"Matter.js" realizing 2D physical calculation engine with browser

To make fun animationsPhysical operation engineAlthough it is very convenient if you can master it, you need advanced knowledge and skill to tackle physical calculations on your own. A JavaScript API that can easily introduce difficult physics calculations that are difficult to handle is "Matter.js"is.
Matter.js - a 2D rigid body JavaScript physics engine
http://brm.io/matter-js/

I can understand what you can do with Matter.js by watching a demo. Click "Demo" on the above site.

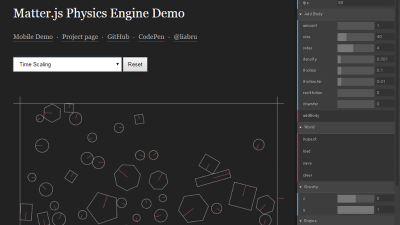
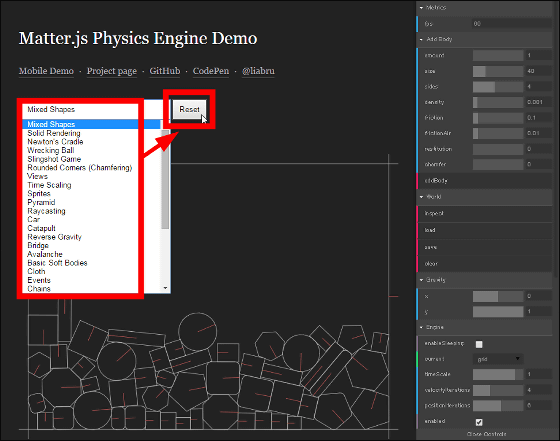
Then, a demo page of "Physics Engine Demo" is opened, so specify the default parameters in the pull-down menu and click "Reset". 2D animation will be played and you can intuitively understand what Matter.js can do.

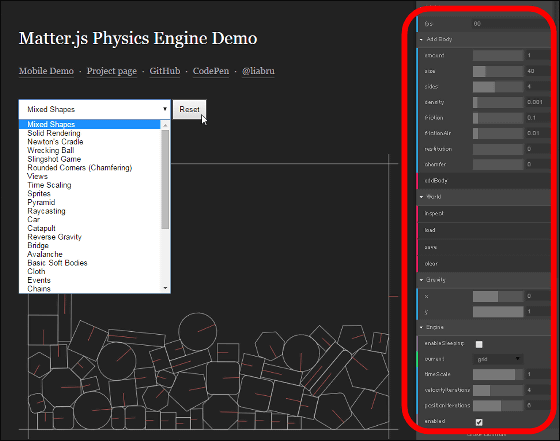
In addition, since various parameters can be changed in detail from the settings on the right side of the screen, you can understand the meaning of the parameters by checking the animation change while changing the parameters.

So, an example of a demo that shows Matter.js' overwhelming '2D animation drawing ability' looks like this. Click on the image below to play the demo animation of Matter.js's physical engine.
Time Scaling

· Cloth

· Friction

· Air Friction

In addition, Matter.js can be run without problems on smartphones and tablet terminals.
Matter.js mobile HTML5 physics demo
http://brm.io/matter-js-mobile/
Tap "Start Demo" on the above site.

A polygonal block appeared like this. You can touch the block with your fingers, and if you tilt the smartphone, the block will slide down in response.

I tried the demo with Safari on the iPhone 6 Plus and it was a very smooth movement, and it never got me wrong or unnatural movements.
·bonus
this isCx 20Mr.blogAn example of an animation created using Matter.js published by. Click on the image to play the animation. With Matter.js, it seems like you can make such an animation by yourself.
Related Posts:
in Software, Web Service, Smartphone, Posted by darkhorse_log