"Perfume x Canvas" which moved Perfume's motion data 3D way with Canvas of HTML 5

Perfume x Canvas is making the Perfume-like stick man dance using officially distributed data. In HTML 5, using the tag "Canvas", it is possible to draw an object with HTML and JavaScript alone, but using this, it moves it like 3D.
What does "Perfume's motion data" mean? What if it goes to the official website, the movie has come to flow.
Perfume official global website(Volume attention)
http://www.perfume-global.com/

When you hold the mouse cursor to the upper left of the site, a menu is displayed, and clicking "Download" in that ... ...

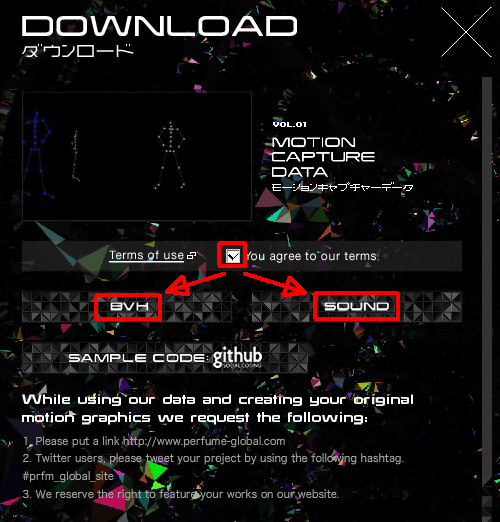
The download page of motion data is displayed. If you check the box next to "You agree to our terms", you can download the data by clicking the "BVH" "SOUND" link.

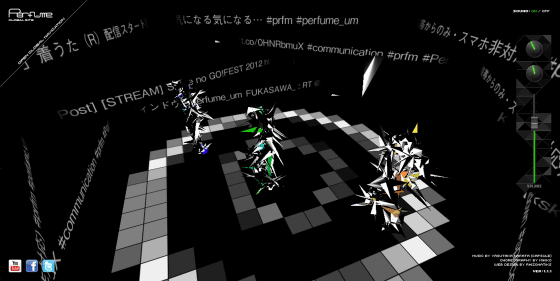
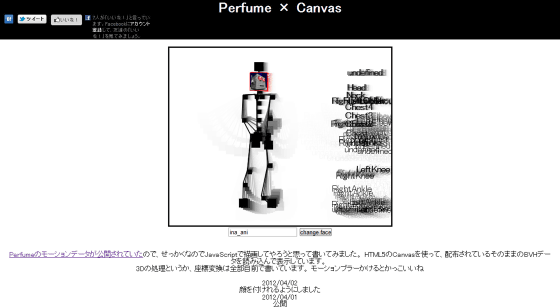
Using this data, I made it dance in Canvas@ina_aniMr.
Perfume x Canvas

A robot to dance. The face icon is acquired from twitter.


Put twitterID in the text box and press "change face" to change the icon. For GIGAZINE this is like this.

You can also use Perfume 's motion data to make more Perfume dance? Here is what I practiced.
After all Perfume, it is okay to dance 100 people - a blog that sounds
100 people Perfume, it is supposed to be amazing. A body like a white guy looks a little dancing ... ....
Perfume3.js

Related Posts:
in Note, Posted by logc_nt