サイトを訪問する時間帯によって読み込むCSSを切り替える方法

ページの見かけを決めるCSSについていろいろなデザインが今までありとあらゆる場所で検討されてきましたが、今度はそのCSSを時間帯によって切り替えるという方法です。朝なら朝っぽいCSSで、夜なら夜っぽいCSSを使うというようにして、いろいろと応用が利きそう。
詳細は以下の通り。
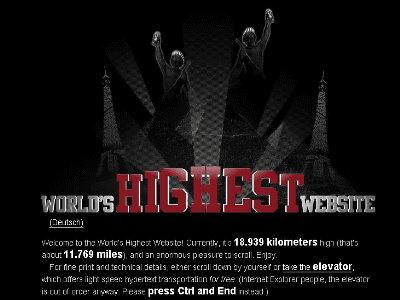
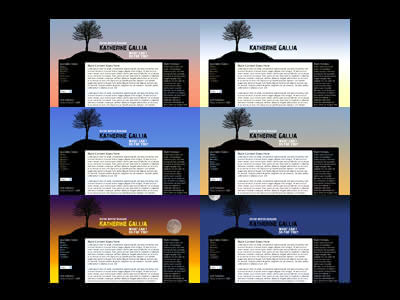
Katgal.com: New and Improved
このアイディアをさらに延長したアイディアが以下にあります。
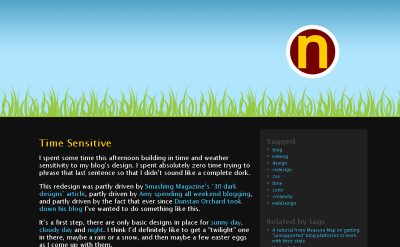
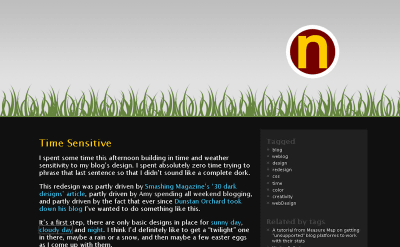
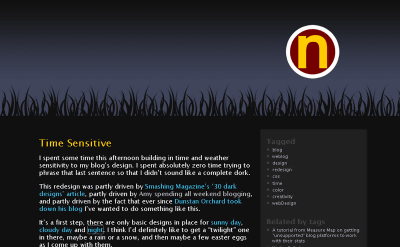
nicholasjon.com :: Time Sensitive {1/14/2007}
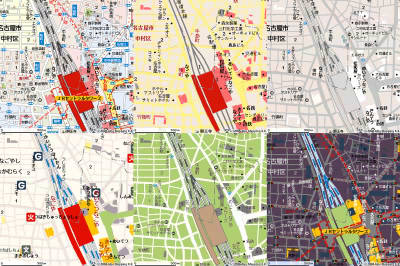
上記サイトでは以下のような感じで時間だけでなく、天気によっても変わっていけばおもしろいというように提案しています。
はれ

くもり

夜

・関連記事
ブログのCSSデザイントップ20 - GIGAZINE
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
CSSでWii風のシンプルで角がまるいボタンを作る - GIGAZINE
CSSで角がまるい吹き出しを作る「CSS Speech Bubbles」とか吹き出しいろいろ - GIGAZINE
CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article How to switch CSS loading according to t….