CSSで角がまるい吹き出しを作る「CSS Speech Bubbles」とか吹き出しいろいろ

CSSを使って吹き出しを作成することができるCSSファイルとJSファイル、それから画像ファイルをひとまとめにしたセットです。XHTML1.0準拠で、Internet Explorer 6 と 7、Firefox 2.0、Safari 2.0、Opera 9.0で動作確認ができています。
ダウンロードは以下から。
willmayo.com >> CSS Speech Bubbles
実際のサンプルは以下にあります。
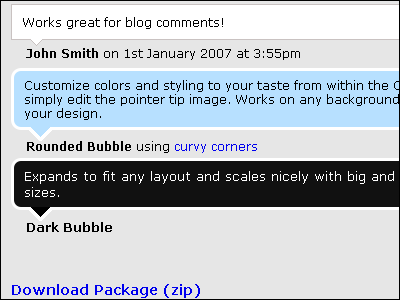
CSS Speech Bubbles
角をまるくしているのは、「curvyCorners」を使用しているとのこと。
ほかにもこの吹き出し方のものは以下に多くあります。
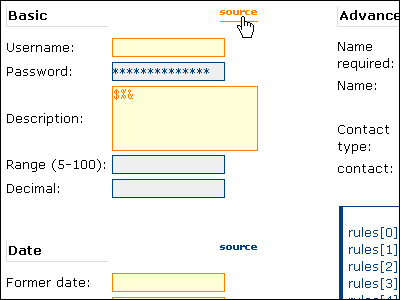
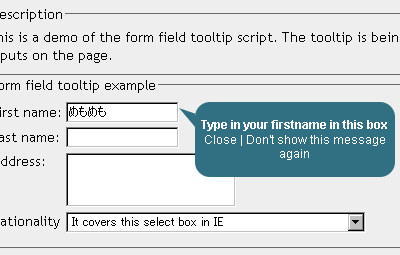
入力欄(フォーム)部分をマウスでクリックすると吹き出しが出てくるタイプ
Tooltip for forms

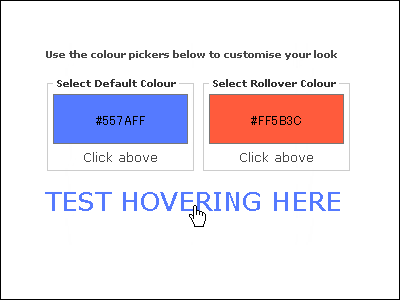
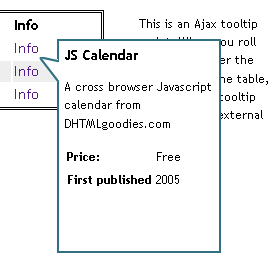
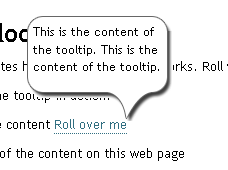
リンクの上にマウスを乗せると吹き出しが表示されるタイプ
Ajax tooltip

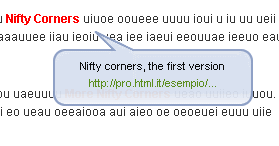
リンクの上にマウスを乗せるとページの右下に吹き出しが表示されるタイプ
Title to note

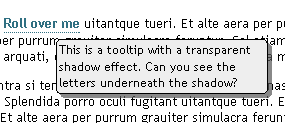
リンクの上にマウスを乗せると吹き出しが表示されるタイプ
Tooltip with transparent shadow

角が丸く影が半透明ではない吹き出し
wg:Bubble Tooltips

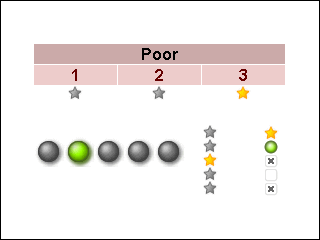
マンガの吹き出しっぽい形のタイプ
Balloon tooltip

海外ではいわゆる「ツールチップ」とか「バルーン」と呼ばれているタイプですね、この吹き出し方のものは。
さらに強力なものもあります。
フォームの入力エラーを吹き出しで教えてくれる JavaScript
・関連記事
YouTubeやGoogleVideo内に吹き出しを付ける無料サービス「BubblePLY」 - GIGAZINE
ちょっと小粋なCSSのナビゲーションメニュー「ADxMenu」 - GIGAZINE
CSSで角をもっと丸くする方法いろいろ - GIGAZINE
CSSとHTMLをリアルタイムに書き換えてプレビューできる「rendr」 - GIGAZINE
CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」 - GIGAZINE
・関連コンテンツ