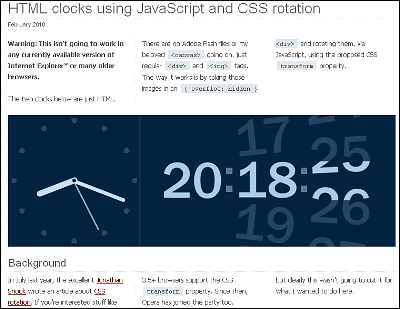
Cool analog clock and digital clock that runs on JavaScript and CSS without using Flash

Despite the smooth motion, it is not cool but it is a cool looking clock that uses the JavaScript and CSS to move around.
Details are as below.
Visiting the following page will work. In addition to the actual code, there is also an example of how compact the jQuery becomes.
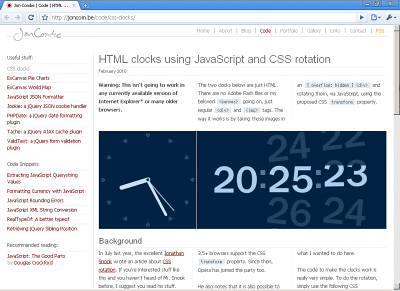
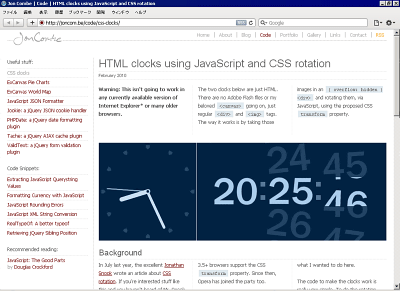
Jon Combe | Code | HTML clocks using JavaScript and CSS rotation
http://joncom.be/code/css-clocks/
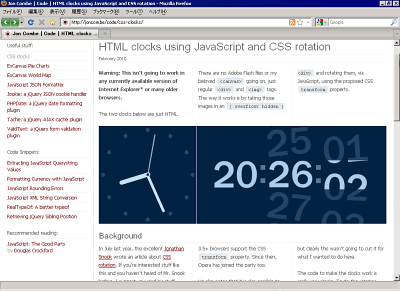
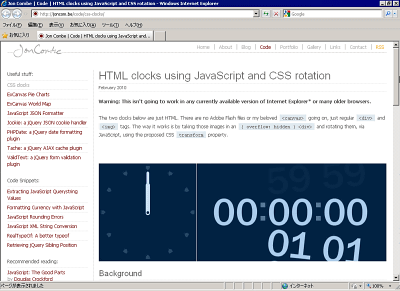
Firefox / Google Chrome / Safari works fine, but with InternetExplorer and Opera it looks like the following, it will not work.
FirefoxIn case of, it will move normally. It looks like a clock.

Google ChromeIn case it moves slimy.

SafariI also move properly.

Internet ExplorerplorerIn case it does not work.

OperaIn case of, it will not move.

2010/03/13 21:58 Addendum
According to a story from several people using Opera by reader, it did not work in Opera 10.10, but it will work in 10.50. Even checking from "Checking the latest release" did not notice because "I am using the latest Opera" comes out. After downloading the latest version from Opera's official site and installing it, it is confirmed that it is indeed working.

Because the mechanism that this watch works uses CSS "transform". It is explained in detail on the following page.
Transform with CSS: Foundation of transformation "transform" - builder by ZDNet Japan
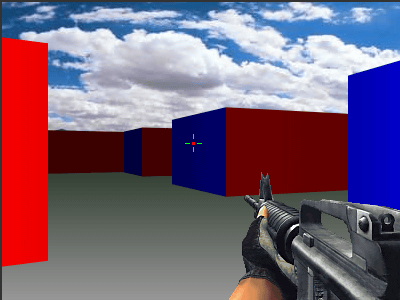
If you say how much you can do with this "transform", there are amazing samples on the following page.
Google Box - CSS Transform Test
http://gyu.que.jp/giftbox/google/

Open the above page with browsers such as Firefox, Google Chrome, Safari, and move the mouse over the box and you will move more.

It feels like moving like 3DCG-like Flash.

After entering letters on the search form and pressing the button ......

The box opens and the search results are displayed on the bottom.

it's amazing.

Besides, there is a demonstration that you can see well what you can do on the following pages, which will make you feel the future possibilities.
I tried CSS animation using -webkit-transform at HouseTect, JavaScript Blog
Related Posts:
in Web Service, Posted by darkhorse