ドラッグ&ドロップで直感的に操作可能なカードをウェブアプリに一瞬で導入可能なライブラリ「gridstack.js」を使ってみた

ウェブアプリを開発するとき、できるだけ操作は直感的に行えるようにしたいものですが、ドラッグ&ドロップという操作をブラウザ内で行えるように実装するのはなかなか面倒です。「gridstack.js」はそうした面倒な実装を代わりにやってくれるライブラリで、まさに一瞬と言えるほどの手軽さでドラッグ&ドロップ操作可能なカードを実装できるとのことなので、実際に使って試してみました。
gridstack.js | Build interactive dashboards in minutes.
https://gridstackjs.com/
gridstack/gridstack.js: Build interactive dashboards in minutes.
https://github.com/gridstack/gridstack.js
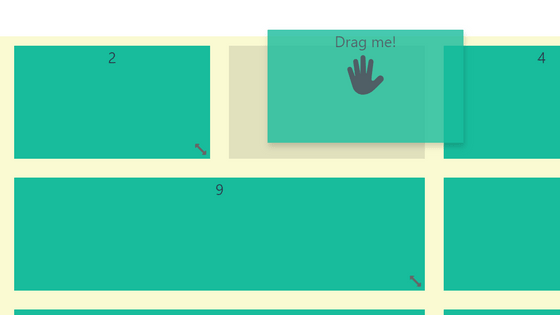
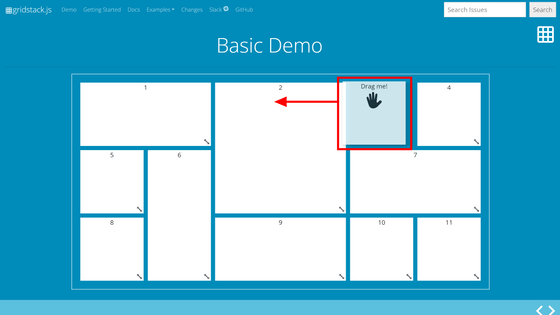
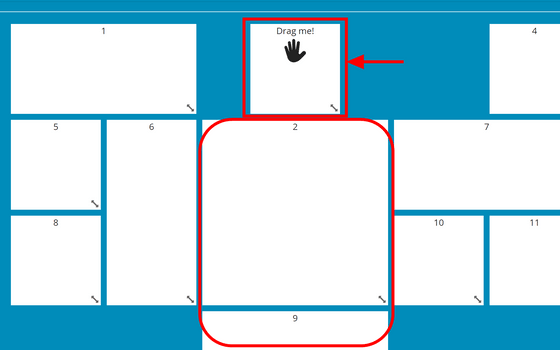
gridstack.jpのサイトに行くとデモが用意してあります。「Drag me!」と書かれたカードをクリックして左にドラッグしてみると……

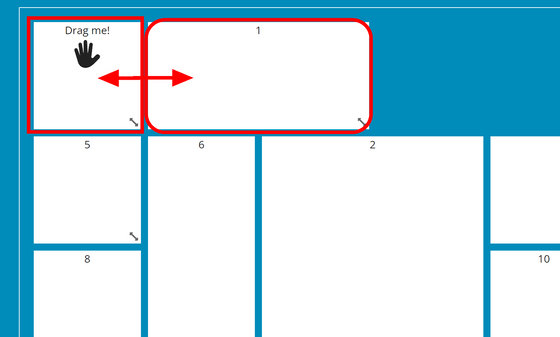
左にあったカードが自動で下にスライドし、空いたスペースにドラッグしていたカードが入りました。

さらに左にドラッグしていくと、1番のカードとスッと交代。

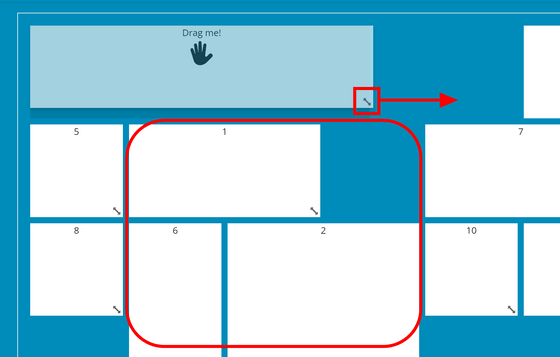
右下の矢印マークをクリックして引っ張るとカードが伸びていきます。途中邪魔になったカードたちは自動で下にスライドしてスペースを空けてくれました。

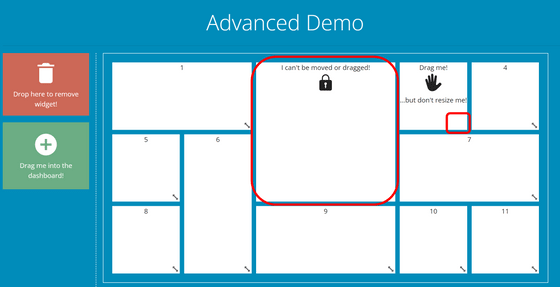
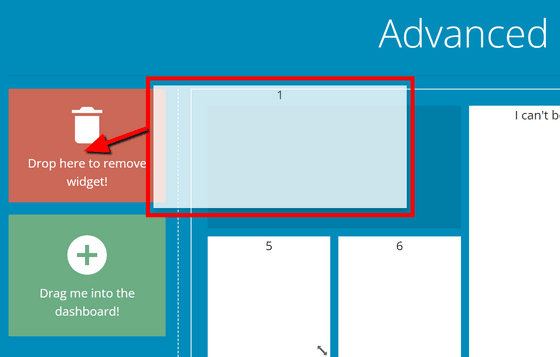
デモはもう一つ用意されており、こちらには「I can't be moved or dragged!」と書かれている「動かせないカード」や、「Drag me! ...but don't resize me!」と書かれている「サイズが変更できないカード」が存在しています。サイズ変更不可のカードには右下の矢印マークが付いていません。

また、カードをゴミ箱マークの部分にドラッグ&ドロップすることでカードを削除できたり……

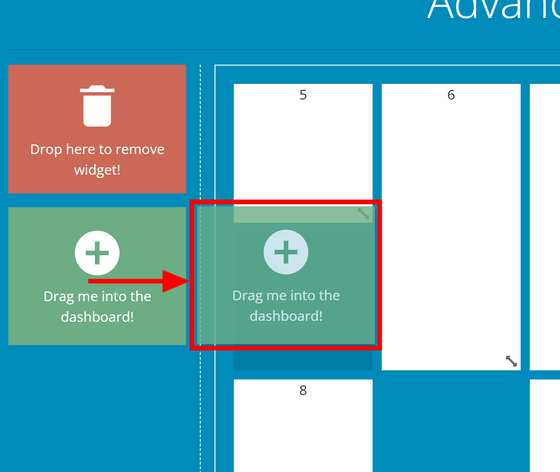
枠の外からカードをドラッグ&ドロップで入れることで新たなカードを生成できたりする機能が披露されています。

というわけで実際に使ってみます。gridstack.jsを利用するためにはnode.jsのインストールが必要です。下記のURLから、手元の環境に合ったインストール方法を選択してください。
パッケージマネージャを利用した Node.js のインストール | Node.js
https://nodejs.org/ja/download/package-manager
今回はUbuntsuを利用するため、下記のコードでNode.jsをインストールしました。
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash - &&\
sudo apt-get install -y nodejs
Node.jsがインストールできたら、下記のコードでgridstack.jsをインストールします。
npm install --save gridstack
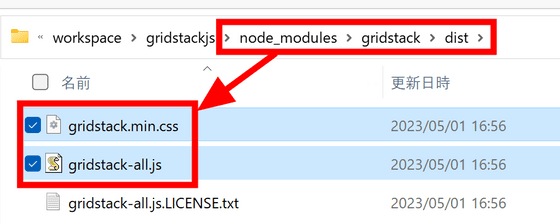
インストールした場所に「node_modules」というフォルダが作成されます。その中の「gridstack」→「dist」フォルダにある「gridstack-all.js」と「gridstack.min.css」が今回必要なファイルです。

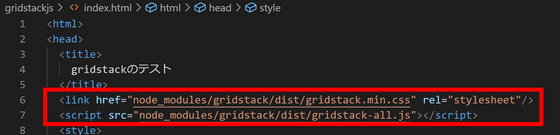
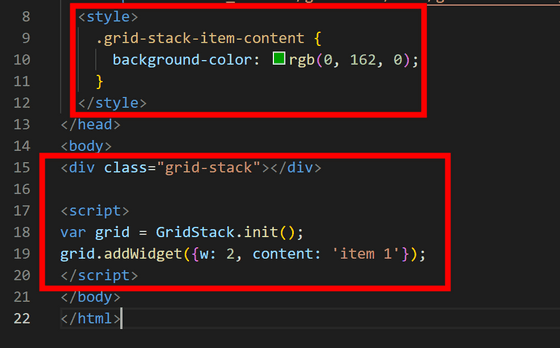
このCSSとJavascriptをhtmlに読み込み……

生成されるカードは「grid-stack-item-content」というクラスを持っているため、分かりやすいように色を付けておきます。「grid-stack」というクラス名のdiv要素が外枠になり、その中にカードが生成される仕組みとのこと。scriptタグ内に外枠を生成するコードとカードを生成するコードを記述しました。

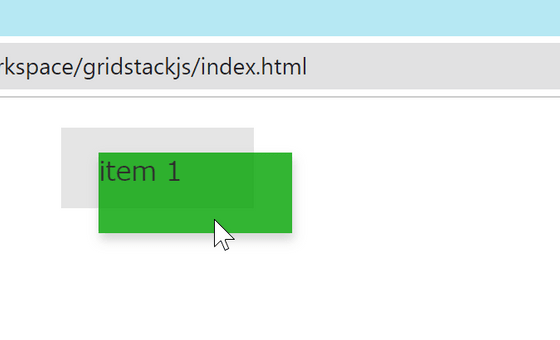
コードを記述したhtmlファイルをブラウザで開くと無事ドラッグ&ドロップできるカードが生成されています。

なお、gridstackjsは純粋なJavascript環境のほか、ReactやVueなどのフレームワーク内でも動作可能とのことです。
・関連記事
1週間で数百万回もダウンロードされる人気JavaScriptライブラリが乗っ取られる、Windowsデバイスはパスワード盗難の恐れも - GIGAZINE
大企業は無償利用せず金銭的支援を行えと警告したのに改めないので作者がついに激怒、毎週2000万回以上ダウンロードされるcolors.jsとfaker.jsを破壊し使用不能に - GIGAZINE
ウェブアプリ開発で使えるUIフレームワークのコンポーネントをまとめて確認できる「Open UI」 - GIGAZINE
Microsoftがパッケージ管理システム「npm」を買収、GitHubとの統合にかけるnpm創設者の思いとは? - GIGAZINE
どのウェブフレームワークが一番高速に動作するのかが一目で分かる「Web Framework Benchmarks」レビュー - GIGAZINE
・関連コンテンツ