Programmed in virtual space of Oculus Rift to create 3D animation in real time

"Immersive 3D head-up display"Oculus Rift", Live coding web application that can create 3D animation in real time using JavaScript library three.js was developed. Brian Peiris, a developer, has made it appear on YouTube that he is actually creating 3D animation in virtual space using the application.
Live coding in VR with the Oculus Rift, Firefox WebVR, JavaScript and Three.js - YouTube
A code editor that appeared in the virtual space at once.

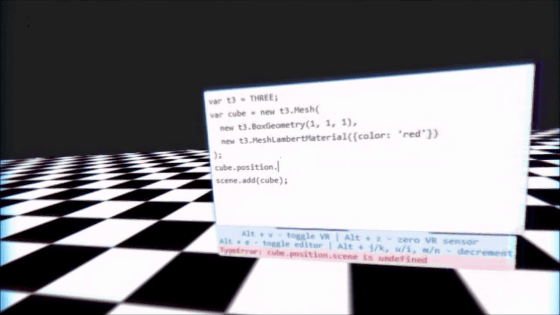
When it is input and the code ......

A black box appeared above the virtual space.

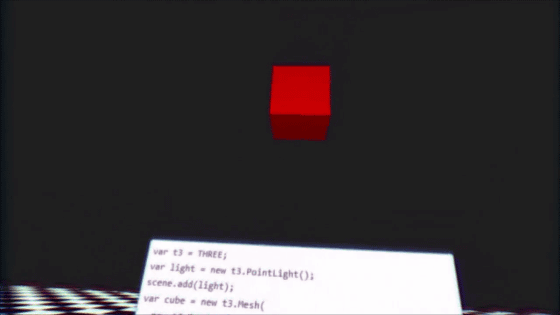
The black box is miniaturized and its color changes to red.

Further code is input ...

The number of red cubes has increased to nine.

The position was adjusted with an editor, nine red cubes moved to the front of the screen while forming a 3 × 3 row.

When you enter the code, this time it blocks to float up and down while waving.

After the color of the cube changes to black ......

The color gradually changes according to the motion of the waving, a gradation effect was added.

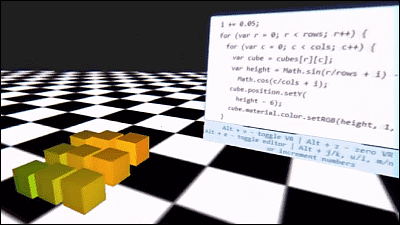
The gradation effect and the number of cubes were adjusted and changed to a 6 × 6 shape.

Now the movement of the box, the base remains the wave, only the pattern will be changed.

The number of cubes was further increased and the gradation pattern was also changed.

Leave the gradation pattern intact, the whole is petit.

The space between each block was shrunk and the movement of each block floating was also changed, and a line pattern appeared on the surface.

As the number of blocks increases, the figure that moves slowly waving seems to be a flying carpet.

Lastly the gradation has been changed to change to yellow and purple.

In addition, the live coding web application developed by PeirisGitHubAlthough it is published in,WebVR API built for FirefoxIt is said that it only works on the same browser because it uses it.
Related Posts: