"Swip.js" that allows you to create a new sense game where balls pass through multiple smartphones and tablets

A library that can process by connecting multiple smartphones and tablet terminals is called "Swip.js"is. A demonstration movie using Swip.js has been made public, and it makes us feel the beginning of a completely new mobile experience.
Swip.js Blob Demo - YouTube
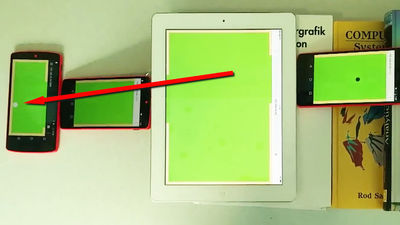
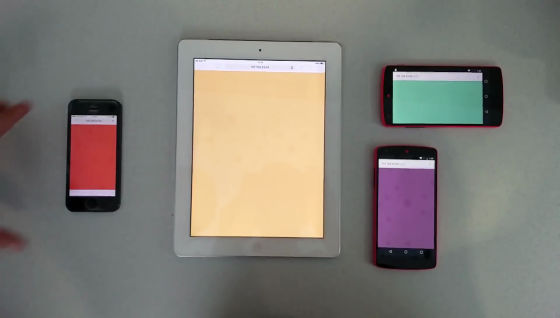
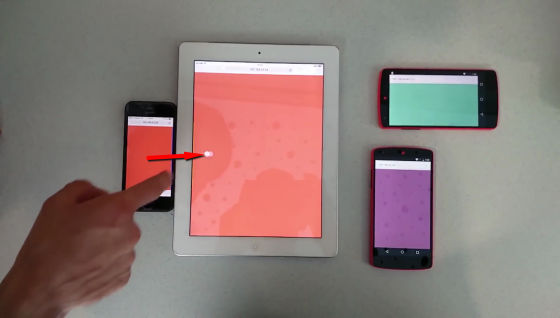
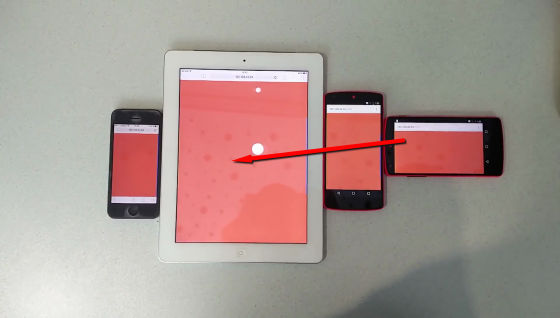
There are smartphones and tablets displaying red, beige, green, purple screens.

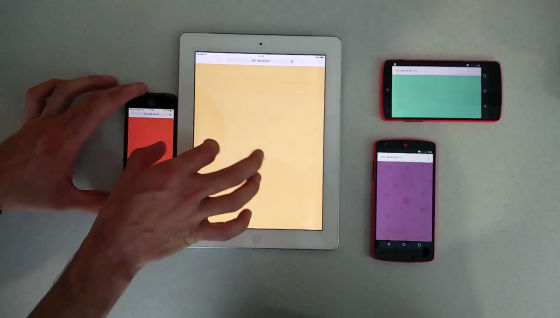
If you pinch the red smartphone and the beige tablet closely together so that the two screens are connected ... ...

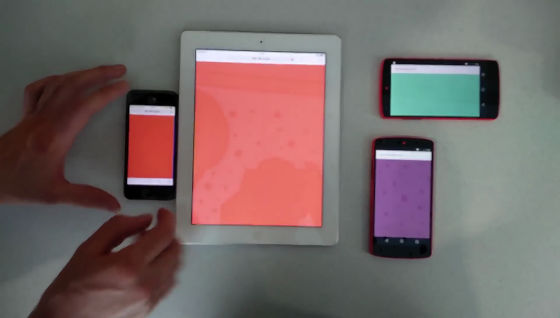
The screen of the beige tablet turned red.

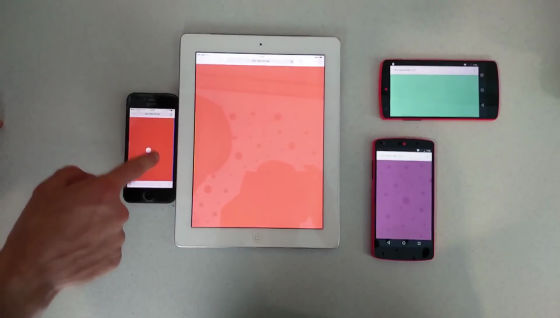
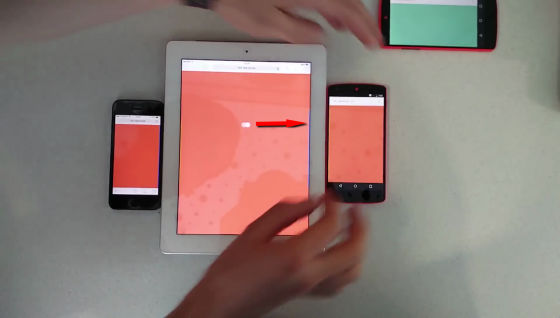
When you tap on a smartphone, a white ball appears.

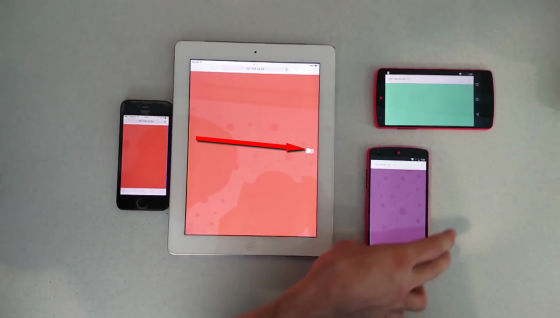
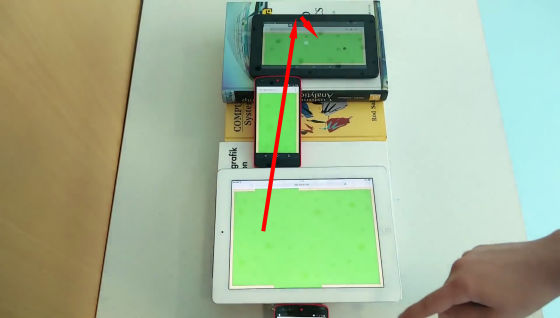
Swiping like a ball to skip, the ball jumped over the smartphone and moved to the screen of the tablet.

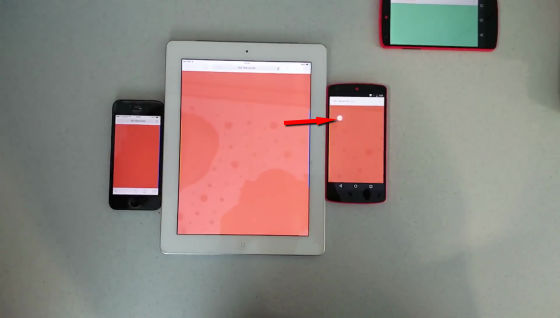
The ball flies to the right edge of the tablet and bounces off.

Next time close the purple smartphone to the tablet ......

Pinch operation is performed.

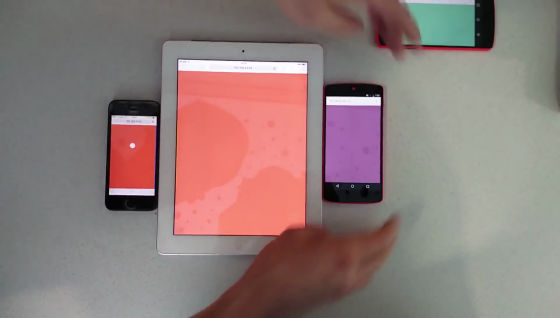
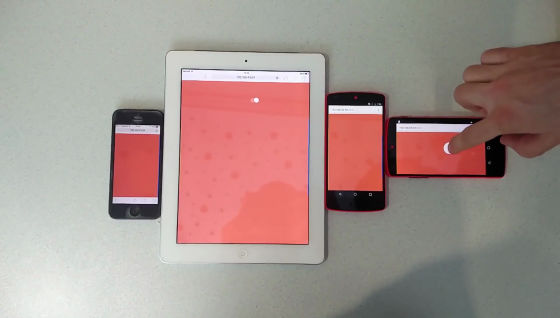
The purple smartphone now turns red and the connection is completed. The ball will fly towards the smartphone just connected.

And the ball moved from the tablet to the smartphone.

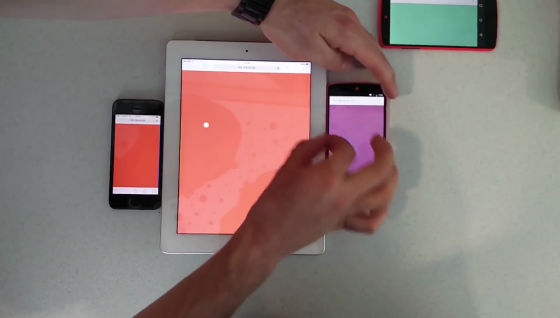
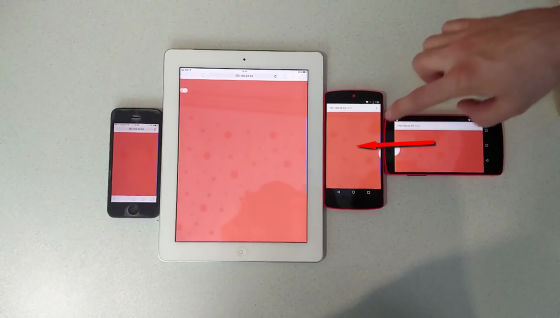
Lastly, connect the smartphone to the right end. When long pressed, a big ball appeared.

When you hit the ball it will fly to the left.

The movements of the balls going back and forth between the screen of the four devices are very marvelous.

The following movies contain a picture of playing golf games using Swip.js.
Swip.js Golf Demo - YouTube
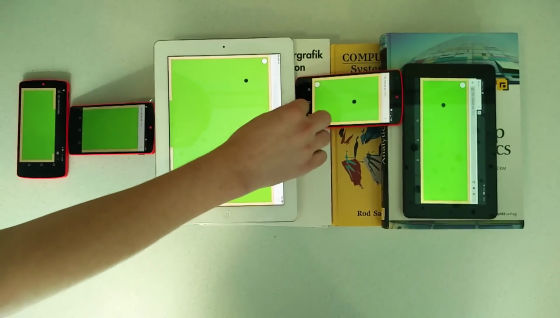
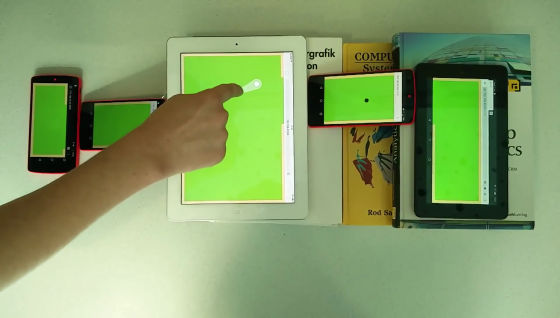
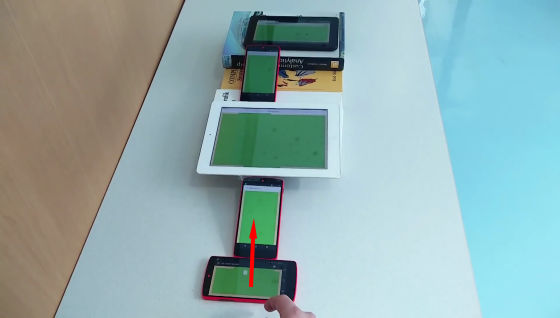
We will connect five smart phones and tablets by pinch operation.

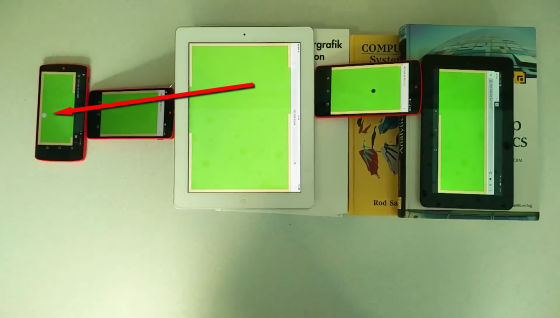
Pull the ball at the middle tablet in the lower left direction ......

The ball will fly to the leftmost smartphone.

Here the camera angle changes. You can see that smartphones and tablets are arranged like a golf course with a difference in elevation.

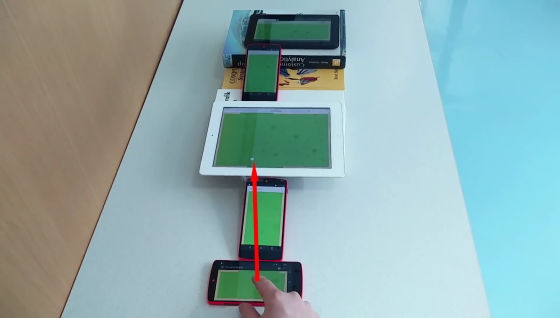
If you hit the ball displayed on the smartphone in the lowest place upwards ......

I will fly upward, but because it is insufficient momentum I stop on the sloped smartphone and roll down to the corner.

The ball which went back to the smartphone in the lowest place is blown off by this time and it reaches the tablet in the middle.

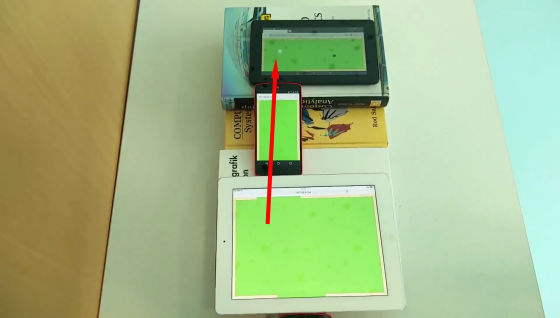
Skip the ball displayed on the tablet upwards.

The ball flew fast and bound at the edge of the tablet at the highest place.

A ball that rolls as it is and comes back.

The ball came back to the place of the original tablet.

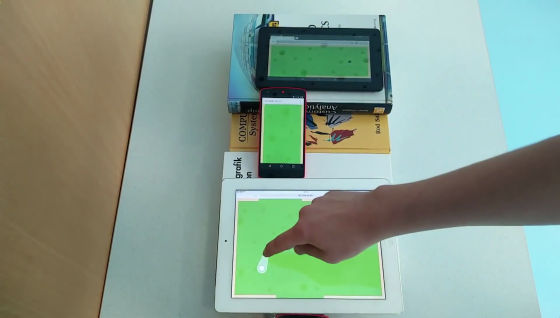
Next, skip the ball with an angle.

The ball bounces off the edge of the tablet in the highest place ... ...

Cup in as it is.

As for "Swip.js" which makes mysterious processing possible, the code is released in GitHub, and anyone can use it. However, it seems that sometimes the operation is still unstable because it needs improvement.
GitHub - paulsonnentag / swip: a library to create multi device experiments
https://github.com/paulsonnentag/swip
Related Posts: