「Google Chrome 131」安定版リリース、印刷時の余白をウェブサイト側がカスタマイズ可能に

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン131がリリースされました。CSSハイライトの設定が子要素に継承されるようになったほか、details要素のカスタマイズ性が上がったり、印刷時の余白の表示をウェブサイト側でカスタマイズしたりできるようになっています。
New in Chrome 131 | Blog | Chrome for Developers
https://developer.chrome.com/blog/new-in-chrome-131
New in Chrome 131: external CSS highlight inheritance, improvements to details, and more! - YouTube

◆CSSハイライトの設定が継承されるように
CSSにおいて「::selection」疑似要素の設定を行う事で、文字を選択した際の見た目をカスタマイズすることが可能です。Chrome 130までは「::selection」の設定が継承されず、子要素の選択時に親要素の「::selection」設定が適用されないという問題がありました。例えば、以下の例ではemタグで囲まれた「emphasized」を選択しているもののCSSの設定が反映されていません。

Chrome 131からは子要素にも「::selection」の設定が継承され、より自然な動作を行うようになっています。

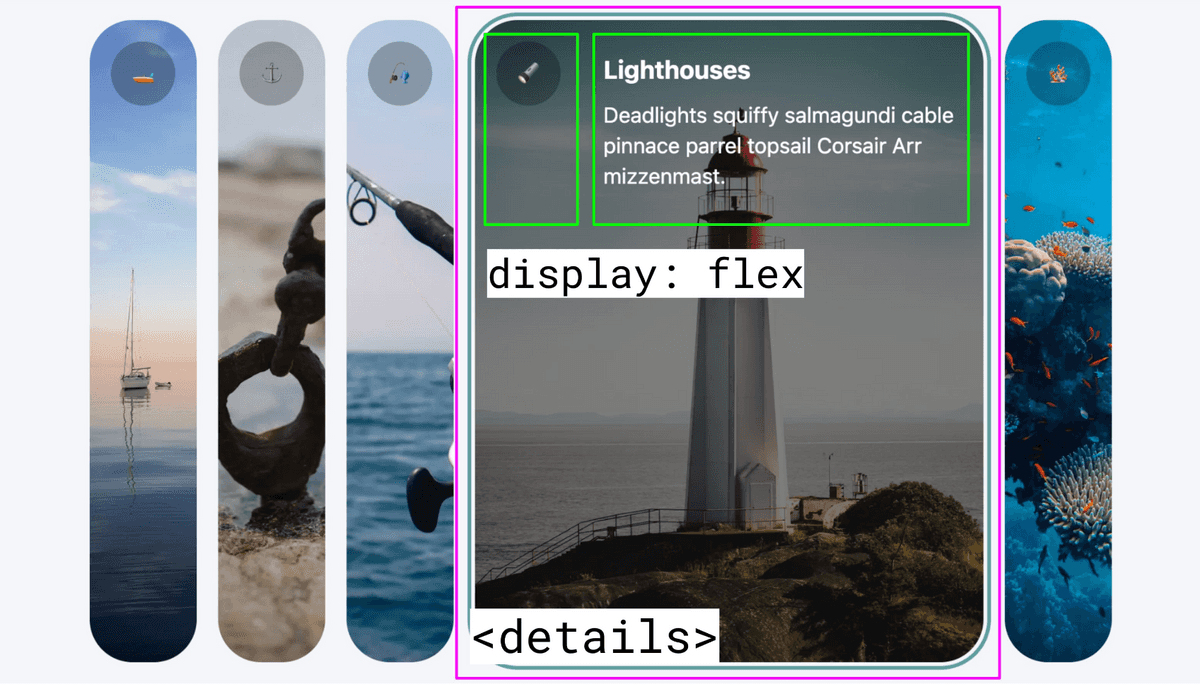
◆details要素に適用可能なスタイルが拡張される
details要素とsummary要素を使用する事で開閉ウィジェットやアコーディオンウィジェットを簡単に作成することが可能です。Chrome 131からはdetails要素のdisplayプロパティを変更可能になり、GridレイアウトやFlexレイアウトを行えるようになりました。また、「::details-content」疑似要素を使用する事で開閉ボタンにスタイルを適用できるようにもなったとのこと。

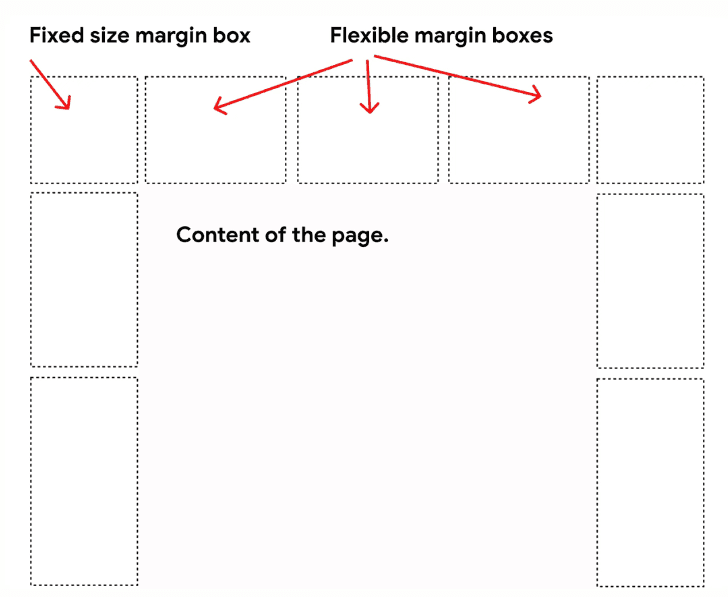
◆印刷時の余白をカスタマイズ可能に
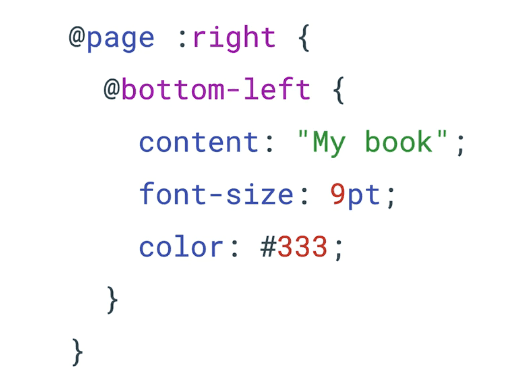
ウェブページを印刷したり、PDFにエクスポートしたりする際に発生する余白をカスタマイズ可能になりました。余白は合計16個のボックスに区切られており、どこに何を配置するのかをCSSプロパティで指定します。

CSSでは「@page」というアットルールを使用して設定するとのこと。Chromeの公式ブログにて詳しい書き方が記載されています。

◆その他のアップデート
・「clip-path」「fill」「stroke」「marker」において外部SVGがサポートされました。
・WebHIDが専用のワーカーコンテキスト内で有効化されました。
・「font-variant-emoji」CSSプロパティを使用して絵文字の表示をカスタマイズ可能になりました。
また、Google Chrome 131には12件のセキュリティバグフィックスが含まれています。
次期安定版の「Google Chrome 132」は現地時間の2025年1月14日にリリース予定です。
・関連記事
「Google Chrome 130」安定版リリース、任意の要素をピクチャーインピクチャーに表示させることが可能に - GIGAZINE
「ウェブの世界のOSを目指す」という壮大な目的で作成されたブラウザ「Arc」レビュー、使いやすい機能がてんこもりでサクサク快適にブラウジング可能 - GIGAZINE
Chromeでパフォーマンス低下時に即時修正するボタンが出現するように - GIGAZINE
Googleが「航空券の予約」や「製品の購入」をブラウザ上で実行するAI機能「Jarvis」をChromeに導入する予定 - GIGAZINE
Google Chromeによる広告ブロッカー「uBlock Origin」の段階的な廃止がスタート - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1d_ts
You can read the machine translated English article 'Google Chrome 131' stable release, webs….