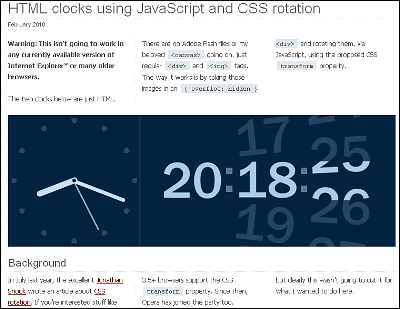
Flashを使わずJavaScriptとCSSで動くかっこいいアナログ時計&デジタル時計

動きがなめらかであるにもかかわらず、Flashではなく、JavaScriptとCSSを駆使してぐりんぐりんと動いてくれるなかなかカッコイイ時計です。
詳細は以下から。
以下のページにアクセスすると動いてくれます。実際のコードに加え、jQueryだとどれだけコンパクトになるかという例も書かれています。
Jon Combe | Code | HTML clocks using JavaScript and CSS rotation
http://joncom.be/code/css-clocks/
Firefox・Google Chrome・Safariでは問題なく動きますが、InternetExplorerとOperaでは以下のようになり、動作しません。
Firefoxの場合、普通に動いてくれます。時計っぽい。

Google Chromeの場合、ぬるぬる動きます。

Safariの場合もちゃんと動きます。

InternetExplorerの場合、動作せず。

Operaの場合、動かず。

2010/03/13 21:58追記
読者でOperaを使っている複数の人からのタレコミによると、Opera10.10では動かなかったのですが、10.50では動作するとのことです。「最新のリリースをチェック」からチェックしても「最新のOperaを使用しています」と出るので気づきませんでした。Operaの公式サイトから最新版をダウンロードしてインストールしてみたところ、確かに動作しているのを確認完了。

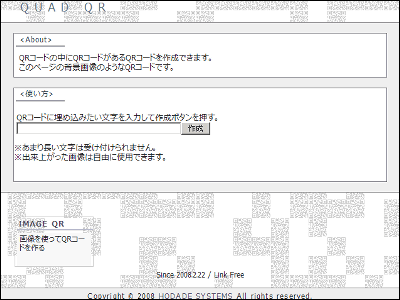
この時計が動く仕組みはCSSの「transform」を使っているため。以下のページで詳しく解説されています。
CSSでトランスフォーム:変形処理「transform」の基礎 - builder by ZDNet Japan
この「transform」を使うとどれぐらいのことができるのかというと、以下のページにすごいサンプルがあります。
Google Box - CSS Transform Test
http://gyu.que.jp/giftbox/google/

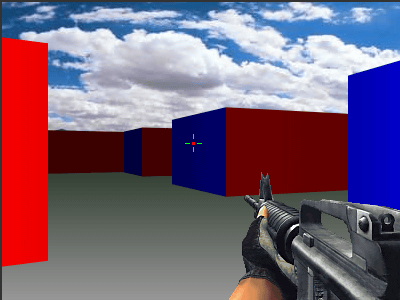
FirefoxやGoogle Chrome、Safariといったブラウザで上記ページを開いて、ボックスの上にマウスを持って行くと、ぐりんと動きます。

3DCGっぽいFlashのようにして動きまくってくれる感じです。

さらに検索フォームに文字を入力してボタンを押すと……

箱がぱかっと開いて底面に検索結果が表示されます。

これはすごい。

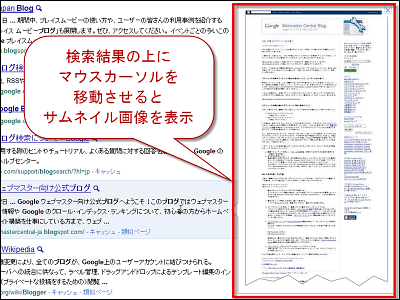
ほかにも、以下のページに何ができるかよくわかるデモがあり、今後の可能性を感じさせてくれます。
-webkit-transformを使ったCSSアニメーションを試してみた at HouseTect, JavaScript Blog
・関連記事
JavaScriptで図形を描くHTML要素「Canvas」の実例 - GIGAZINE
実際にスクロールするまで画像を読み込ませない「Lazy Load Plugin for jQuery」 - GIGAZINE
スムーズに画像を拡大するかなり導入が簡単なJavaScript「FancyZoom」 - GIGAZINE
ブログへ簡単に追加できるJavaScript製サイドノート - GIGAZINE
サイトを訪問する時間帯によって読み込むCSSを切り替える方法 - GIGAZINE
CSSでWii風のシンプルで角がまるいボタンを作る - GIGAZINE
入力値を簡単に制限する「yav」とかフォーム入力チェックいろいろ - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
CSSで角がまるい吹き出しを作る「CSS Speech Bubbles」とか吹き出しいろいろ - GIGAZINE
CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」 - GIGAZINE
JavaScriptファイルやCSSファイルを圧縮して高速化する「YUI Compressor Online」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article Cool analog clock and digital clock that….