無料でドラッグ&ドロップしてアプリのプロトタイプをカンタンに作成できる「Pixate」

モバイル向けのアプリやウェブサービスなどを作成する際、実際にスマートフォンの画面でアプリやサービスがどのように仕上がるのかを確かめることは重要です。また、複数人でアプリを作成したり、デザイナーとエンジニアが分業していたりする場合は、サービスがどのようなものになるのかをイメージできるプロトタイプを共有することで作業がよりはかどるようになります。そんなアプリやサービスのプロトタイプを簡単&無料で作れるソフトウェアが「Pixate」で、どこにどんなパーツを配置するのかを目で見て指で操作しながら確かめることが可能です。
Pixate
http://www.pixate.com/

◆Pixateをインストール
上記リンクにアクセスして「Download Studio - it's free」をクリック。

「OK」をクリック。

ダウンロードした「PixateSetup.zip」をExplzhなどのツールで解凍。

そしてフォルダ内の「PixateSetup.exe」をクリック。

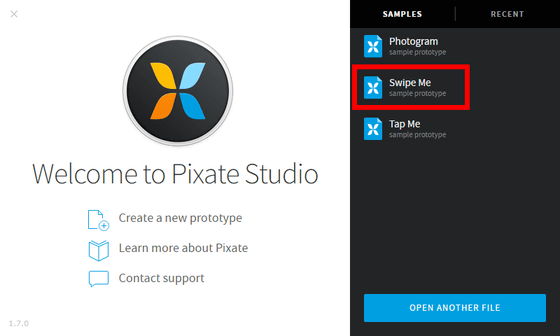
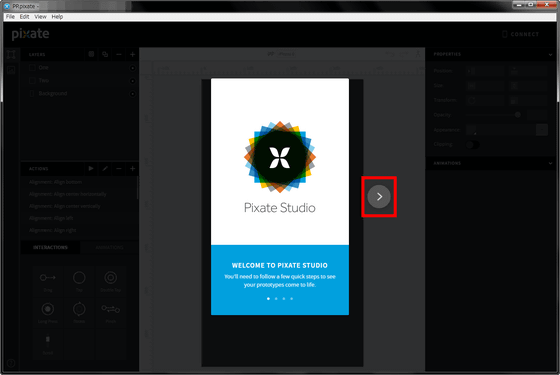
すると「Pixate Studio」が起動。Pixate Studioでどんなものが作れるのかを確かめるため、まずは画面右の「SAMPLES」の中から「Swipe Me」をクリック。

初回起動時はこのタイミングでチュートリアルが始まるので赤枠部分のアイコンをクリックして読み進め……

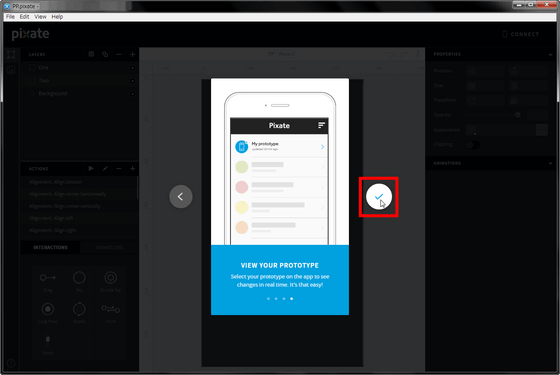
最後はチェックアイコンをクリック。

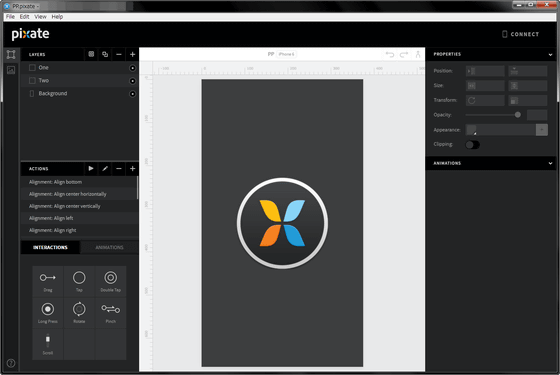
これがPixateで、画面中央にあるのがPixate Studioで作られたサンプルアプリです。作成できるのはあくまでデザインや動きを確認するためのモックアップなので、その点には注意が必要。

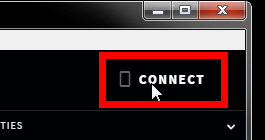
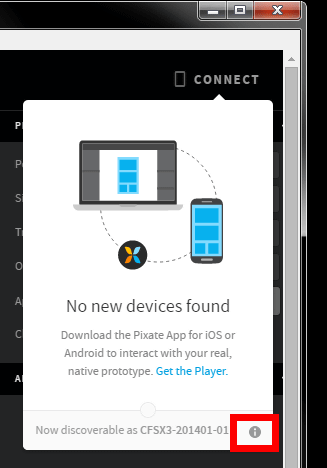
サンプルが実際にスマートフォンの画面上ではどのように動くのかを確かめるには、画面右上の「CONNECT」をクリック。

続いて「i」をクリック。

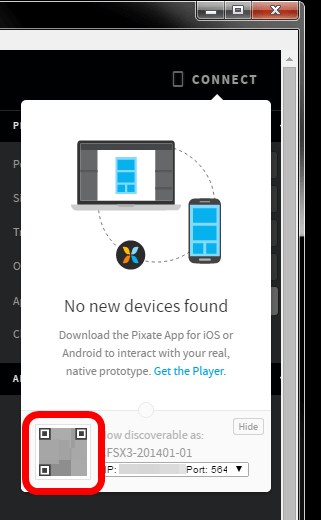
すると赤枠部分にQRコードが出現するので、ここからはPixateアプリの出番となります。

「Pixate」の専用アプリはiOSとAndroidの両方からリリースされており、以下からインストール可能です。
iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 Pixate
https://itunes.apple.com/jp/app/pixate/id883304734
Pixate - Android Apps on Google Play
https://play.google.com/store/apps/details?id=com.pixate.pixate
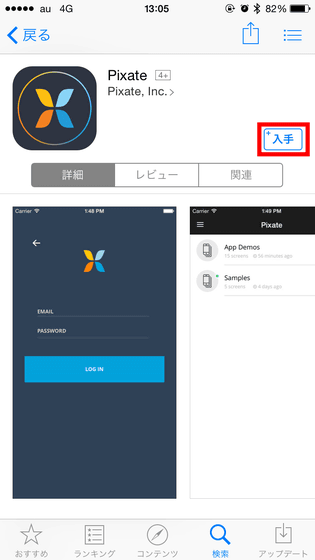
今回はiOSアプリをインストールします。上記リンク先に移動して「入手」をタップ。

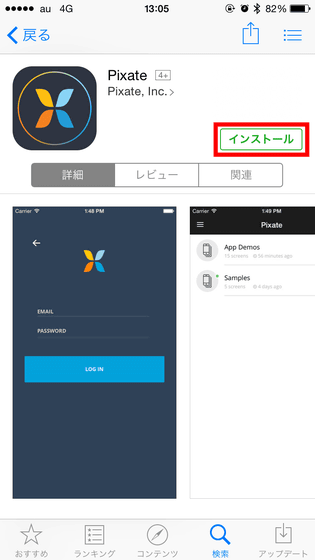
「インストール」をタップ。

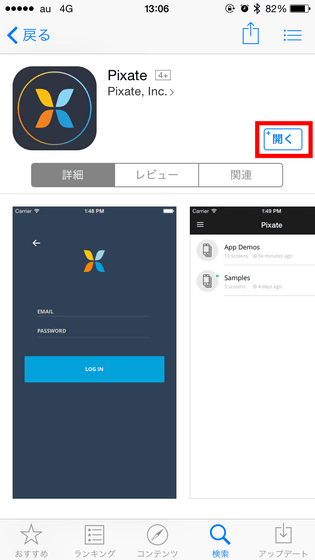
「開く」をタップ。

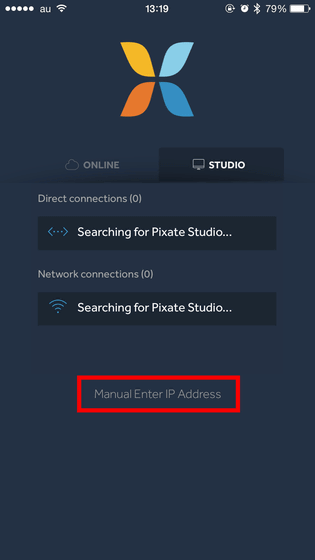
アプリが起動したら「STUDIO」タブの中にある「Manual Enter IP Address」をタップ。

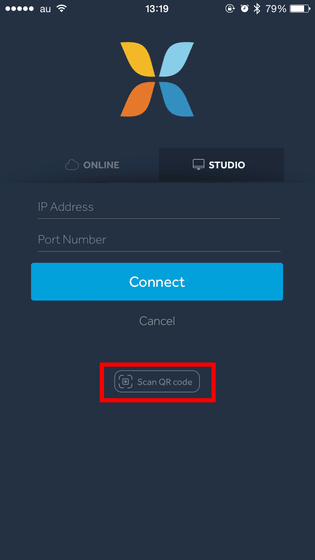
「Scan QR code」をタップ。

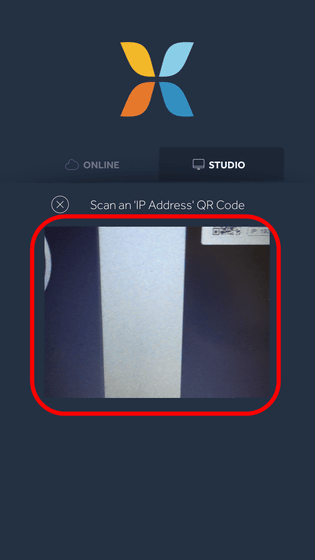
赤枠部分にスマートフォンのカメラ映像が映し出されるので、QRコードをスキャン。

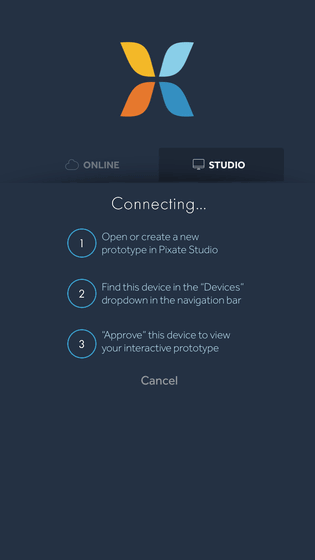
この画面に切り替わったら……

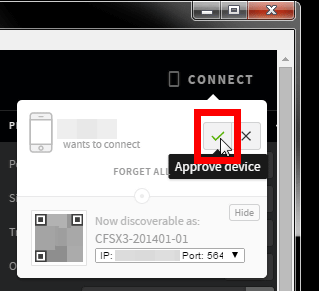
PC側で赤枠部分のチェックボタンをクリック。

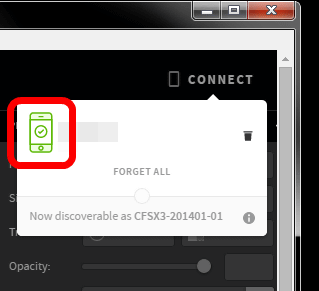
スマートフォンアイコンが緑色になれば接続完了です。

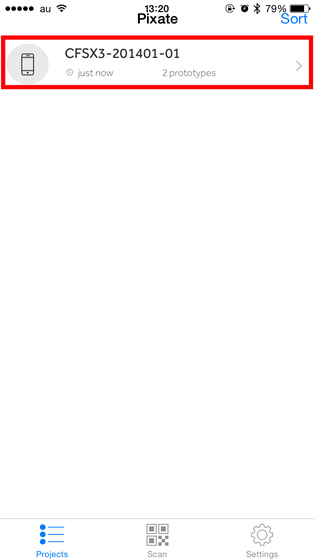
接続が完了すると画面が切り替わるので、スマートフォンと接続するPC名をタップ。

続いて表示するプロジェクトをタップ。

「GET STARTED」をタップ。

するとこんな画面が表示されました。

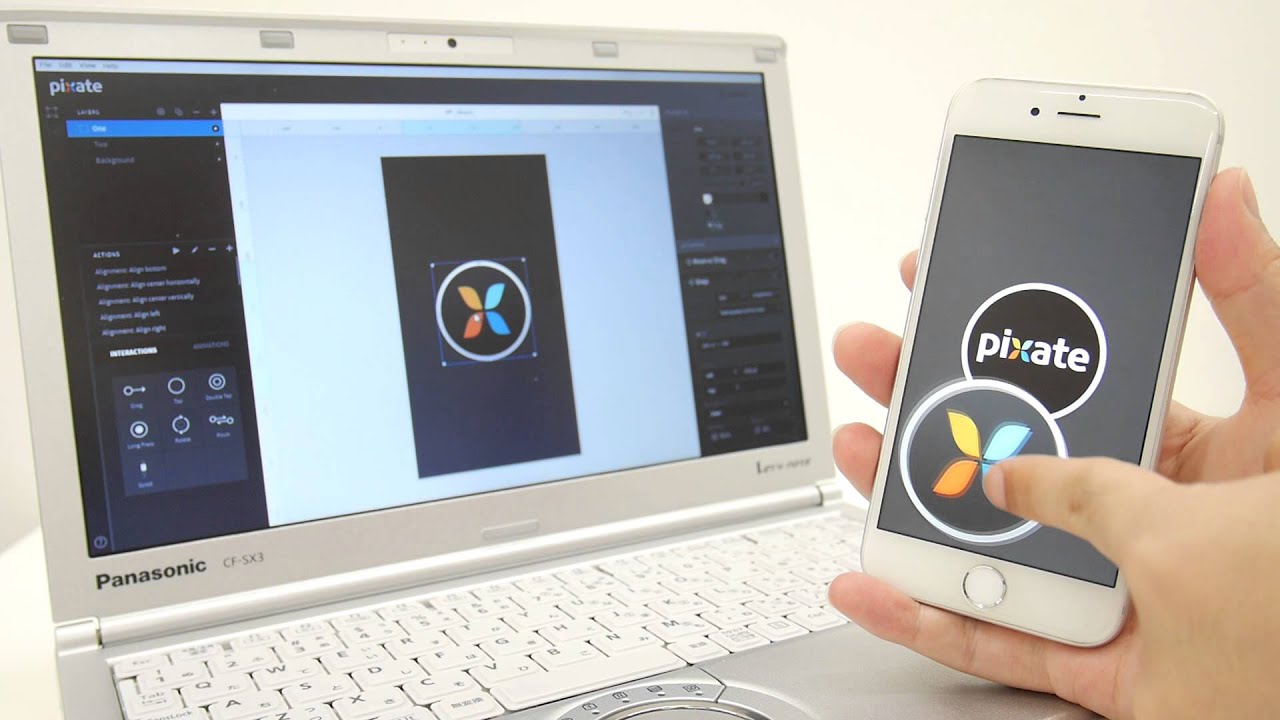
Pixate Studioで作成したプロトタイプをアプリで動作させるとどんな感じになるのかは、以下のムービーを見れば分かります。
Pixate Studioで作成したコンテンツをPixateアプリで動かすとこんな感じ - YouTube

◆Pixate Studioを使ってみた
サンプルを見てどんなものが作れるか分かったところで、実際にPixate Studioを使ってみることに。
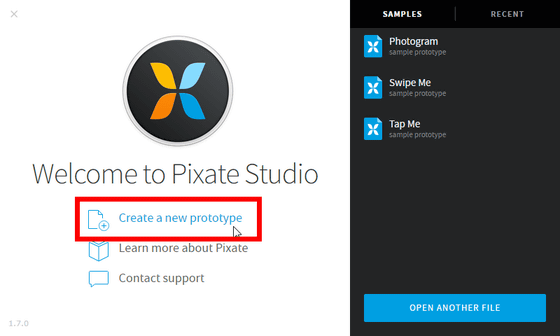
新しくプロトタイプを作成する場合は起動画面の「Create a new prototype」をクリック。

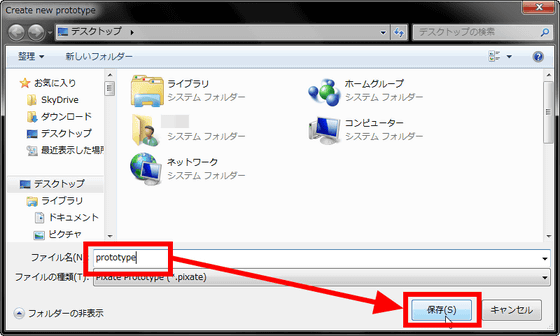
ファイル名を入力して「保存」をクリック。

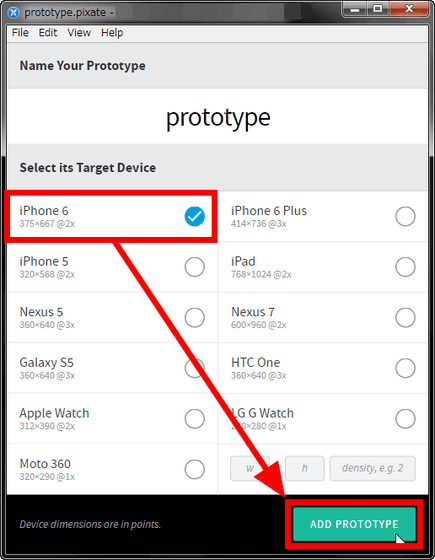
次に自分の作るプロトタイプがどのような端末をターゲットにしたものなのかを選択。今回は「iPhone 6」を選んで「ADD PROTOTYPE」をクリック。

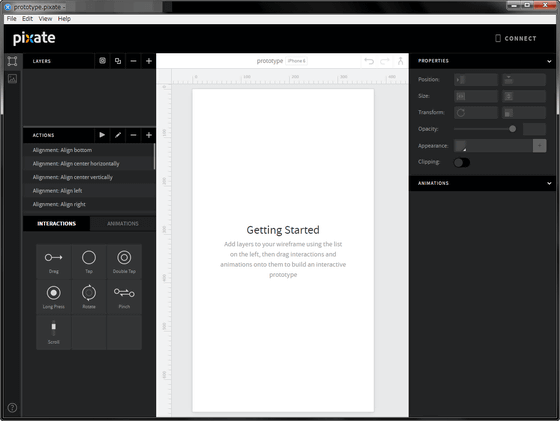
これがPixate Studio。画面中央の「Getting Started」と書かれている部分にプロトタイプが表示されます。

画面左上には「LAYERS(レイヤー)」があり、プロトタイプを構成するボタンや画像などの要素はここから追加します。

まずは赤枠部分の「+」をクリックしてレイヤーを追加。

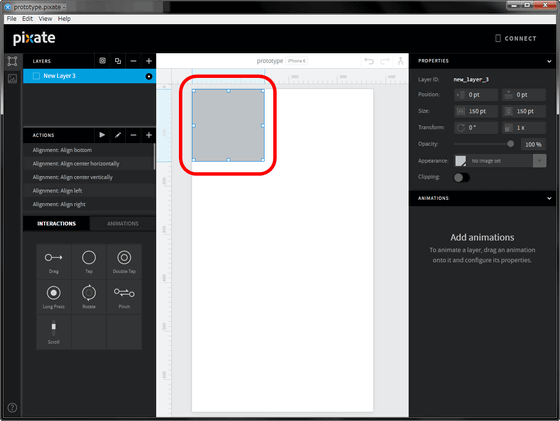
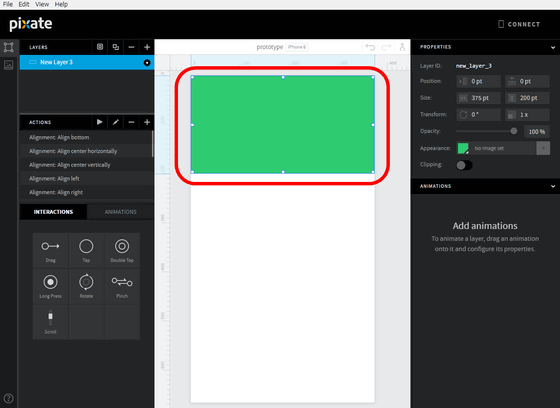
追加されたレイヤーは赤枠部分のもの。

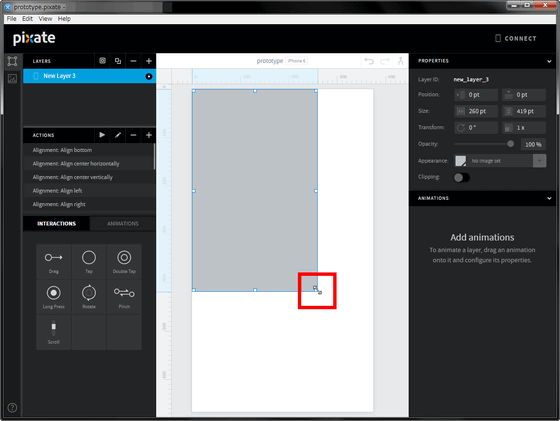
ドラッグ&ドロップで自由自在に拡大縮小可能。

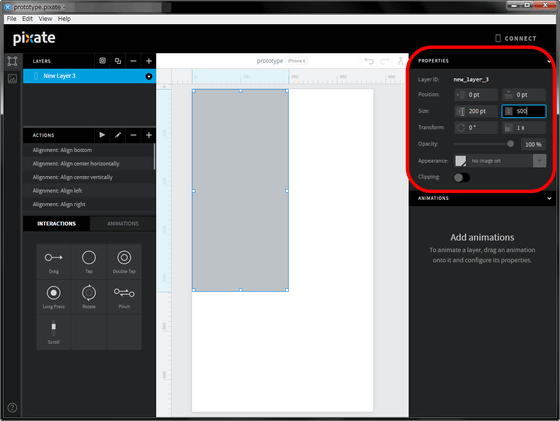
さらに、画面右上にある「PROPERTIES(プロパティ)」から、レイヤーのサイズや配置を数値で細かく変更したり、カラーを変更したりもできます。

赤枠部分をクリックしてカラーを選択すれば……

レイヤーを色分けできるわけです。

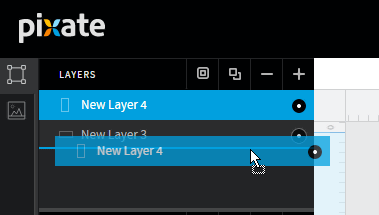
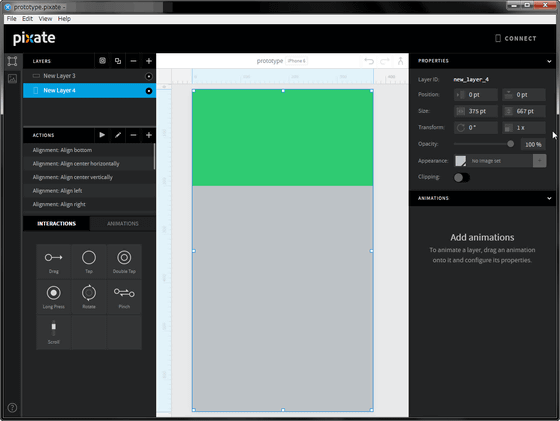
レイヤーは複数作成可能で、上に表示されているものが表示画面で前面に表示されることになります。

以下の場合、緑色の「New Layer 3」とグレーの「New Layer 4」が配置されており、緑色の「New Layer 3」が「New Layer 4」よりも全面に表示されています。

レイヤーに画像を貼り付けたい場合は画面左上にある赤枠をクリックして「+」クリック。

そして使用したい画像を選択して「開く」をクリック。

なお、Pixate Studioで使用できるのはJPG、PNG、TIFF形式のファイルで、サイズは5MBまで。

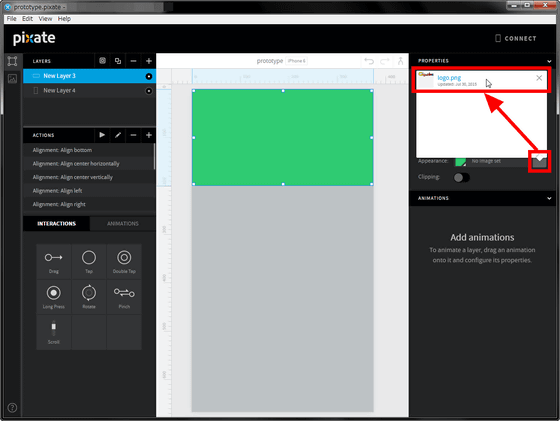
使用したい画像を追加したら、画像を貼り付けたいレイヤーを選択してプロパティの赤枠部分をクリックして画像をクリック。

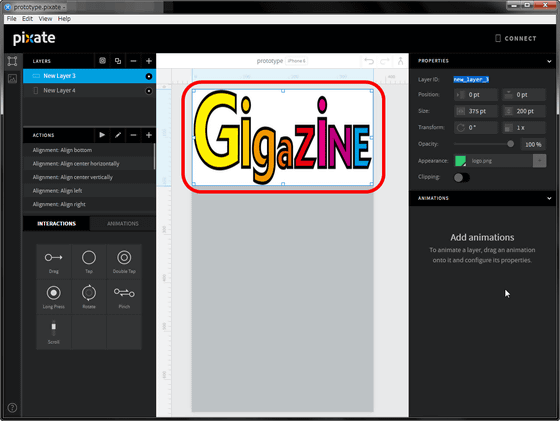
するとレイヤーに選択した画像がペタリと貼り付けられます。

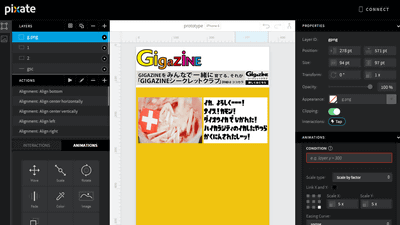
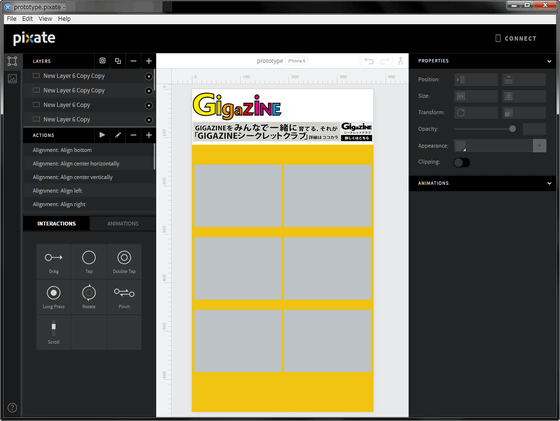
こんな感じで画像やレイヤーを追加していくとこんな感じ。どこかで見たことがあるプロトタイプが完成。

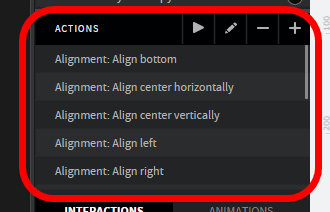
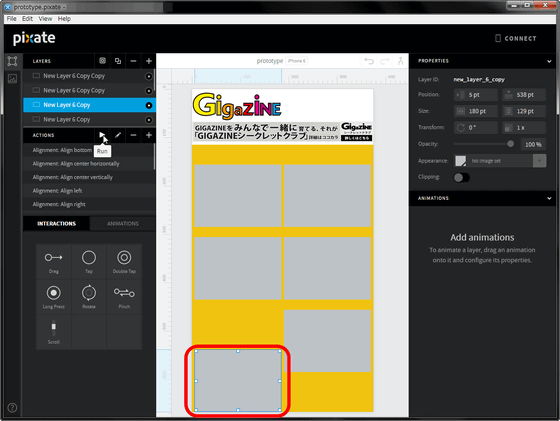
各要素の配置時に役立つのがレイヤー下部にある「ACTIONS(アクション)」。

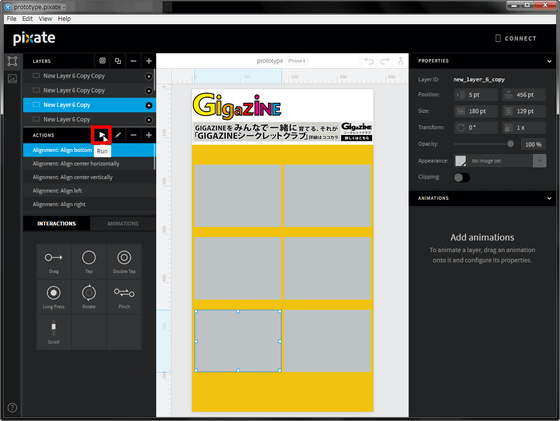
レイヤーを選択してアクションの中から「Alignment: Align bottom(下部に並べる)」を選択して「Run」をクリックすると……

自動で各レイヤーを配置できます。アクションを使えば「中央に配置」や、テンプレートの追加などが簡単に行えるようになります。

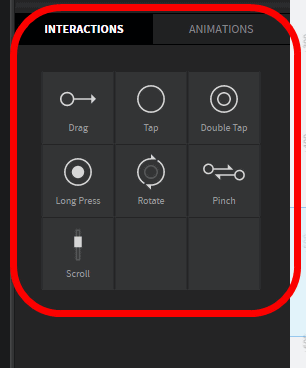
さらに、各レイヤーに動作などを追加したい場合はアクション下部の「INTERACTIONS/ANIMATIONS」。

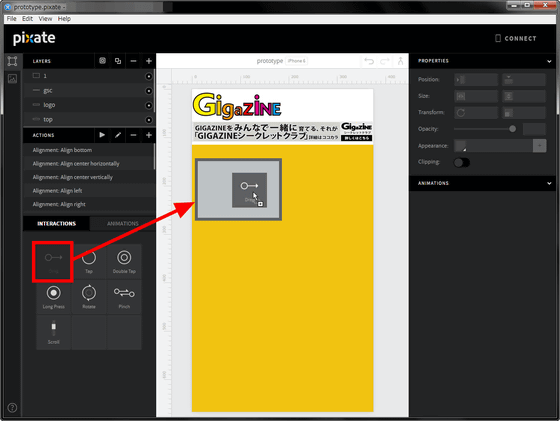
使用したいものをドラッグ&ドロップでレイヤーに追加。

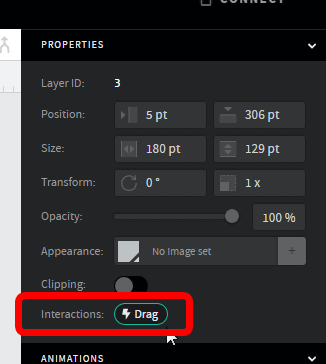
試しに「Drag」をレイヤーに追加してみると、プロパティ上に「Drag」と表示されました。

レイヤーに「Drag」を追加すると、プロトタイプでもそのレイヤーを動かせるようになります。PC側だけだと分かりづらいですが、スマートフォン側でプロトタイプを動かしてみると、「Drag」を追加したレイヤーは自由に動かせるのですが、追加していないレイヤーは初期の位置から動かすことができません。
「Drag」を追加したレイヤーと追加していないレイヤーの違い - YouTube
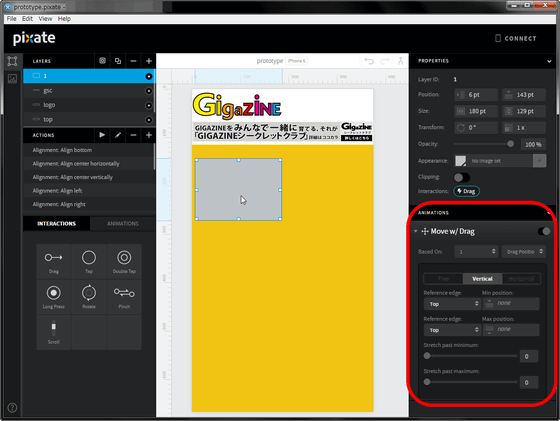
さらに、「INTERACTIONS/ANIMATIONS」をレイヤーに加えると、画面右下の赤枠部分の「ANIMATIONS」から挙動をより細かく設定できるようになります。

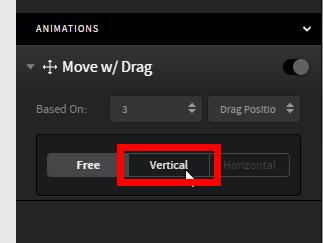
例えば「Drag」は初期状態だと「Free」になっているのですが、「Vertical(垂直)」をクリックすると……

レイヤーが垂直方向にしか動かせなくなるわけです。
レイヤーが垂直方向にしか動かせない様子 - YouTube
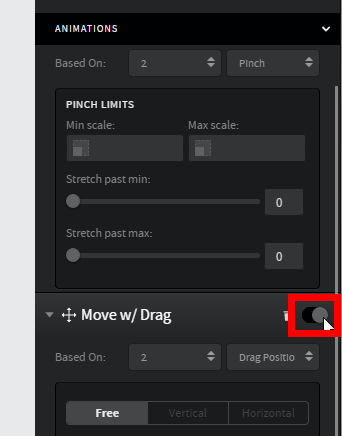
なお、追加した「INTERACTIONS/ANIMATIONS」を無効にしたい場合は、「ANIMATIONS」から無効にしたい効果を選んで赤枠部分をクリックすればOK。

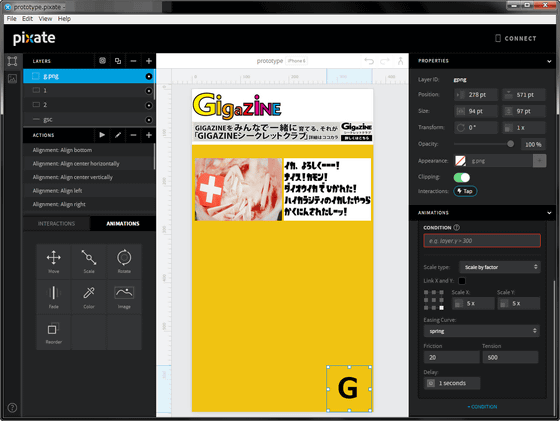
そんなわけでいろいろ追加しまくってみました。

スマートフォン画面から見るとこんな感じ。

コンテンツの配置を変更してみたり、アイコンの動作イメージを動かしてみたりが可能です。
作成したプロトタイプをいじくり回してみた - YouTube
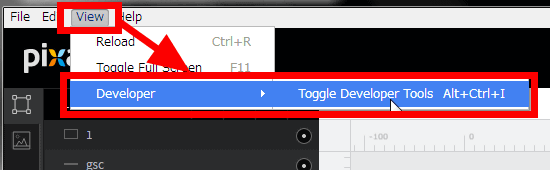
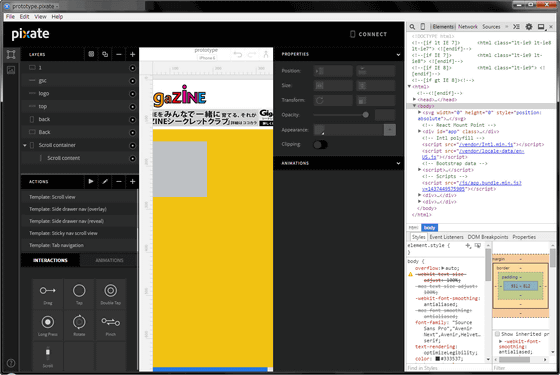
なお、メニューの「view」→「Developer」→「Toggle Developer Tools」の順にクリックすると……

開発者モードに切り替えることもできます。

いろいろな使い方ができそうなPixateですが、以下のページ上でムービーのチュートリアルが複数公開されているので、何か分からないことがあればチェックしてみると良さそう。
Video Tutorials | Pixate
http://www.pixate.com/education/video-tutorials/

Pixateの作例は以下のページ上にたくさんストックされています。モバイルアプリを使えばプロトタイプがどんな風に動くのかを実際に確かめることもできます。
Demos | Pixate
http://www.pixate.com/education/demos/

Pixateは無料&登録なしでも使用できるソフトウェアですが、作成したプロトタイプを複数人で共有したい場合は月5ドル(約620円)の有料会員になる必要があります。
・関連記事
ウェブデザインをゲームで遊びながら学べるサービスをまとめた「Games for designers」 - GIGAZINE
デザインにこだわった100個以上のパーツから簡単にプロフィールアイコンを作れるアプリ「チャッピー」 - GIGAZINE
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
Photoshop登場以前のグラフィックデザインではこんな作業が行われていた - GIGAZINE
マルチプレイヤーゲームのレベルデザインの基礎を誰にでも理解できるように説明するとこうなる - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, スマホ, レビュー, Posted by logu_ii
You can read the machine translated English article "Pixate" which allows you to create prot….