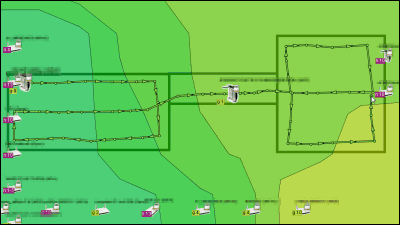
立体的な表現で見やすいネットワーク図がブラウザ上で作成できる「Isoflow」

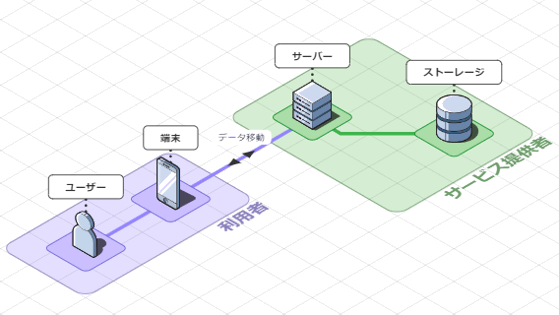
ネットワークの構成を視覚的に把握しやすいアイソメトリック図で表現でき、作成した図面を共有して相手に見せることができるオンラインサービスが「Isoflow」です。
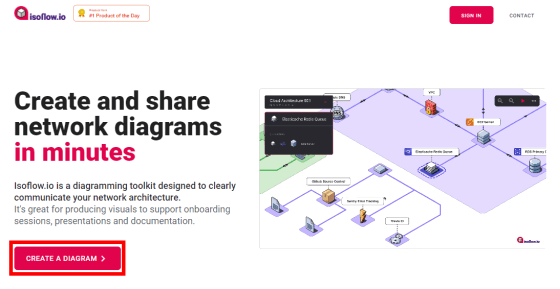
Isoflow
https://isoflow.io/
まずはお試しですぐに図面の作成画面に行くことができます。「CREATE A DIAGRAM」をクリック。

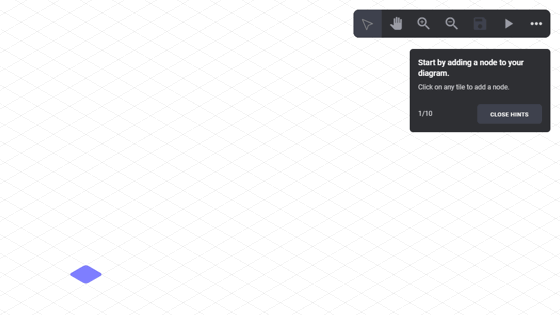
表示されたキャンバス上の好きな位置のマス目をクリックするとノード部品が設置されます。

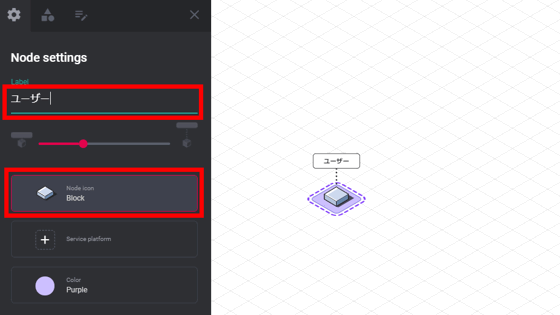
ノードが設置されると左側にダイアログが出現するので、Label入力欄で名前を付けます。ノードのアイコンを変更するため「Node icon」をクリック。

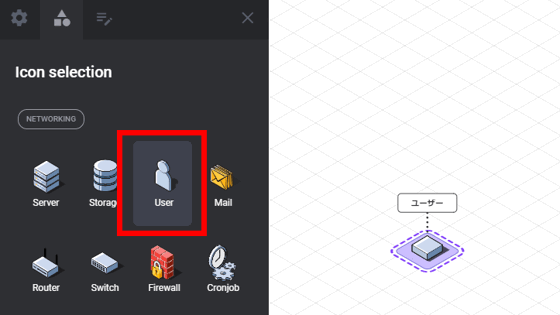
アイコン一覧が表示されるので目的のアイコンの絵をクリックして変更します。

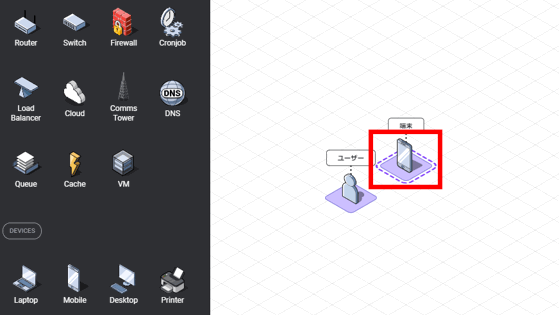
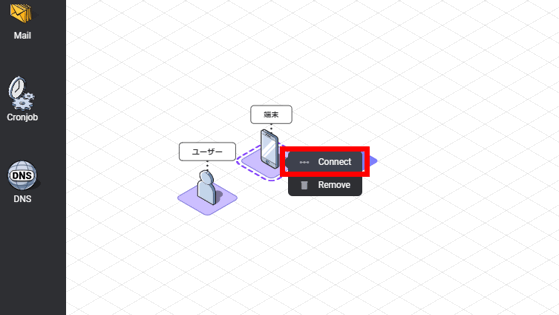
さらにノードを増やした後、ノードアイコンをクリック。

ノードのサブメニューが表示されるので「Connect」をクリック。

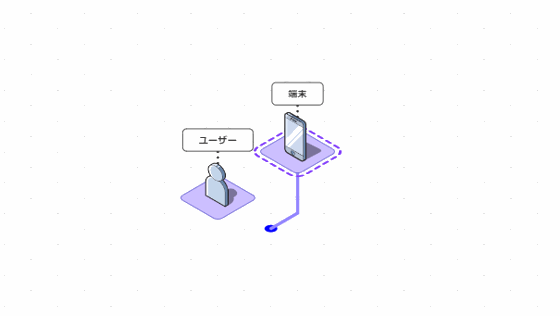
ノードを接続するためのポインタをマウスで動かしてつなげたい相手のノード上に重ねてクリック。

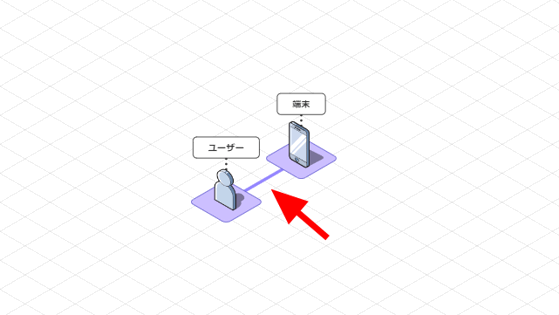
ノード同士がつながりました。

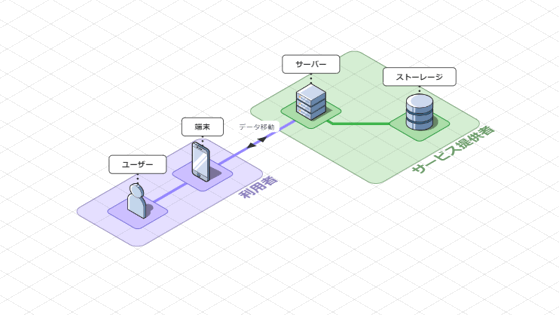
これらの作業を繰り返し図面を作成していきます。

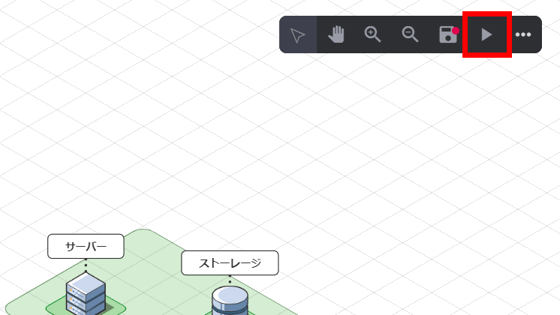
動きのあるデモも可能、右上メニューにある「Present」ボタンをクリック。

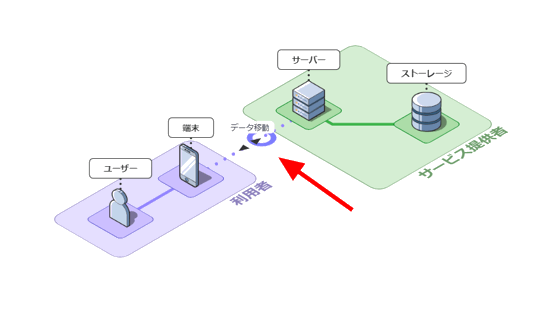
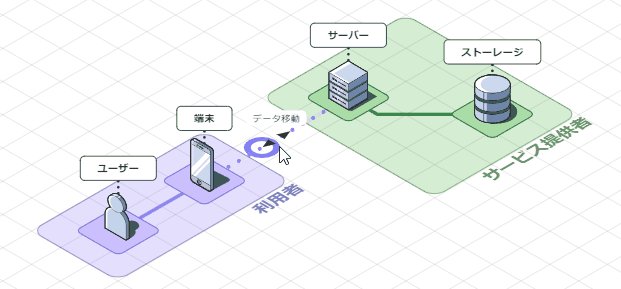
ノードをつなぐラインにマウスを合わせると……

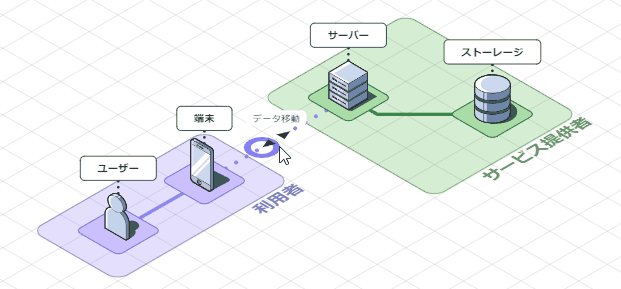
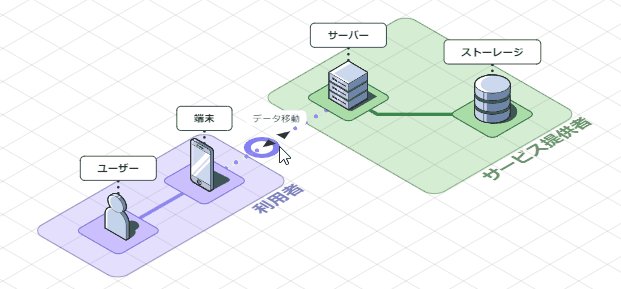
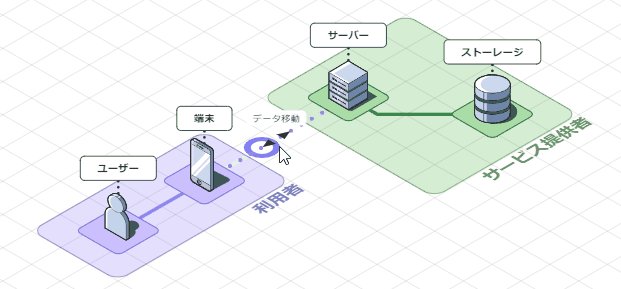
線から丸い点に変わりアニメーションで動きます。通信の方向などを動きのある絵で見せることが可能です。

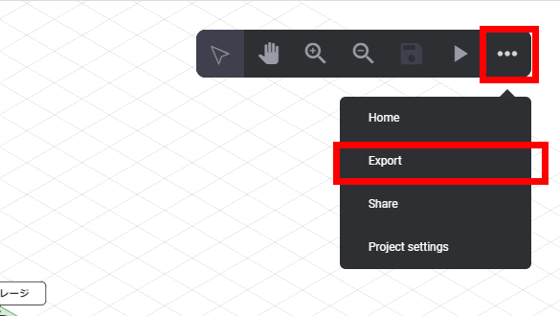
PNG画像などでの出力も可能です。右上のメニューから「Export」をクリック。

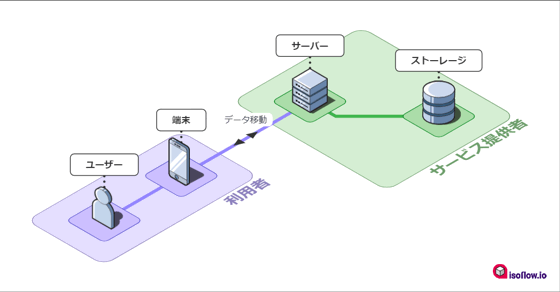
図面の全体が入る大きさに自動的にトリミングされたPNG画像が保存されます。

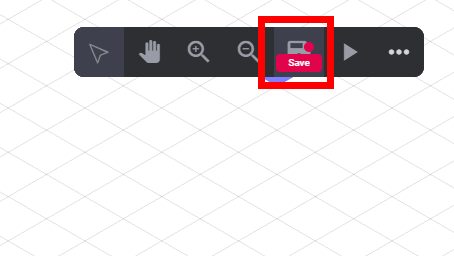
作成した図面のプロジェクトを保存するには「Save」をクリック。

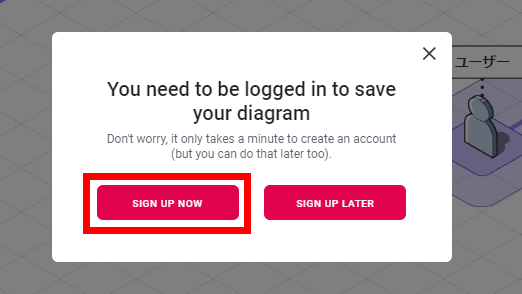
保存するためには、登録が必要です。「SIGN UP NOW」をクリック。

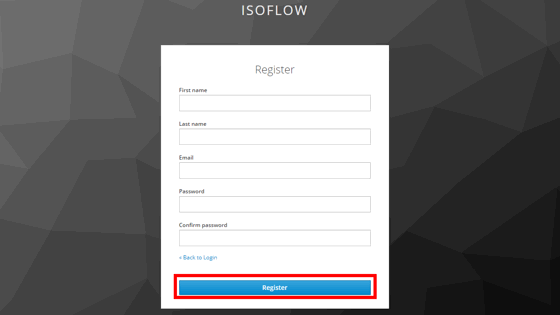
必要項目を入力して「Register」をクリック。登録が完了すると自動的に保存されます。

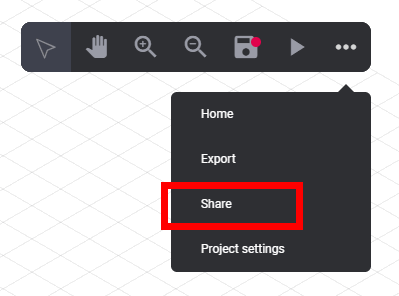
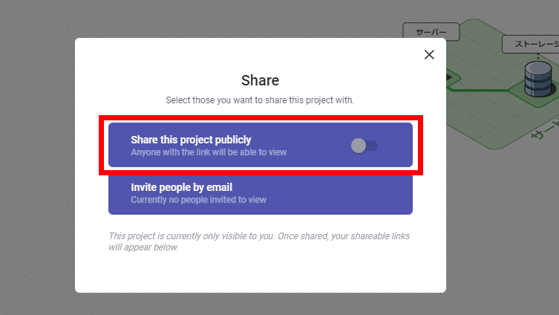
シェア機能を利用するには、右上のメニューから「Share」をクリック。

公開用リンクを作成してみます。「Share this project publicly」をクリック。

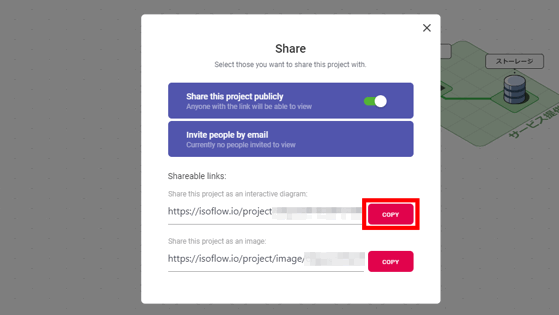
ブラウザ上でインタラクティブな状態で見せる場合は上部の「COPY」をクリック、画像だけで紹介する場合は下部の「COPY」をクリックします。

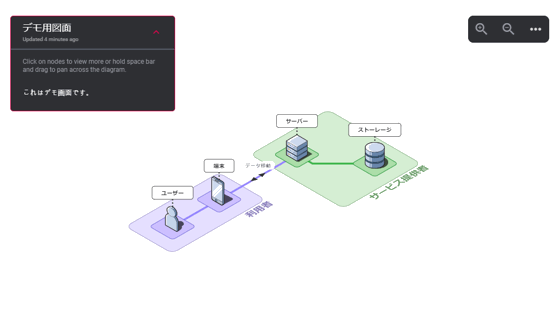
コピーしたURLを別のブラウザにペーストしアクセスすると、プレゼンテーションの状態で図面を確認することができました。

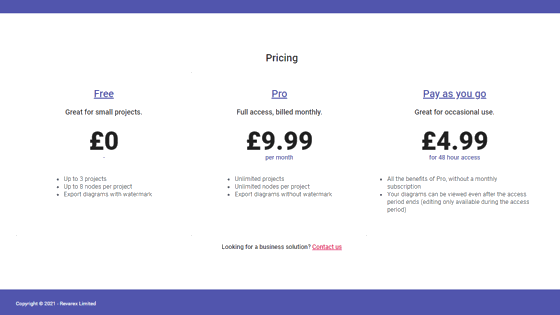
無料版では「設置できるノードは8個」「保存できるプロジェクトは3件」「画像出力した際にウォーターマークが挿入される」という制限がありますが、簡単なネットワーク図であれば十分使えるものとなっています。

・関連記事
AWSがダイアグラムエディタの開発に便利なライブラリ「Diagram Maker」を公開 - GIGAZINE
画面キャプチャで数式をLaTeX形式に自動で変換してくれる「Mathpix Snip」を使ってみた - GIGAZINE
無料でゲームブックやYes/Noチャートをプログラミングの知識なしで作成できる「Twine」を使ってみた - GIGAZINE
アスキーアートでフローのダイアグラムを作成できる「Asciiflow」 - GIGAZINE
手書きの図形を認識して直感的にダイアグラムが作成できる無料アプリ「Lekh Diagram」を使ってみました - GIGAZINE
・関連コンテンツ