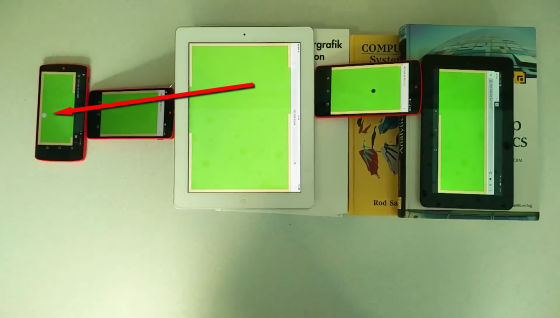
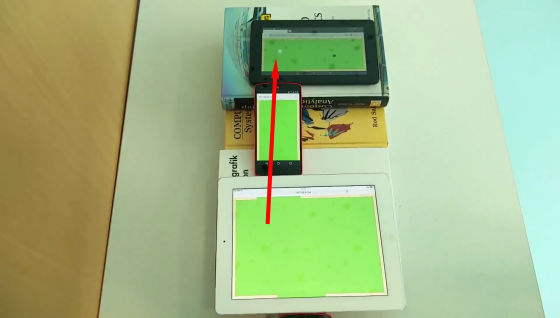
真ん中のタブレットにあるボールを左下方向に引っ張ると……

ボールは一番左のスマートフォンまで飛んでいきます。

ここでカメラアングルが変化。スマートフォンとタブレットは高低差があるゴルフコースのように配置されているのがわかります。

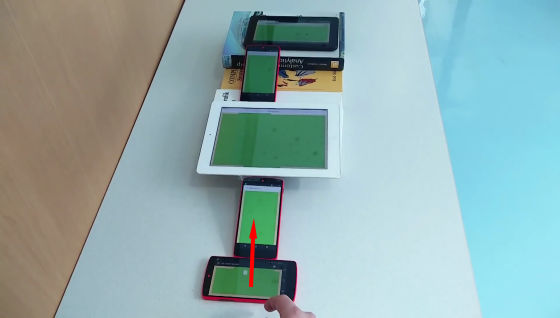
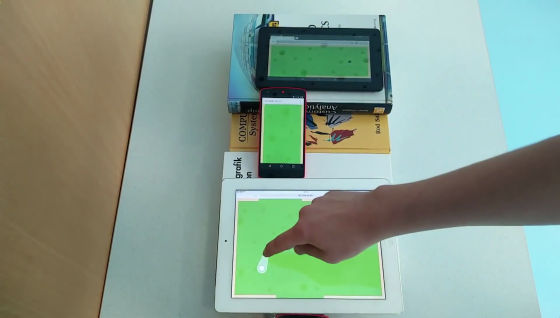
一番低い場所にあるスマートフォンに表示されているボールを上方向に向かって飛ばすと……

上方向に飛んでいくのですが、勢いが足りないため斜面になったスマートフォンの上で止まってコロコロと下に転がってきます。

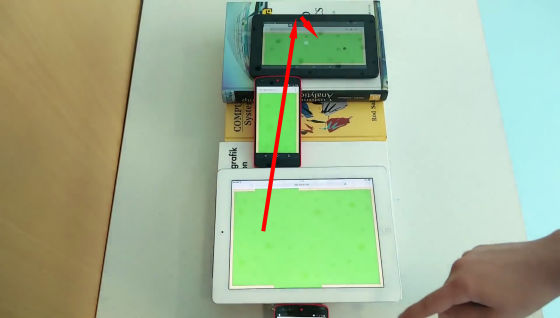
一番低い場所にあるスマートフォンにまで戻ったボールを、今度は勢いよく飛ばすと、真ん中にあるタブレットに到達。

タブレットに表示されているボールを上に向かって飛ばします。

ボールは勢いよく飛んでいき、一番高い場所にあるタブレットの端でバウンド。

そのまま斜面を転がって戻ってくるボール。

ボールは元のタブレットの場所まで戻ってきました。

次は角度をつけてボールを飛ばします。

ボールは一番高い場所にあるタブレットの端で跳ね返り……

そのままカップイン。

何とも不思議な処理を可能にする「Swip.js」はGitHubでコードが公開されており、誰でも使用可能。ただし、まだ改良が必要で、動作が不安定になることもあるそうです。
GitHub - paulsonnentag/swip: a library to create multi device experiments
https://github.com/paulsonnentag/swip
・関連記事
Googleが「Material Design(マテリアルデザイン)」の概念を共有・普及させるための統一サポートページ「Material.io」を公開 - GIGAZINE
簡単な線を引くだけで自動で画像を生成してしまう「iGAN」がスゴイ - GIGAZINE
ファンタジーに出てくる謎の大陸の地図を自動的に作成できる「Generating fantasy maps」 - GIGAZINE
Googleが電気のスイッチやボタンをピクセルにできる「AnyPixel.js」で本当に巨大ディスプレイを作成 - GIGAZINE
クレカサイズで自作ゲームをプレイ可能な超小型ゲームボーイ風ゲーム機「Arduboy」を使ってみました - GIGAZINE
・関連コンテンツ
in ソフトウェア, 動画, Posted by darkhorse_log
You can read the machine translated English article "Swip.js" that allows you to create a ne….