PerfumeのモーションデータをHTML5のCanvasで3Dっぽく動かした「Perfume x Canvas」

公式に配布されているデータを使ってPerfumeっぽい棒人間を踊らせまくっているのが「Perfume x Canvas」です。HTML5では「Canvas」というタグを使うことで、HTMLとJavaScriptだけでオブジェクト描画ができるようになっていますが、これを使って3Dっぽく動かしています。
「Perfumeのモーションデータ」というのがどういうものか、公式サイトに行くとムービーが流れるようになっています。
Perfume official global website(音量注意)
http://www.perfume-global.com/

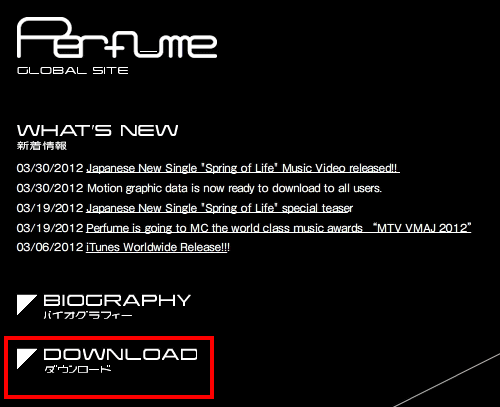
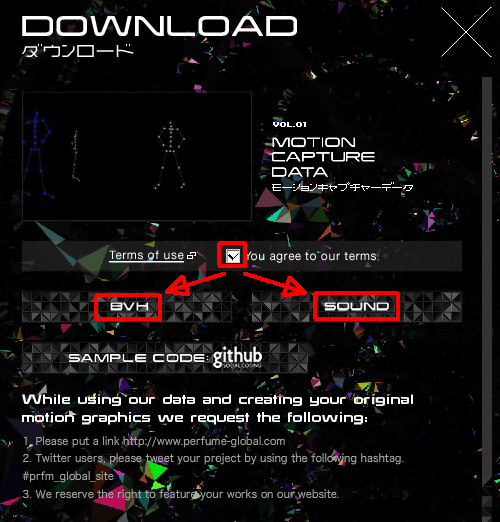
サイト左上にマウスカーソルを持って行くとメニューが表示され、その中の「ダウンロード」をクリックすると……

モーションデータのダウンロードページが表示されます。「You agree to our terms」の横のチェックボックスにチェックを入れると「BVH」「SOUND」のリンクをクリックして、データをダウンロード可能。

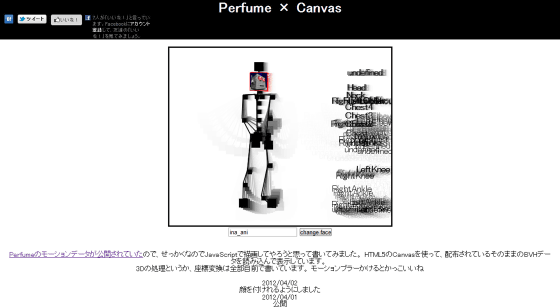
このデータを用いて、Canvasで踊らせまくったのが@ina_aniさん。
Perfume x Canvas

ダンスするロボット。顔のアイコンはtwitterから取得しているもの。


テキストボックスにtwitterIDを入れて「change face」を押すとアイコンが変わります。GIGAZINEの場合はこんな感じ。

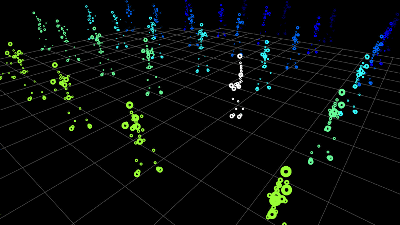
これと同じくPerfumeのモーションデータを使い、もっとたくさんのPerfumeを踊らせることができるのではないか?と実践したのがこちら。
やっぱりPerfume、100人踊っても大丈夫 - 音の鳴るブログ
100人Perfume、すごいことになっています。体が白いヤツは少し踊りがあやしいような……。
perfume3.js

・関連記事
JavaScriptで図形を描くHTML要素「Canvas」の実例 - GIGAZINE
HTML5で作られた無料MMORPG「BrowserQuest」をMozillaがサービス開始 - GIGAZINE
735バイトで書かれたHTML5のモダンアート風描画ジェネレーター - GIGAZINE
福岡で開催されたHTML5カンファレンスに参加してwebの新しい世界を体験してきました - GIGAZINE
FLASHをHTML5に変換できるGoogle swiffy公開、iPhoneやiPadにも対応 - GIGAZINE
・関連コンテンツ
in メモ, Posted by logc_nt
You can read the machine translated English article "Perfume x Canvas" which moved Perfume's….